EKart - React Redux Live App
Build using ❤:
A ecommerce app build using react and redux
⭕ API - typicode:
- Fetch and show products fetched from the api -
https://my-json-server.typicode.com/ - In three cases the API will be called:
- Initial Load of App.
- If force reset is intiated.
⭕ Data maintained:
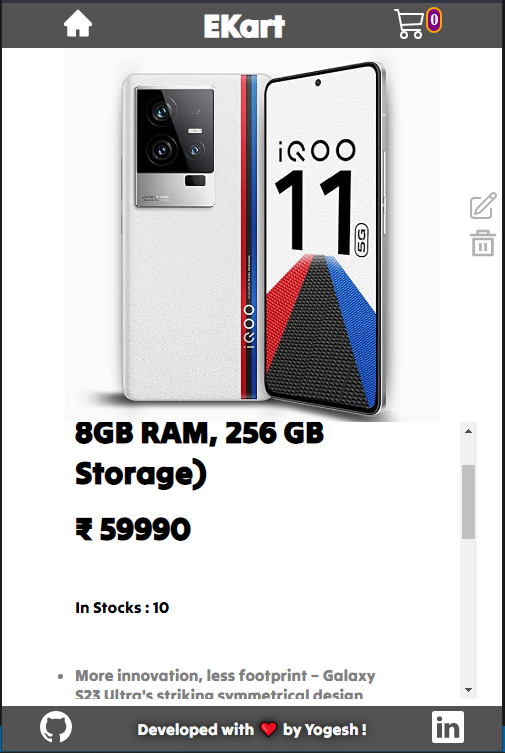
- Product - Name, Price, Image, Stock, Details.
- LocalStorage is used in sync with Redux State to keep data consistent even after refresh.
- Products and Cart data are maintained and updated if there are any changes in product data.
⭕ Functions Provided:
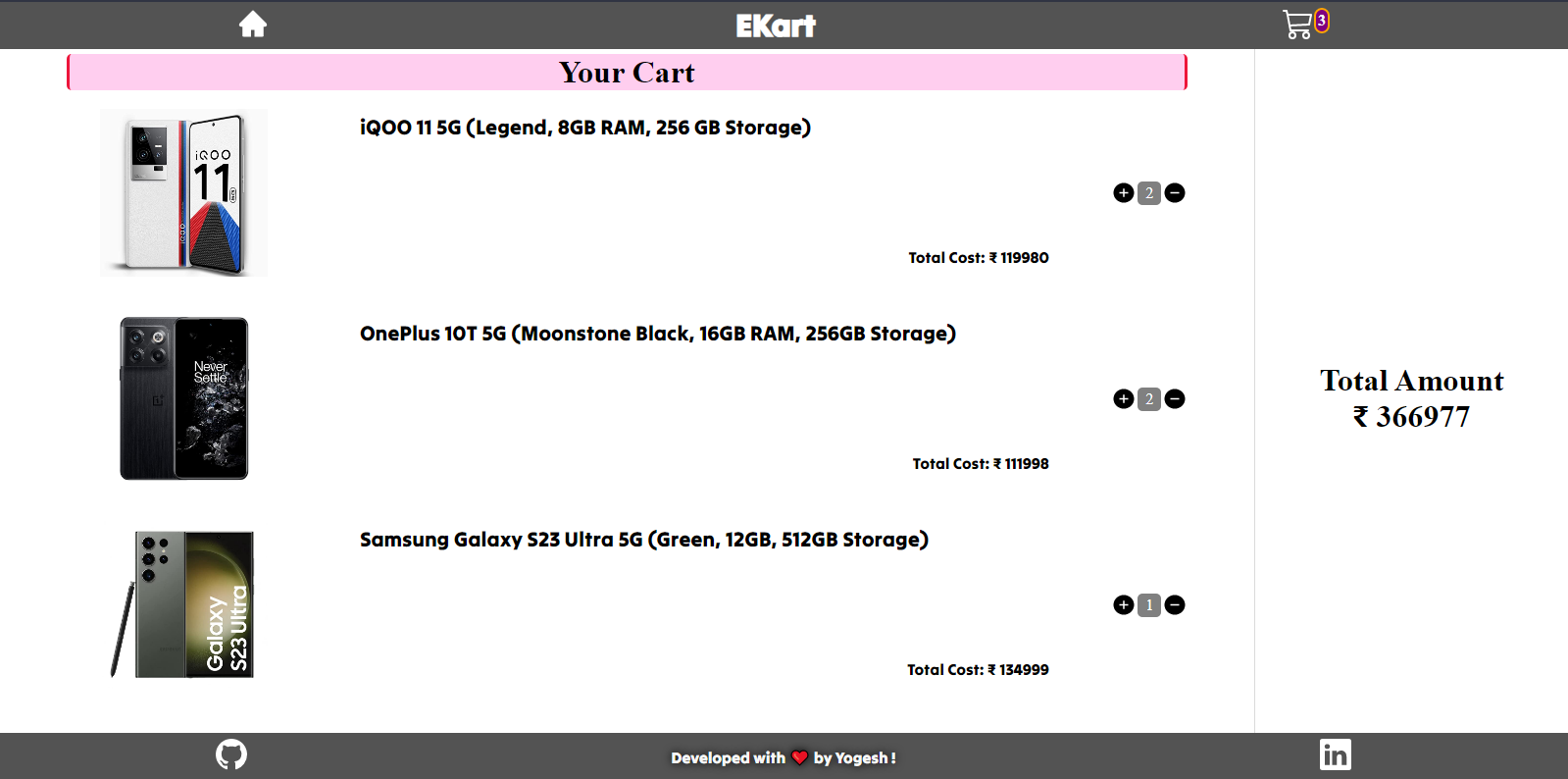
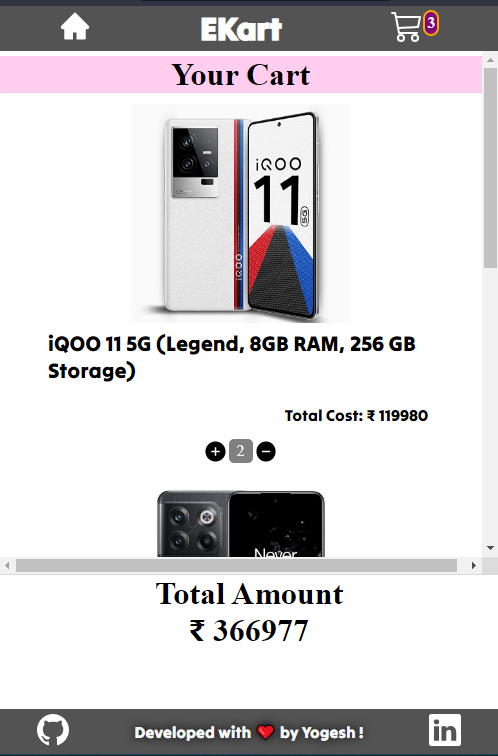
- Show and update cart item count.
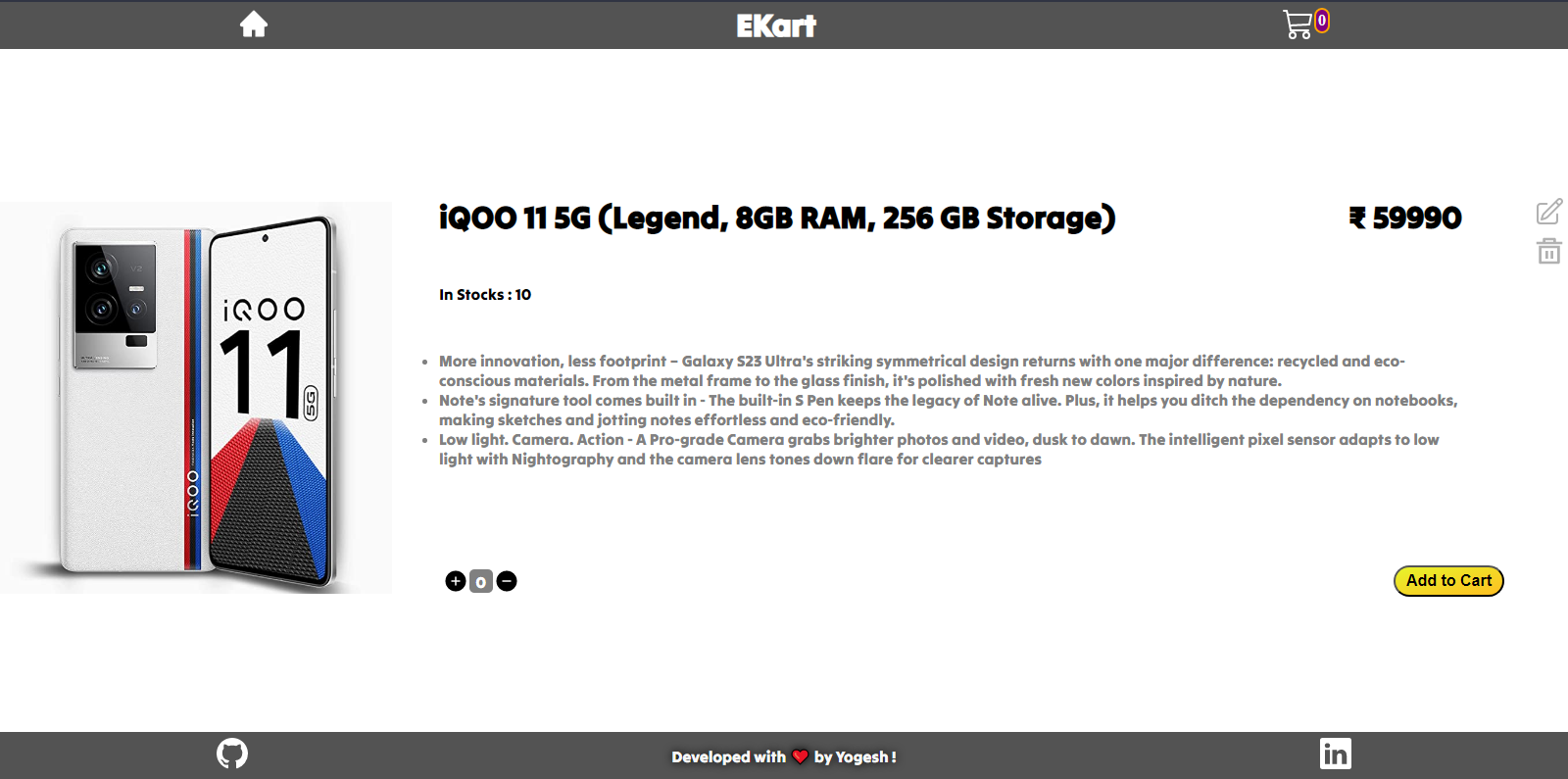
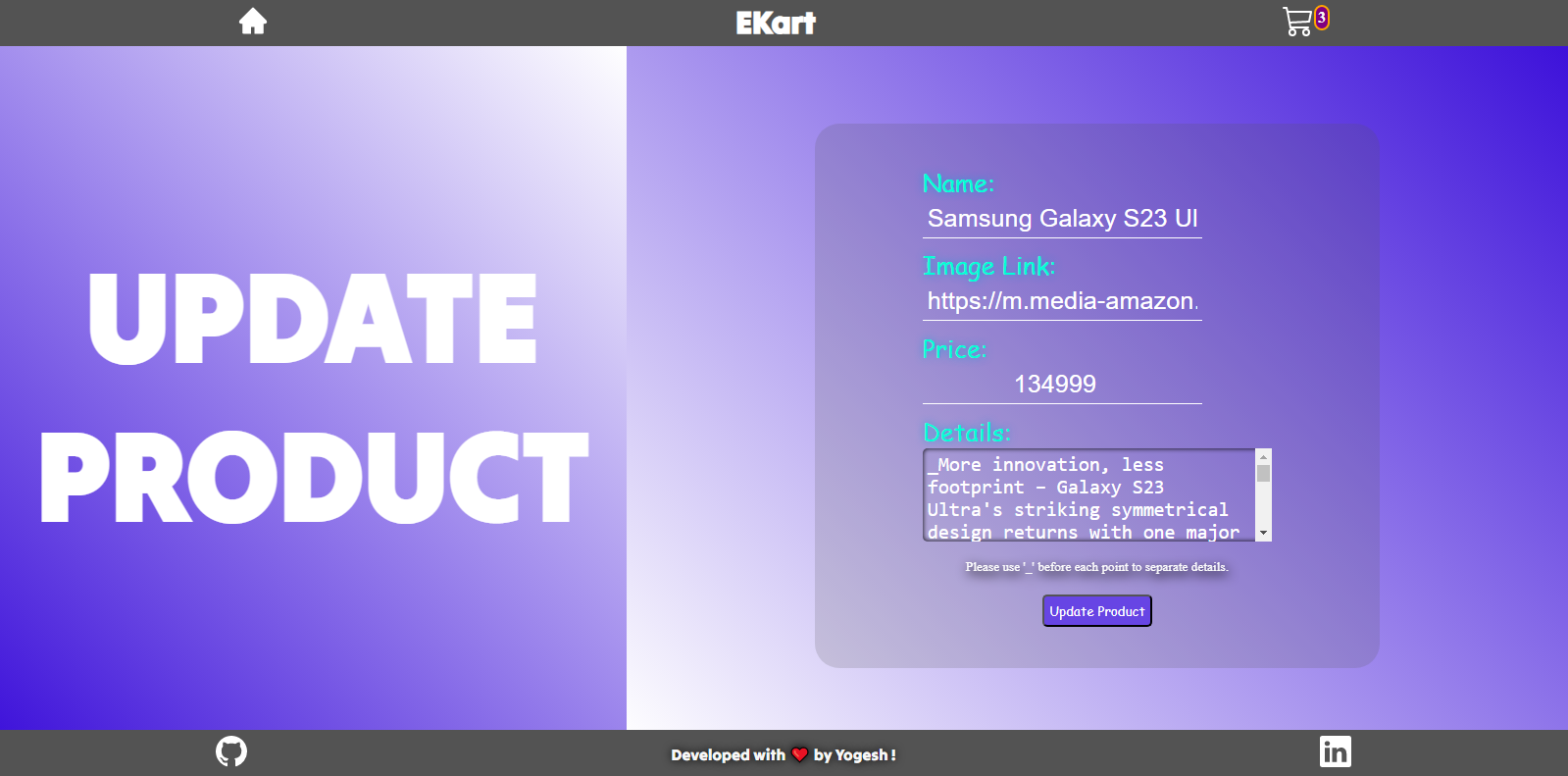
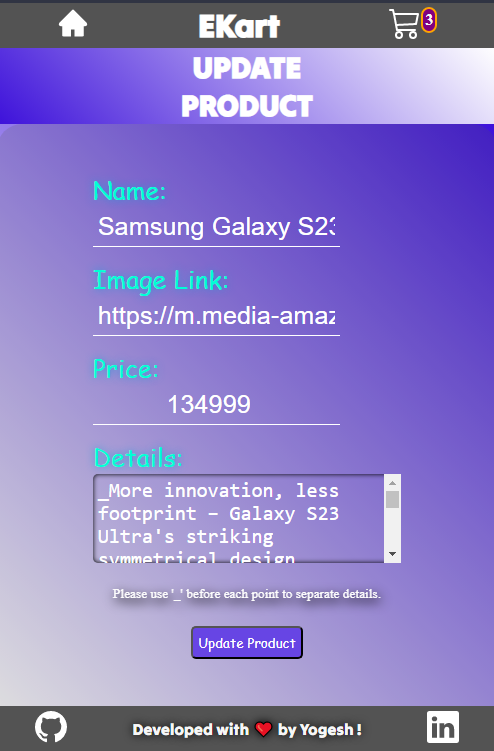
- You can modify the data for product - Name, Price, Details, Image.
- You can delete the product, only if is not added to cart.
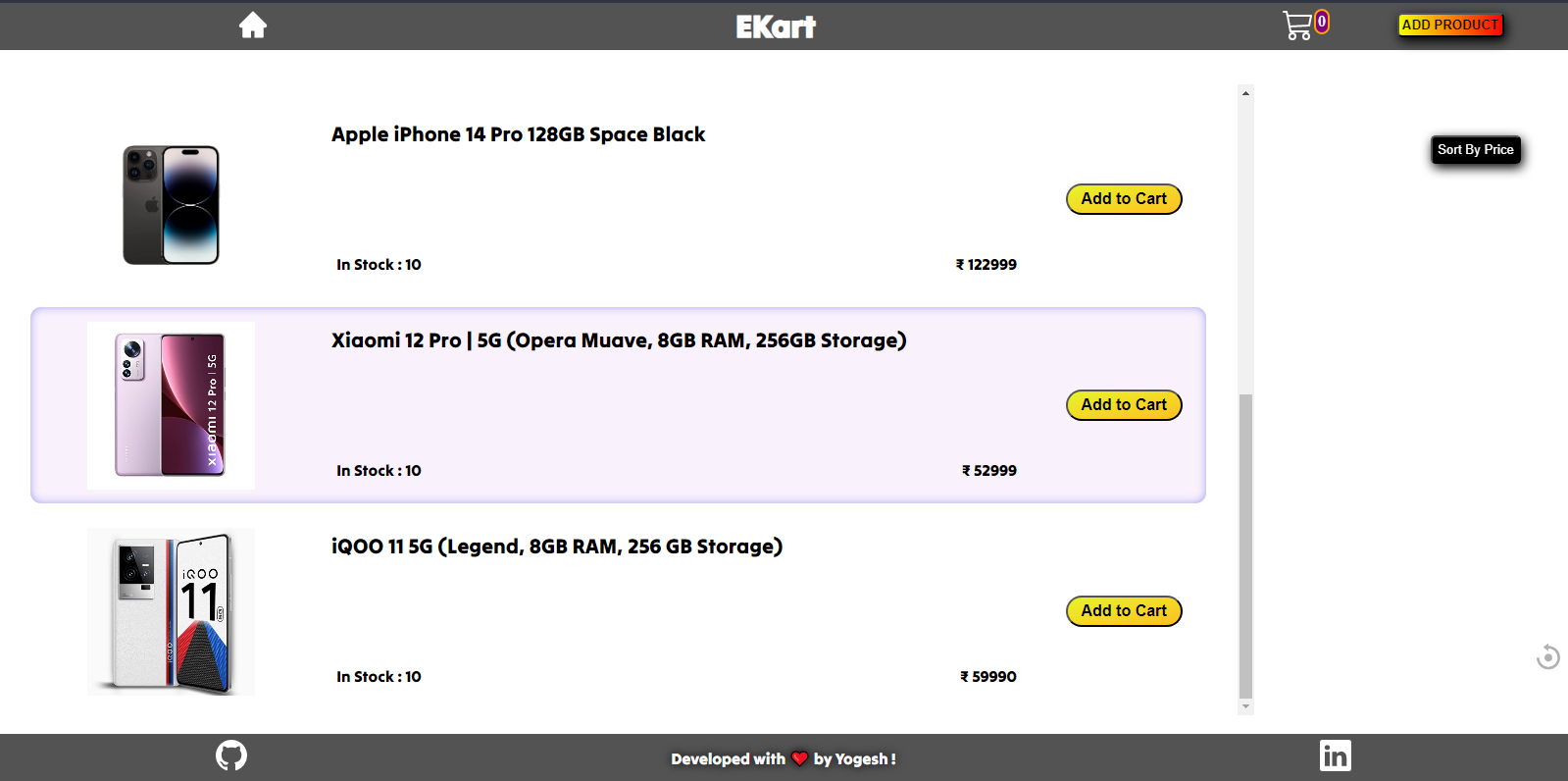
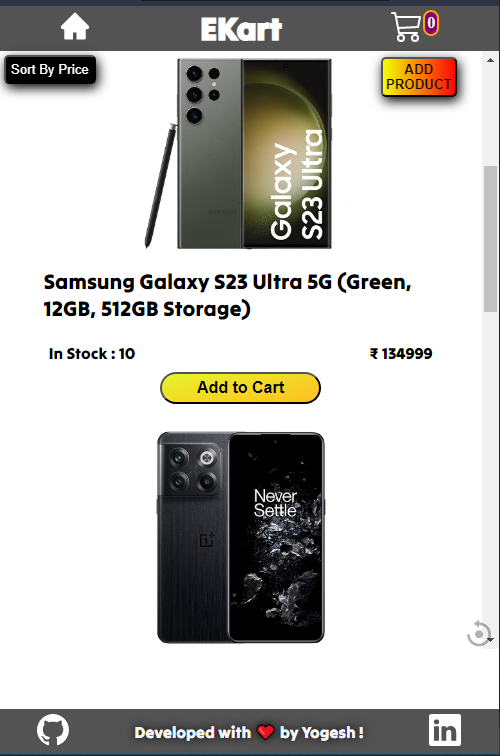
- Sorting - sort the products from price high to low.
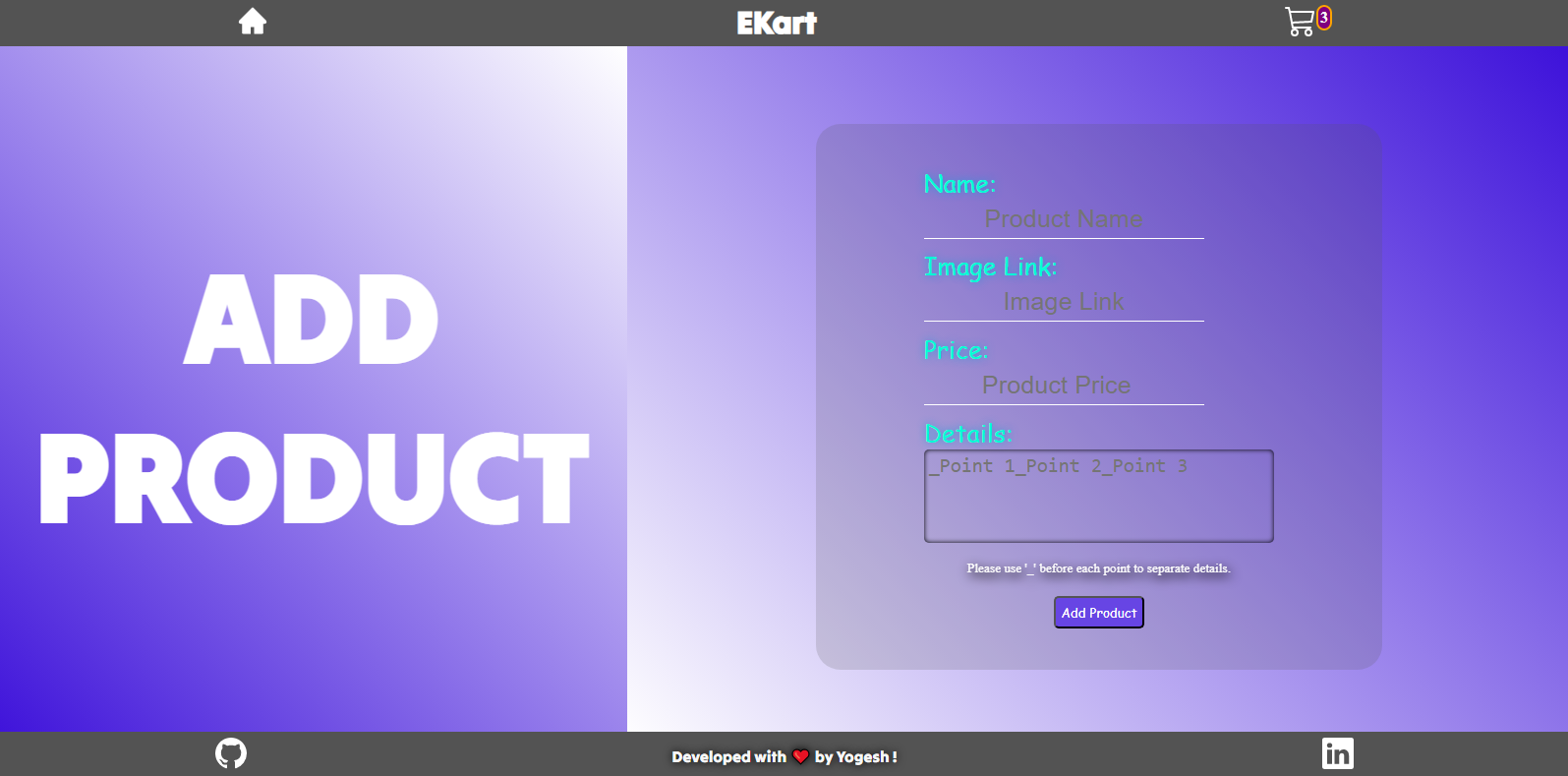
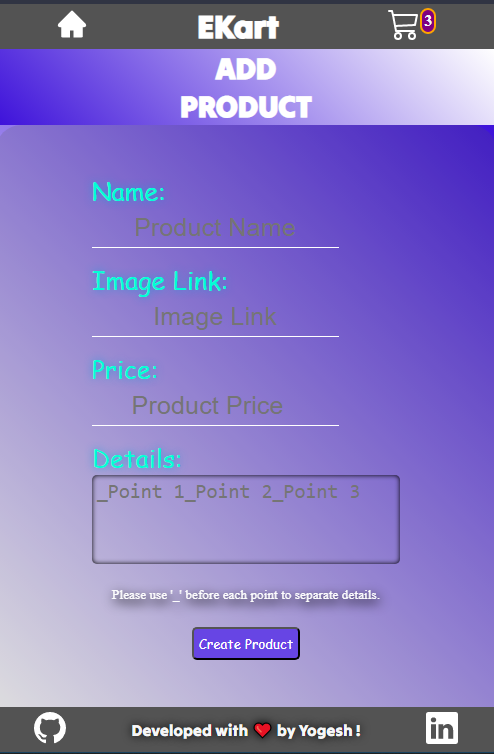
- Add Product - You can add the product.
- Alerts are triggered for specific events.
- The cart data is persistent even if you reload the page or come back later.
⭕ Pages:
- Home Page: Showing list of all the products in store.
- Product Details: Show all the details for product.
- Update Product: Add new product or edit the existing product.
- Cart Page : Shows the current cart items, shows the total cart value
Run Ekart with npm
- Download zip file from this repo or just click here !
- Navigate to the ecommerce folder
- Run command
npm start - You can use the project at
http://localhost:3000