With Easometric it's really easy to create isometric layers & groups.
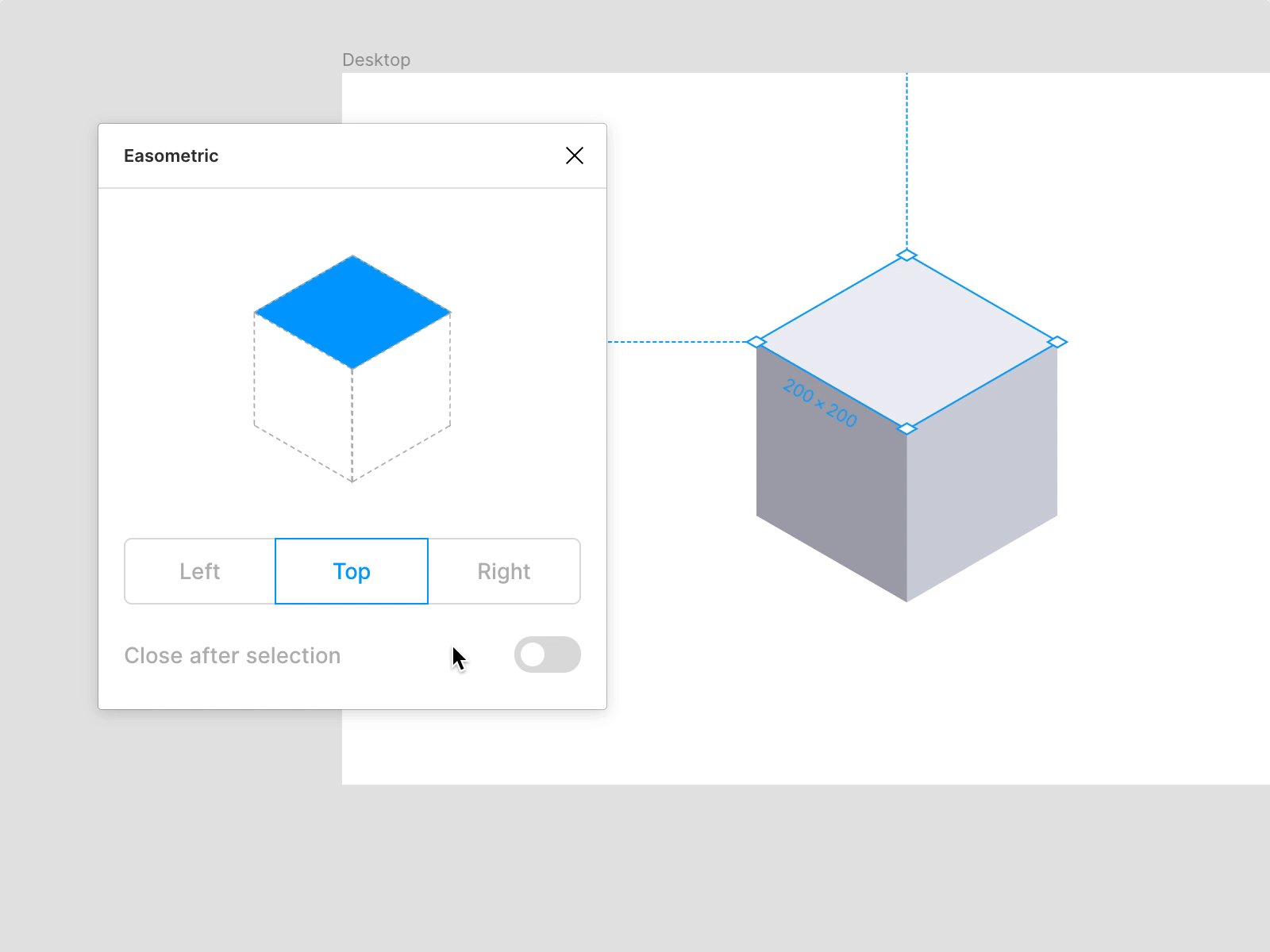
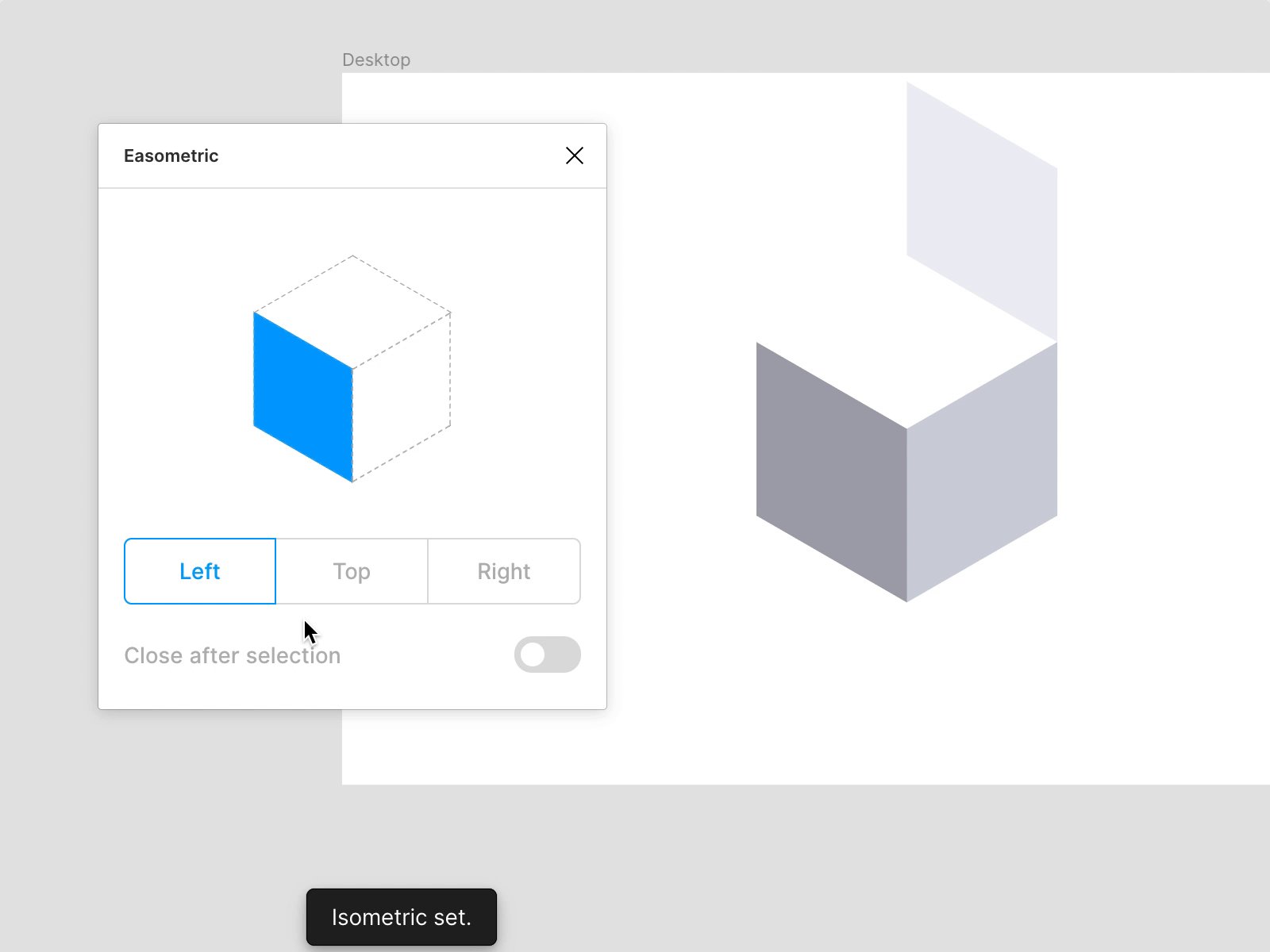
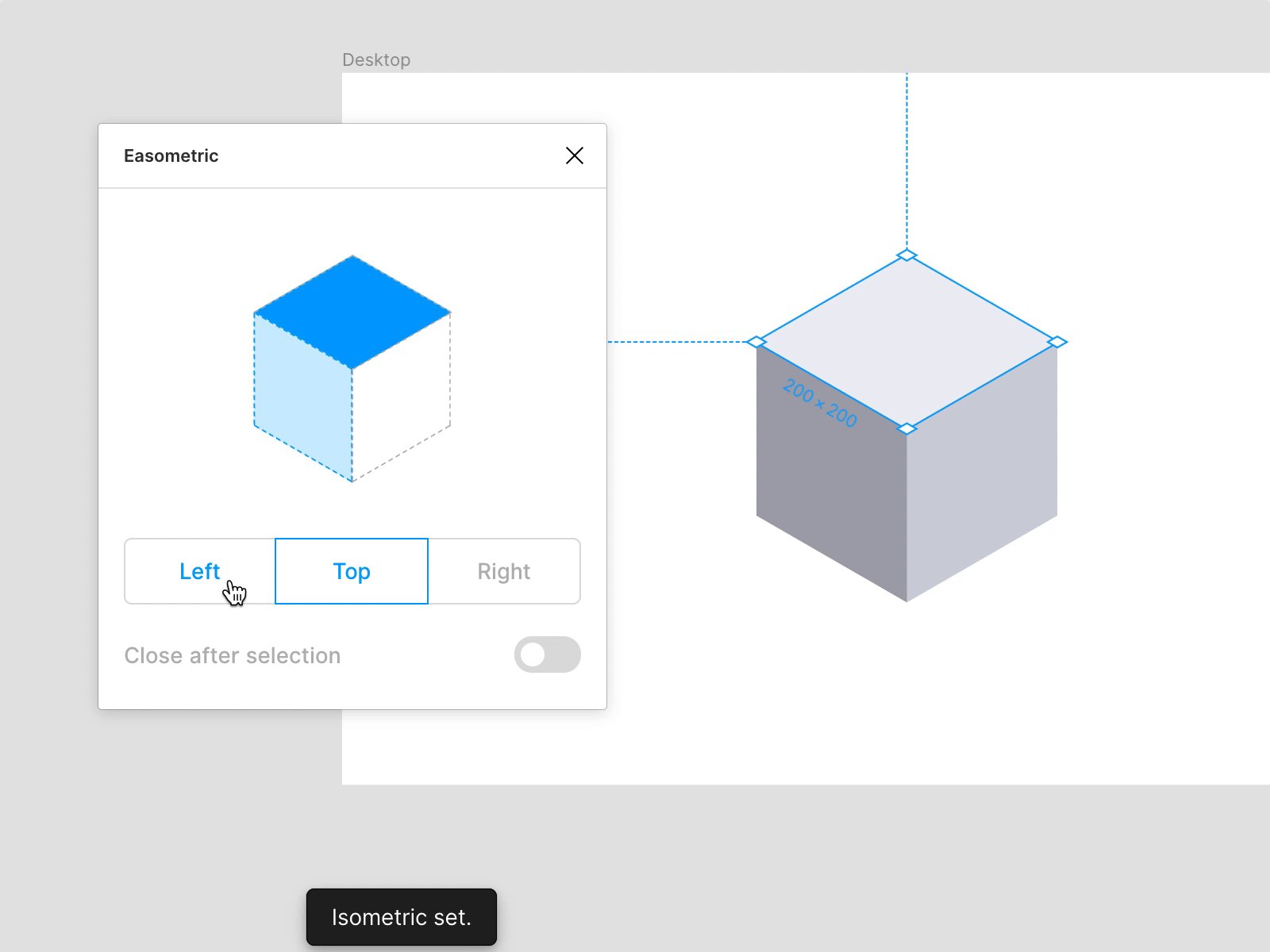
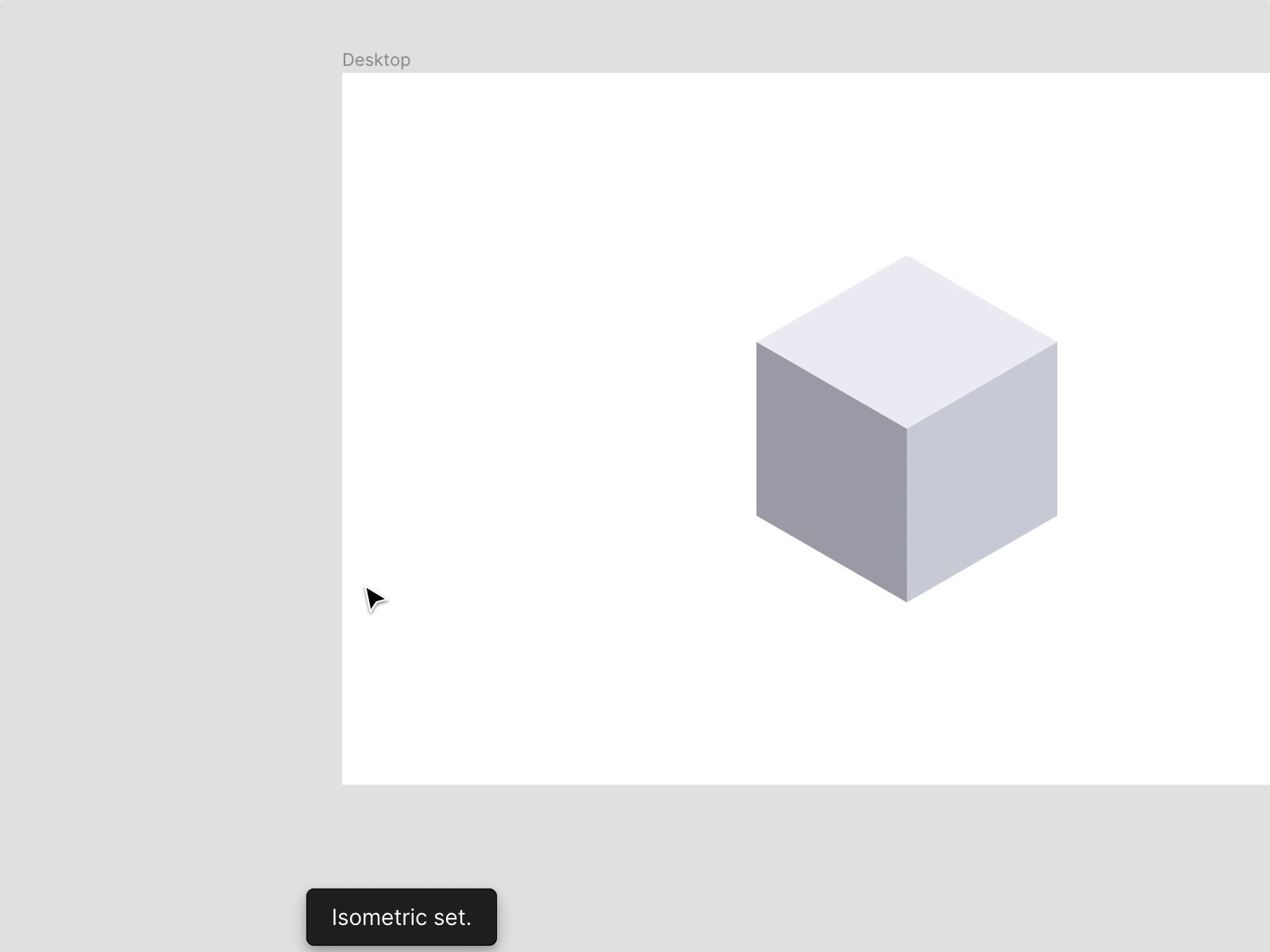
This plugin using SSR30⁰, which is the most popular and flexible method of creating isometric artworks. With SSR30⁰ you can quickly create top, left and right isometric views.
Simple as that you can either quick apply a top, left or right perspective or using the modal to modify your layer.
Download it on the Figma plugin library figma.com/c/plugin/750743440401413268/Easometric
First clone this repository
git clone https://github.com/aaroniker/figma-easometric.git
cd figma-easometricInstall dependencies & build files
npm install
npm run build
# Or watch: npm run devAfter that open a project in Figma Desktop, select Plugins -> Development -> New Plugin. Click Choose a manifest.json and find the manifest.json file in this plugin directory.
Done! Now Plugins -> Development -> Easometric
- Add SR45⁰ method
- Live Preview
- Node stay at same position after choose an angle