vscode abaplint extension
https://marketplace.visualstudio.com/items?itemName=larshp.vscode-abaplint
Features:
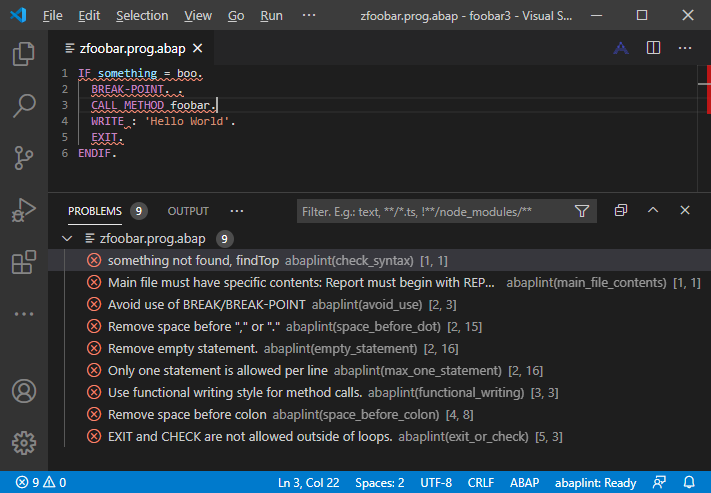
- Diagnostics / Linting
- Outline
- Hover information
- Go to definition
- Go to implementation
- Quick fixes
- Find references
- Rename classes, interfaces and variables
- Document formatting
- Semantic highlighting
- Listing unit tests in test explorer
- Object view
Keybindings:
- Shift+F1 = pretty print
- Ctrl+F3 = save
- Ctrl+Shift+a = open file
- F1 = language help
- Ctrl+< = comment
- Ctrl+Shift+< = uncomment