📢 Use this project, contribute to it or open issues to help evolve it using Store Discussion.
The Order Quote app provides B2B capabilities to save a shopping cart (its items, product quantities and prices) for further use.
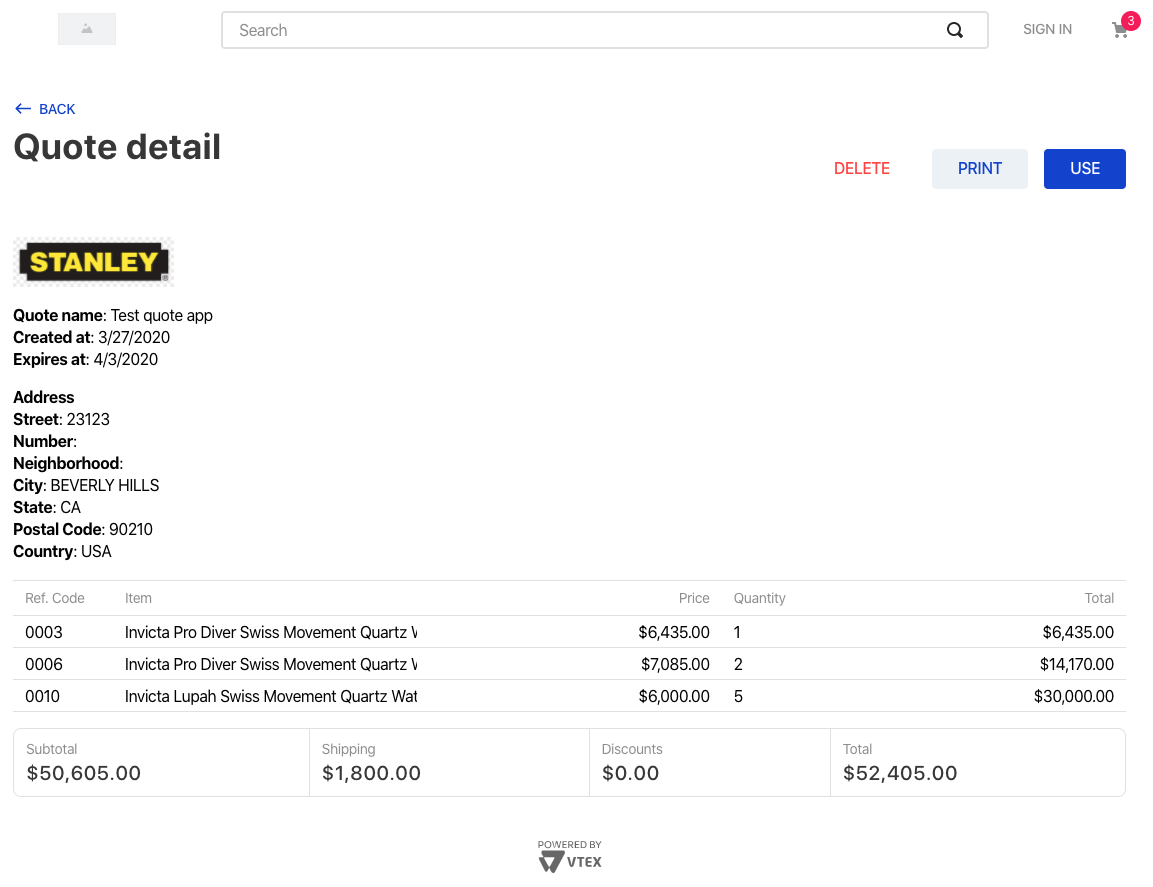
The user can also print the quotation information containing the cart information along with expiration date which is defined at Admin > Apps.
- Install the Order Quote app by running
vtex install [email protected]. - Head over to your VTEX account's admin and access the Apps section.
- Select the Order Quote app and click on Settings.
- Fill out the Lifespan and Store logo URL fields.
- Click on Save.
- Add the Order Quote app as a
peerDependencyin yourstore-theme'smanifest.jsonfile:
"peerDependencies": {
+ "vtex.orderquote": "1.x"
}Once declared as a Peer Dependency, the app will generate a few routes under the /orderquote path in order to create the Order Quote custom page. Namely, they are:
| Route | Description |
|---|---|
/orderquote |
Lists all saved cart quotations. |
/orderquote/create |
Retrieves the current cart information, allowing you to create cart quotations as you desire. |
/orderquote/view/:ID |
Details page, displayed when you click on a quote from the listing page (/orderquote). |
The new routes already contain a default template with all blocks automatically exported by the orderquote app, meaning that the Order Quote pages are ready to be rendered and no further actions are required from you.
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
buttonDelete |
buttonPrint |
buttonSave |
buttonsContainer |
buttonUse |
checkboxClear |
containerCreate |
containerFields |
containerList |
containerView |
refreshButton |
refreshLoading |
field |
inputCreate |
inputCreate |
listContainer |
logo |
notAuthenticatedMessage |
printingArea |
totalizerContainer |
itemNameContainer |
itemName |
itemSkuName |
Thanks goes to these wonderful people:
This project follows the all-contributors specification. Contributions of any kind are welcome!