⏳ Loading inside a container or full screen for Vue.js
npm install --save vue-element-loadingor
yarn add vue-element-loadingimport Vue from 'vue'
import VueElementLoading from 'vue-element-loading'
Vue.component('VueElementLoading', VueElementLoading)or
import VueElementLoading from 'vue-element-loading'
export default {
components: {
VueElementLoading
}
}<div>
<vue-element-loading :active="show" spinner="bar-fade-scale" color="#FF6700"/>
<span>
This is my content.
</span>
</div><div>
<vue-element-loading :active="show" is-full-screen/>
</div><div>
<vue-element-loading :active="show">
<img src="/static/pikachu.gif" width="55px" height="55px">
</vue-element-loading>
</div>| Props | Type | Default | Description |
|---|---|---|---|
| active | Boolean | - | Status for show/hide loading |
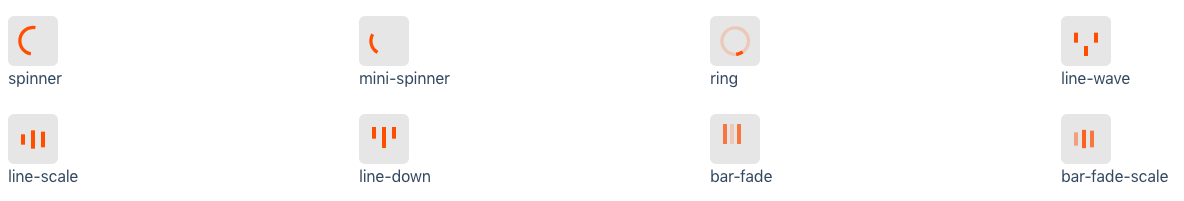
| spinner | String | spinner | Spinner icon name: spinner, mini-spinner, ring, line-wave, line-scale, line-down, bar-fade, bar-fade-scale |
| color | String | #ccc | Color of spinner icon |
| is-full-screen | Boolean | false | Loader will overlay the full page |
- Fork this repository.
- Create new branch with feature name.
- Run
npm installandnpm run dev. - Create your feature.
- Commit and set commit message with feature name.
- Push your code to your fork repository.
- Create pull request. 🙂
If you like this project, You can support me with starring ⭐ this repository.
Developed with ❤️ and ☕️