- Preámbulo
- Definición del Proyecto SocialData
- Objetivos del Proyecto
- Historias de usuario
- Diseño de la Interfaz de Usuario
- Prototipo de baja fidelidad
- Prototipo de alta fidelidad
- Testeos de usabilidad
- UX
- Evaluación Heurística - UX
- Contenido de referencia
- Diseño de experiencia de usuario
- Test Unitarios
- Desarrollo Front-end
- Herramientas
- Checklist
El Grupo Banco Mundial, una de las fuentes más importantes de financiamiento y conocimiento para los países en desarrollo, está integrado por cinco instituciones que se han comprometido a reducir la pobreza, aumentar la prosperidad compartida y promover el desarrollo sostenible, realizando diversos estudios que contiene datos de series cronológicas sobre una variedad de temas.
No obstante, los datos por sí mismos son de poca utilidad. Para que esas grandes cantidades de datos se conviertan en información fácil de leer para los usuarios, necesitamos entender y procesar estos datos.
SocialData es una herramienta de análisis que contiene colecciones de indicadores del desarrollo del Banco Mundial, compilados a partir de fuentes internacionales reconocidas oficialmente. Una manera simple de hacerlo es creando interfaces y visualizaciones.
Social Data presenta los datos más actuales y precisos disponibles sobre el desarrollo mundial e incluye estimaciones nacionales e internacionales, basándose en el ámbito de fuerza laboral, desempleo, justificación de la violencia, nivel de educación o instrucción e inscripción escolar e igualdad de género.
Dirigido especialmente para ciudadanos comunes, y/ó profesionales en el área de Economía y Desarrollo Social, que deseen encontrar análisis, a través de resultados que no son cuantificables, de manera de detectar y comparar las necesidades en la Sociedad, contribuyendo así, en el diseño y aplicación de estadísticas, en materia de desarrollo social, especialmente aquellas destinadas a erradicar la pobreza y brindar protección a las personas o grupos vulnerables, promoviendo la movilidad e integración.
A la hora de representar los resultados de un análisis estadístico de un modo adecuado, son varias las publicaciones que podemos consultar. Aunque se aconseja que la presentación de datos numéricos se haga habitualmente por medio de tablas, en ocasiones un diagrama o un gráfico pueden ayudarnos a representar de un modo más eficiente nuestros datos.
En este Proyecto se abordará la representación gráfica de los resultados de un estudio, constatando su utilidad en el proceso de análisis estadístico y la presentación de datos. Se describirán dos de los distintos tipos de gráficos que podemos utilizar y su correspondencia con las distintas etapas del proceso de análisis.
Cuando se dispone de datos de una población, y antes de abordar análisis estadísticos más complejos, un primer paso consiste en presentar esa información de forma que ésta se pueda visualizar de una manera más sistemática y resumida. Los datos que nos interesan dependen, en cada caso, del tipo de variables que estemos manejando.
Yo, como ciudadano de Chile, quiero ver la data de Desarrollo Social relacionada a mi país, para mantenerme informado sobre el comportamiento de estos indicadores en mi Nación.
Criterios de aceptación:
Dentro de la página se permite al usuario elegir entre un país u otro, para mostrar únicamente la data de su interés.
Yo, como profesional en el área de economía y desarrollo social, quiero ver la información de los indicadores de manera gráfica, para visualizar más fácilmente los resultados de los estudios realizados y conseguir puntos de inflexión dentro de estos.
Criterios de aceptación:
La página muestra gráficos amigables donde los puntos de inflexión tienen un color particular.
Al examinar un archivo con datos del Banco Munidal, apareció la interrogante de como mostrar dichos datos de manera amigable a los usuarios. Y lograr que cualquier persona, sin importar cual sea su interés, pudiera encontrar estos archivos organizados, y representados gráficamente.
Para empezar el proceso de investigación lo primero que realizamos fue una encuesta para ver que tan empapado en el tema estaban nuestros posibles usuarios, así como saber su interés en estos temas y como pensaban ellos que debía ser la mejor manera para mostrar los resultados de estos exhaustivos estudios realizados por el Banco Mundial.
Para poder organizarnos y lograr los objetivos de nuestro proyecto, nos organizamos con la herramienta Trello. Dividimos nuestras tareas por Historias de usario, y completamos los objetivos de nuestro desarrollo. Puedes revisar nuestro Trello en el siguiente Link:
Lo primero fue realizar un boceto de la encuesta que queríamos llevar a cabo. El el siguiente link Se puede ver el proceso de diseño de la encuesta.
Esperábamos poder encontrar como consideran los usuarios que se debe filtrar una data de este tipo, la cual incluye datos para 4 países, para diferentes indicadores en años desde 1960 al 2017.
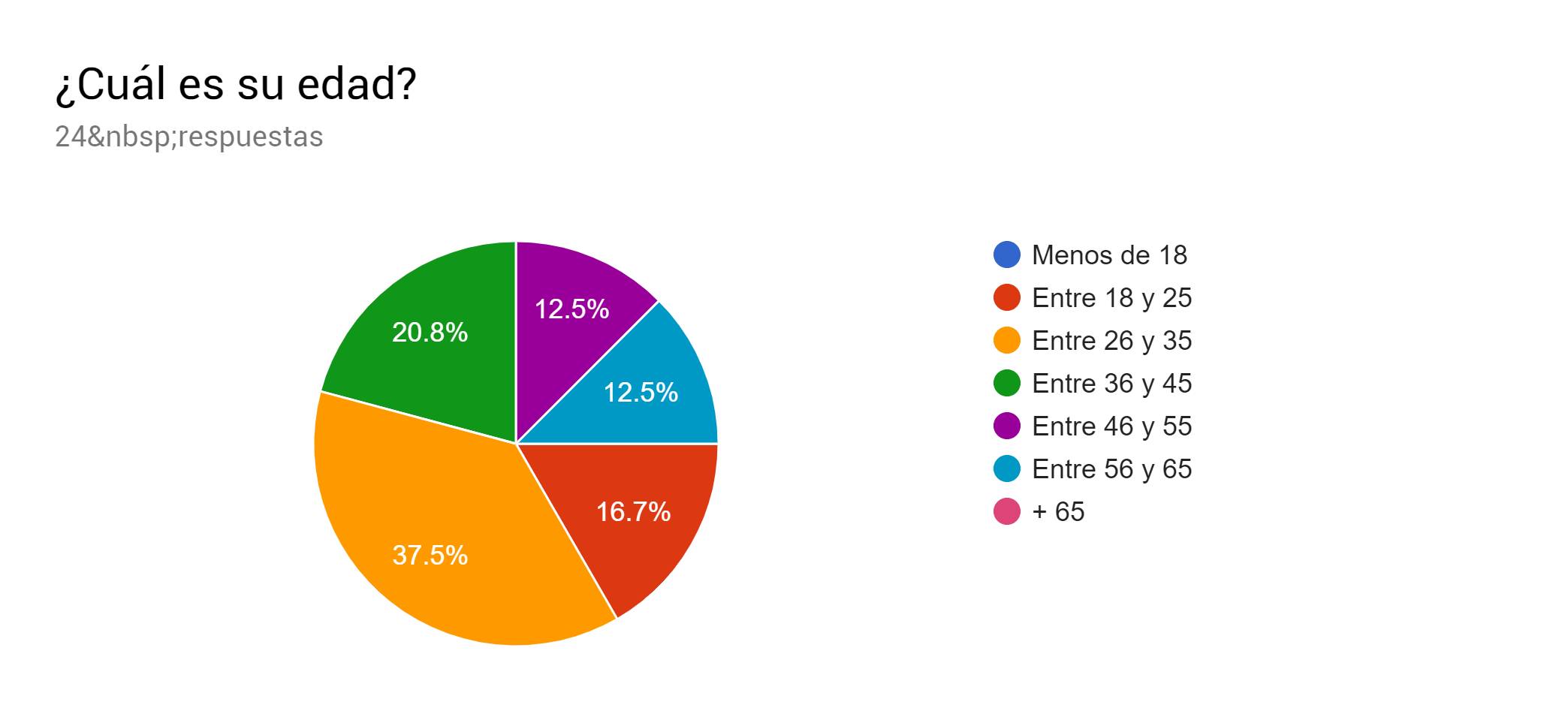
Le encuesta fue aplicada en una población de 24 personas, las cuales nos dieron su opinión de los temas antes mencionados. Revisar encuesta
- Más de la mitad de nuestros encuestados (54,2%) habián visto con anterioridad, estudios sobre el desarrollo social.
- Los sitios web más visitados por nuestros encuestados, que contienen este tipo de estudios son (tomar en cuenta que un usuario podía seleccionar más de 1 opción): Unicef (7 encuestados), Banco Mundial (7 encuestados), ONU (5 encuestados), Ministerios locales (5 encuestados).
- Los encuestados afirman que en estas páginas los datos son mostrados en su mayoría con gráficos (14 encuestados), y cuadros de datos (11 encuestados).
- 50% de las personas habián escuchado sobre los estudios del banco mundial.
- Mientras tanto, sólo el 25% había visitados alguna vez la página web del Banco Mundial.
- Al preguntarles cual es la mejor manera para ellos de visualizar grandes cantidades de data, 15 de ellos coincidieron que los gráficos era lo más apropiado y 9 encuestados consideran que mapas demográficos.
- 50% de los encuestados concluyeron que la mejor manera de filtrar una data que tiene indicadores, países y años, es por país.
- 62,5% de la personas encuestadas respondieron que si pudieran ver un dato relevante sobre los indicadores, sería el valor promedio de los datos, para un indicador.
Una vez realizadas las encuestas y analizados los resultados, tomamos decisiones de diseño acorde a las necesidades de los usuarios.
Al observarlo se nota como era un flujo completo, donde se le permite al usuario filtrar por país, indicador o año. Al tener este flujo tan completo, hacía que los tiempos de desarrollo no fueran acorde a los necesitados. Por lo que luego de mostrar este flujo a varias compañeras y coach. Se decidió realizar otra iteración para el proyecto.

En la segunda iteración se puede observar un flujo más sencillo. Donde basadas en las necesidades de nuestros usuarios (encuestas) se le permite filtrar al usuario por país, posteriormente seleccionar un indicador. y al final obtener una data que se muestra de manera gráfica y mediante cuadros de datos.

Al realizar una segunda ronda de feedbacks y comentarios con nuestras compañeras y usuarios, pudimos ver que aún no estábamos tomando en cuenta todos los requerimientos solicitados por estos en las encuestas. Así que replantemos la 2da iteración dando a lugar una nueva, donde si bien se elimina mostrar la data con cuadros de datos, se agrega el poder visualizar los resultados del promedio y el valor máximo para el indicador seleccionado.

A partir de las iteraciones del flujo se procede a hacer sketch del prototipo para mostrar los resultados. Procurando en todo momento mantener una estética simple, minimalista y amigable para el usuario.
Los resultados obtenidos son:
Luego de mostrar el prototipo a compañera y coach, notamos que la última pantalla presentaba muchas dudas y dificultades a la hora de escoger el indicador, por ello se procedió a realizar una segunda iteración de esta, basándonos además es nuestras historias de usuario antes descritas, obteniendo como resultado lo siguiente:
Al finalizar con el diseño del prototipo de baja fidelidad, se procede a realizar el diseño en una aplicación más confiable e incorporando los elemento de diseño que ayuden al usuario a lograr el fin de la página: mostrar los datos de manera gráfica más amigable. El resultado del diseño en el programa Adobe Xd, es el siguiente:
Una vez que obtuvimos el prototipo y durante el desarrollo en código del mismo, nos percatamos de la dificultad para el usuario que era ver todo en una sola área de la página sin tener alguna separación, por lo que se procedió a realizar una segunda iteración de la última página del prototipo, resultando:
De igual manera para revisar el resto de los prototipos se puede consultar nuestro link a Adobe Xd
Para los testeos de usabilidad, se elaboró una pequeña guía para presentarnos ante el usuario así cómo para conocerlo a el, la misma incluyó una breve descripción del proyecto, presentación del entrevistador, instrucciones del testeo, siempre recalcando al voluntario que en ningún momento estaban siendo a puestos a prueba ellos, sino el sistema. Por razones de tiempo sólo alcanzamos a realizar dos testeos, sin embargo pudimos notar un par de errores los cuales fueron:
- El usuario al solicitarle que fuera al inicio de la página, lo intentó a través del logo, el cual no se encontraba linkeado. Problema resuelto colocando en una etiqueta a, la imagen del logo.
- Otro usuario no alcanzó a notar por su cuenta que los indicadores se encontraban ordenado de la A - Z. Cabe destacar que la persona no se encontraba tan familiarizada con el uso de computadores.
Los links para las entrevistas son: Test de usabilidad N1 Persona no interactúa de manera frecuente con ordenadores.
Test de usabilidad N2 Estudiante de Laboratoria.
Evaluación Heurística del proyecto Social Data
Para ver más fácil los elementos de CSS de nuestra página web, la misma se exportó a Zeplin para poder utilizar estos formatos durante el desarrollo.
Para ver más información sobre el diseño de nuestros prototipos de alta fidelidad, puedes seguir el siguiente enlace:
Para la elaboración del proyecto se utilizaron diferente herramientas y fuentes de información, las herramientas son descritas algunos puntos más abajo. En esta sección aprovecharemos de dejar linkeados las páginas de las cuales extraímos información relevante para el correcto desarrollo y desempeño de la página web Social Data:
Para el diseño de la página el foco principal esta basado en las necesidades del usuario: ¿Qué información necesitan visualizar?, ¿Desea ver la data de un país en específico, ó hacer comparaciones entre varios países?, ¿Desea ver valores máximo y promedio?. Debido a estas razones se crea una página simple y directa donde fácilmente el usuario pueda acceder a la data que busca.
-
Forma: Se mantuvo el mismo menú durante todo el recorrido de la página, para que el usuario no tenga confusiones y pueda volver a las diferentes secciones.
-
Color: La página esta hecha con colores agradables para llamar la atención del usuario y pueda mantenerse en la página el tiempo que estime necesario sin agotar la vista. La página esta en base a los tonos, gris claro, morado, azul, verde claro y verde medio.
-
Color de Tipografía: blanco y negro para que sea más legible la información.
-
Tipografía: Roboto letras simples con contraste para que sean legibles.
-
Se elaboró además una pequeña guía de estilos para mantener la harmonía dentro del diseño de la página:

Se realizaron pruebas unitarias con la ayuda de mocha.js, en ellos hicimos pruebas para comprobar el tipo de las estructuras repetitivas en el archivo JavaScript que maneja la data. El total de test realizados fue de 9.
En estos también se comprobó que dichas funciones estuvieran realizando correctamente sus tareas, se les pasó como parámetro una pequeña data de ejemplo para realizar cálculos con resultados previamente conocidos y definidos. Los resultados obtenidos con estos test se observan en la siguiente imagen:
- Unidad de testing en curso de JavaScript en LMS
- Unidad de arreglos en curso de JavaScript en LMS
- Unidad de objetos en curso de JavaScript en LMS
- Unidad de funciones en curso de JavaScript en LMS
- Unidad de DOM en curso de Browser JavaScript en LMS
- Array en MDN
- Array.sort en MDN
- Array.map en MDN
- Array.filter en MDN
- Array.reduce en MDN
- Array.forEach en MDN
- Object.keys en MDN
- Object.entries en MDN
- Fetch API en MDN
- json.org
- Usa VanillaJS.
- No hace uso de
this. - Pasa linter (
npm pretest) - Pasa tests (
npm test) - Pruebas unitarias cubren un mínimo del 70% de statements, functions y lines y branches.
- Incluye Definición del producto clara e informativa en
README.md. - Incluye historias de usuario en
README.md. - Incluye sketch de la solución (prototipo de baja fidelidad) en
README.md. - Incluye Diseño de la Interfaz de Usuario (prototipo de alta fidelidad)
en
README.md. - Incluye link a Zeplin en
README.md. - Incluye el listado de problemas que detectaste a través de tests de
usabilidad en el
README.md. - UI: Muestra lista y/o tabla con datos y/o indicadores.
- UI: Permite ordenar data por uno o más campos (asc y desc).
- UI: Permite filtrar data en base a una condición.