Built With & On
Meteor Packages
lunch-o-meter/
├── client # <- client specific libraries
│ ├── config # <- client specific configuration (Router.configure({...}), etc)
│ ├── lib # <- client specific libraries & methods
│ ├── routes # <- controller/route definitions & mappings
│ ├── startup # <- client startup setup (Meteor.isClient is assumed by convention)
│ ├── stylesheets # <- css files for the handlebars views
│ ├── subscriptions # <- client subscriptions to meteor publications
│ └── views # <- templates & javascript for a single page
|
├── collections # <- defintions of collections and methods on them
|
├── packages # <- meteor packages used for the project
|
├── public # <- public assets & images
│ ├── fonts # <- font glyphicons
│ ├── javascripts # <- external libraries (jQuery, Bootstrap, Highcharts, etc)
│ └── stylesheets # <- external stylesheets (Bootstrap, etc)
|
├── server # <- server specific libraries
│ ├── publications # <- meteor publish defintions
│ └── startup # <- server startup setup (Meteor.isServer is assumed by convention)
Install Meteor if it is not already been installed.
$ curl https://install.meteor.com | /bin/sh
Run the project using Meteor, port 3000 will be the default port unless otherwise specified by the -p flag.
$ meteor
Stand back while Meteor does its thing
Done installing smart packages
Ok, everything's ready. Here comes Meteor!
[[[[[ ~/Projects/JavaScript/lunch-o-meter ]]]]]
=> Started proxy.
=> Started MongoDB.
=> Started your app
First, you will need to add some ideas!
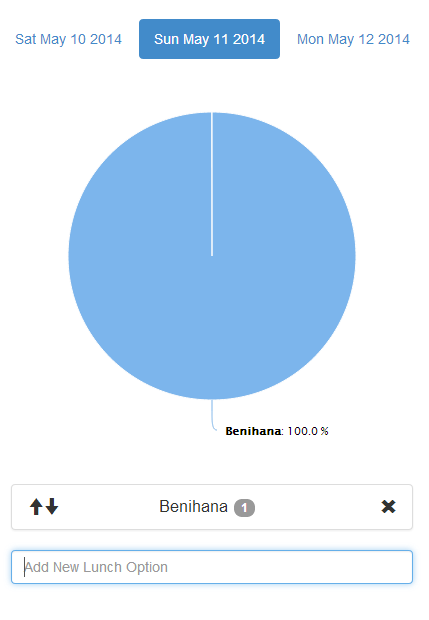
Type in a new option, hit Enter, and voilà.
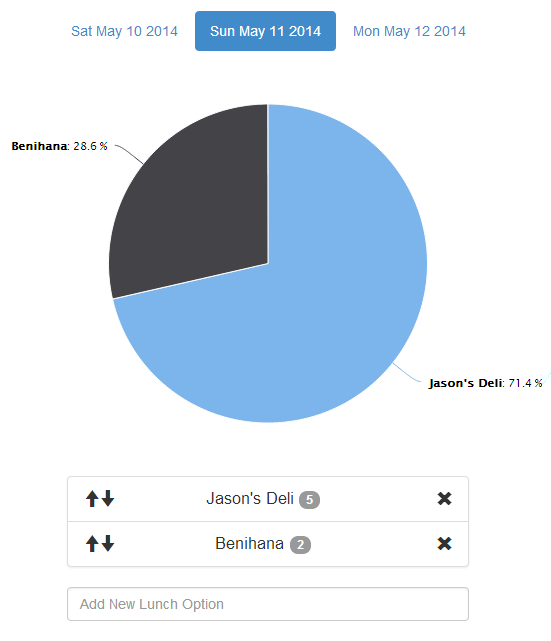
Add as many options as you would like and upvote/downvote!
Q: What problem does this really solve?
A: Have you ever tried figuring out where to go for lunch with a large group of people?
In no particular order:
- Limit Votes per User
To contribute,
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Added some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request