A modern, responsive admin framework for Ruby on Rails
To start using Trestle, first add it to your application's Gemfile:
gem 'trestle'Run bundle install, and then run the install generator to create the initial configuration file and customization hooks:
$ rails generate trestle:install
Then create your first admin resource:
$ rails generate trestle:resource Article
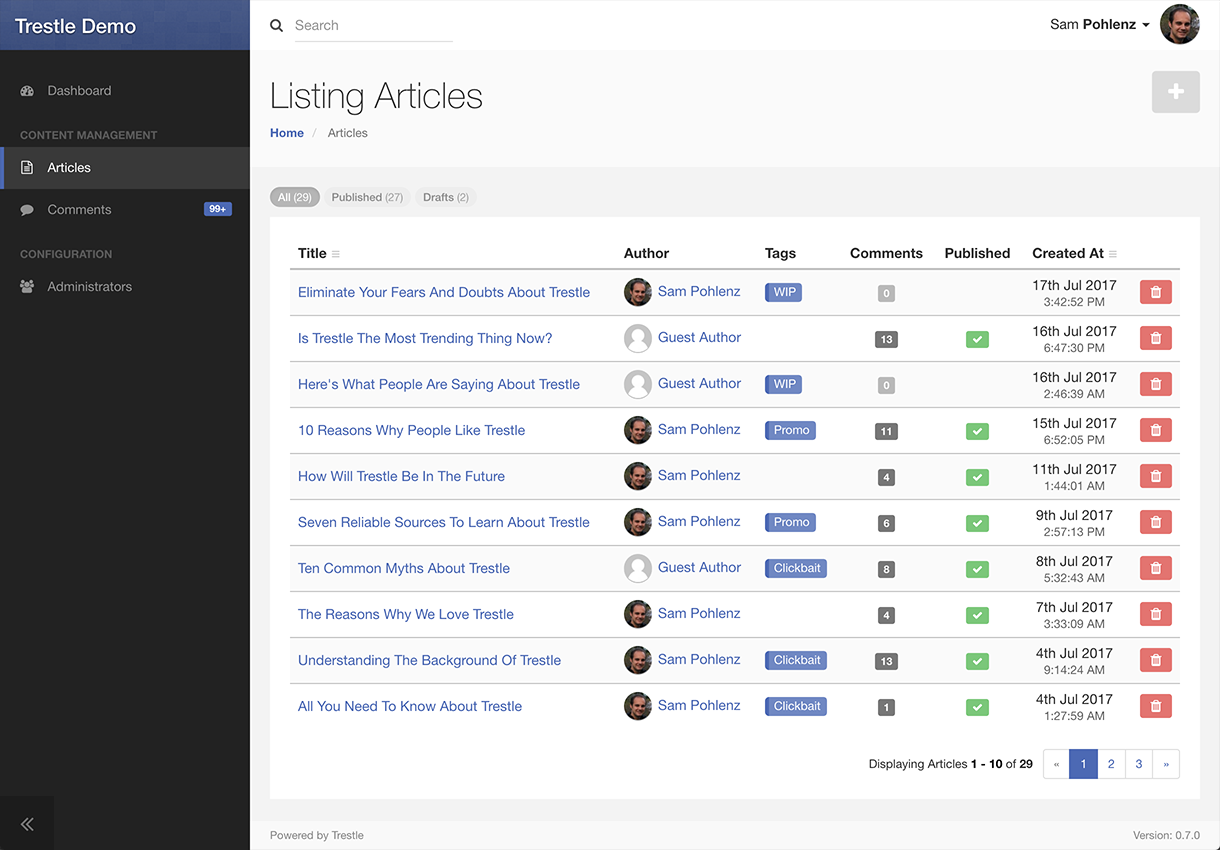
After restarting your Rails server, visit http://localhost:3000/admin to view your newly created admin. You will find the admin definition in app/admin/articles_admin.rb ready to customize.
Trestle.resource(:posts) do
# Add a link to this admin in the main navigation
menu do
group :blog_management, priority: :first do
item :posts, icon: "fa fa-file-text-o"
end
end
# Define custom scopes for the index view
scopes do
scope :all, default: true
scope :published
scope :drafts, -> { Post.unpublished }
end
# Define the index view table listing
table do
column :title, link: true
column :author, ->(post) { post.author.name }
column :published, align: :center do |post|
status_tag(icon("fa fa-check"), :success) if post.published?
end
column :updated_at, header: "Last Updated", align: :center
actions
end
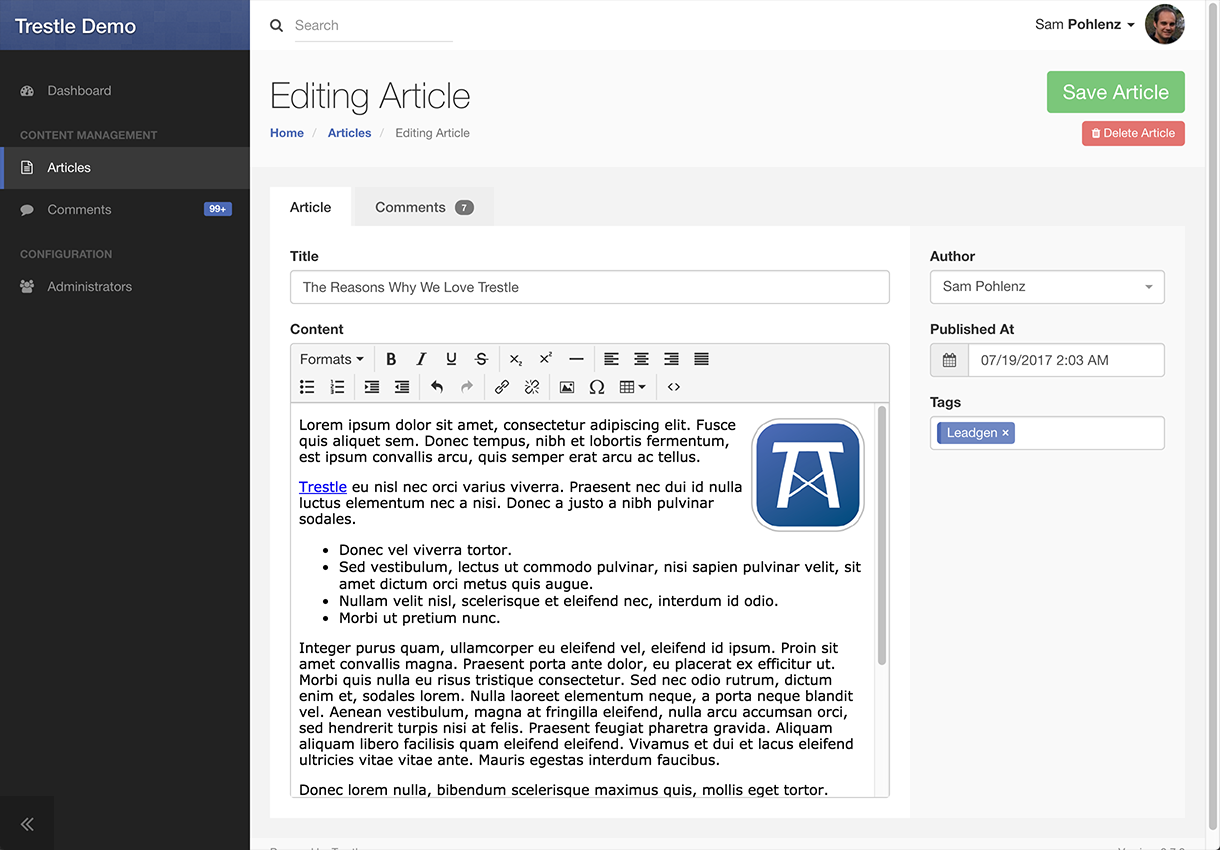
# Define the form structure for the new & edit actions
form do
# Organize fields into tabs and sidebars
tab :post do
text_field :title
# Define custom form fields for easy re-use
editor :body
end
tab :metadata do
# Layout fields based on a 12-column grid
row do
col(sm: 6) { select :author, User.all }
col(sm: 6) { tag_select :tags }
end
end
sidebar do
# Render a custom partial: app/views/admin/posts/_sidebar.html.erb
render "sidebar"
end
end
endThe following plugins are currently available:
| Name | Description | Links |
|---|---|---|
| trestle-auth | User authentication plugin | GitHub | RubyGems |
| trestle-search | Search plugin | GitHub | RubyGems |
| trestle-tinymce | TinyMCE (WYSIWYG editor) integration | GitHub | RubyGems |
| trestle-simplemde | SimpleMDE (Markdown editor) integration | GitHub | RubyGems |
| trestle-sidekiq | Sidekiq integration | GitHub | RubyGems |
| trestle-active_storage | Active Storage integration | GitHub | RubyGems |
| trestle-mobility | Mobility integration | GitHub | RubyGems |
The gem is available as open source under the terms of the LGPLv3 License.