Welcome to the Country Dex web app project! This application allows you to explore information about all countries on Earth, providing a rich and interactive experience. Whether you're looking for general country information, detailed statistics, or just want to admire the flags of different nations, Country Dex has got you covered. Try now: click here
- Access detailed information about all countries, including their flags, names, and stats overviews.
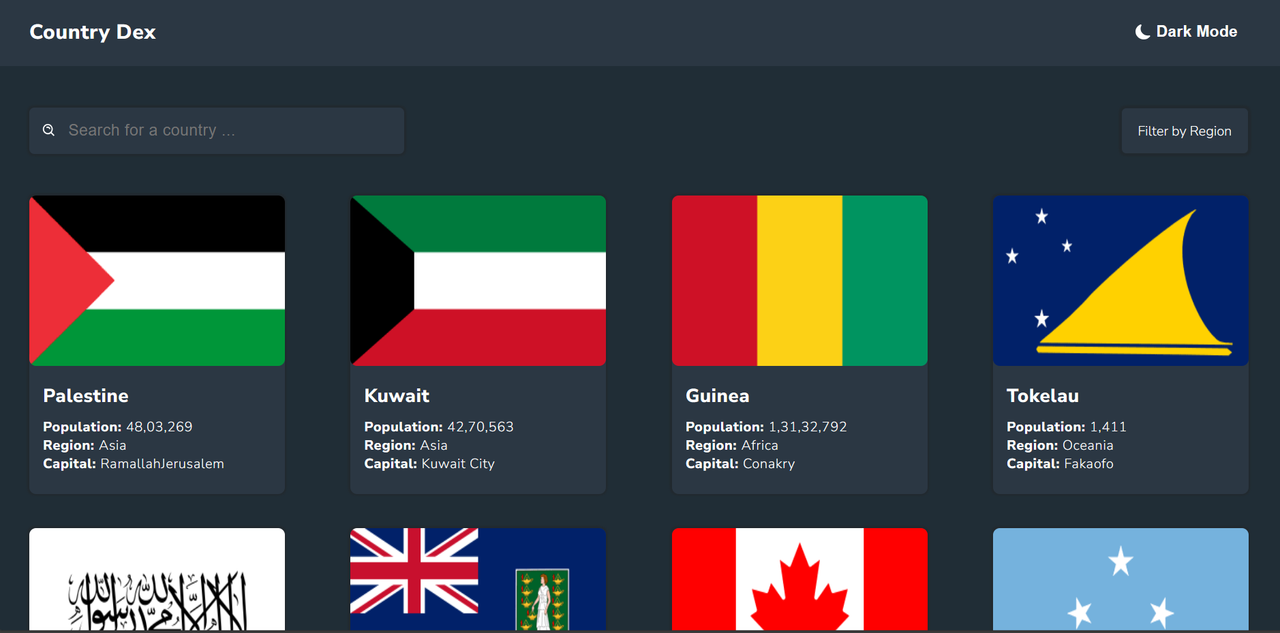
- Search for a specific country by its name using the search input field.
- Filter countries by regions using the region filter.
- Combine region filtering and search to refine your results.
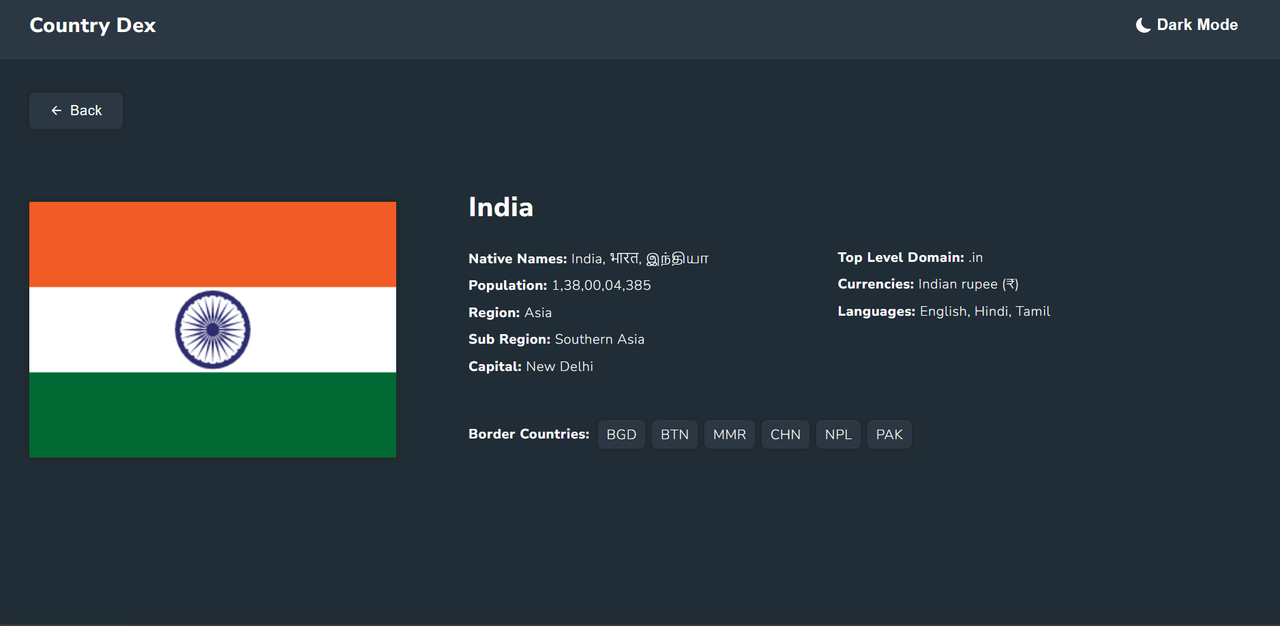
- Click on a country to view more comprehensive details about it, including its population, region, capital, languages, currencies, and neighboring countries.
- Explore bordering countries by clicking on their names.
- Enjoy an optimal user interface layout on various screen sizes, making it accessible on both desktop and mobile devices.
- Experience hover and focus states for all interactive elements on the page for a more engaging user experience.
- Customize your browsing experience by toggling between dark and light themes.
- Your preference is stored in local storage for a seamless experience on your next visit.
- React.js
- Vanilla CSS
- React Icons
- React Router DOM
- React Loader Spinner
- GH-Pages
- Animate on Scroll
- REST Countries API (v3.1)
To get started with the Country Dex project on your local machine, follow these steps:
-
Clone the repository:
git clone https://github.com/Alkaison/Country-Dex.git
-
Change directory to the project folder:
cd country-dex -
Install dependencies:
npm install
-
Start the development server:
npm start
-
Open your web browser and access the app at
http://localhost:3000/Country-Dex.
- Visit the home page to see a list of all countries along with their flags and basic information.
- Use the search input field to find a specific country by name.
- Filter countries by region using the region filter dropdown.
- Click on a country card to view more detailed information on a separate page.
- On the detailed country page, click on bordering countries names to explore more.
- Toggle between dark and light themes using the theme switcher located in the header.
- Your theme preference will be saved in local storage for your next visit.
Contributions to this project are welcome! Feel free to open issues or submit pull requests to improve the application.
This project is licensed under the MIT License.
Thank you for exploring the world with us! 🌎🌏🌍