本插件是根据妖神的插件改编而来 https://github.com/Yonsm/ZhiSaswell ,非常感谢妖神
Hailin 地暖温控面板插件,我家里用的是 㻏动 这一款。
当前已知支持的设备:
相关使用方式都是基于以上两款设备。其他型号就不太确定是否能用,欢迎抓包后提issue给我
把 hailin 放入 custom_components;也支持在 HACS 中添加自定义库的方式安装。
climate:
- platform: hailin
#type: mail
type: mobile
username: ********
password: ********
# scan_interval: 300
# temp_step: 1
# support_fan: true
# support_cool: false
# support_heat: true
scan_interval 可以自行调整状态拉取时间间隔秒数,默认五分钟同步一次温度和状态,是不是慢了点儿,不过地暖本来就很慢:)
temp_step 每次点击加减温度时的温度跨度,默认值为0.5,可以根据实际情况修改。例如目前我的㻏动面板在app中以及HA中已经无法以0.5为单位加减温度了
support_XXX 这三个选填参数可以全局指定所有面板支持的模式。当你的设备不在已知支持设备列表,并且默认状态下没有正确读出所有模式时可以使用这三个参数手动指定模式。
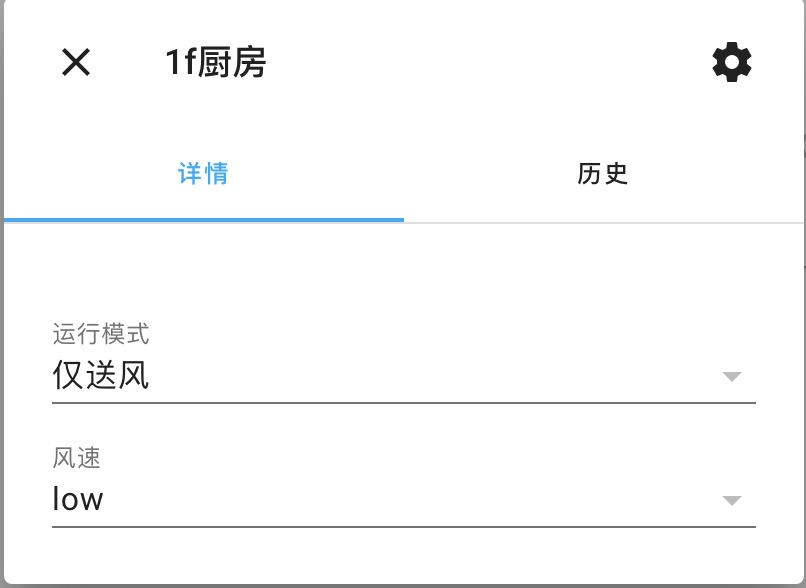
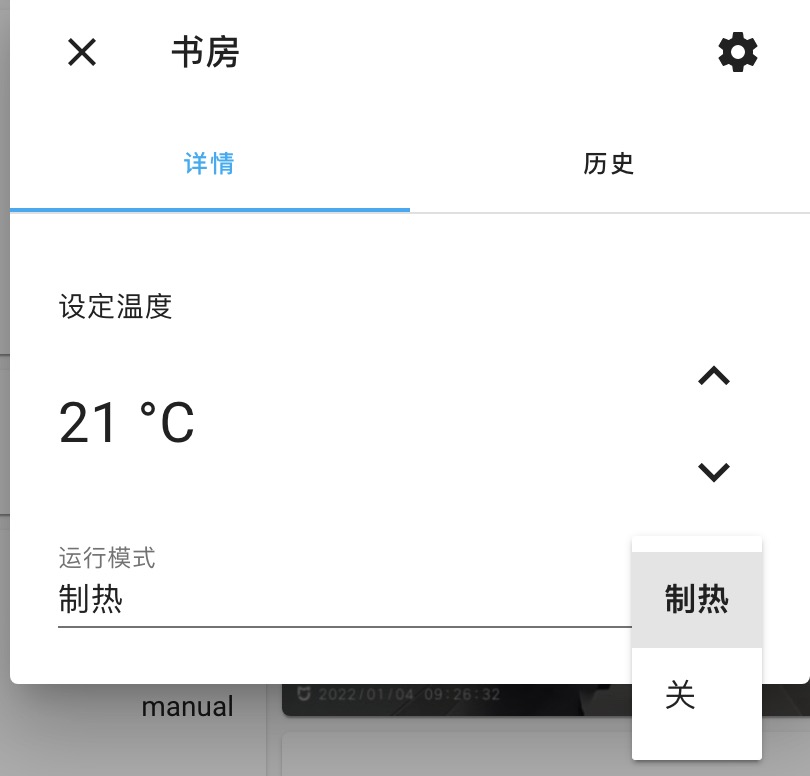
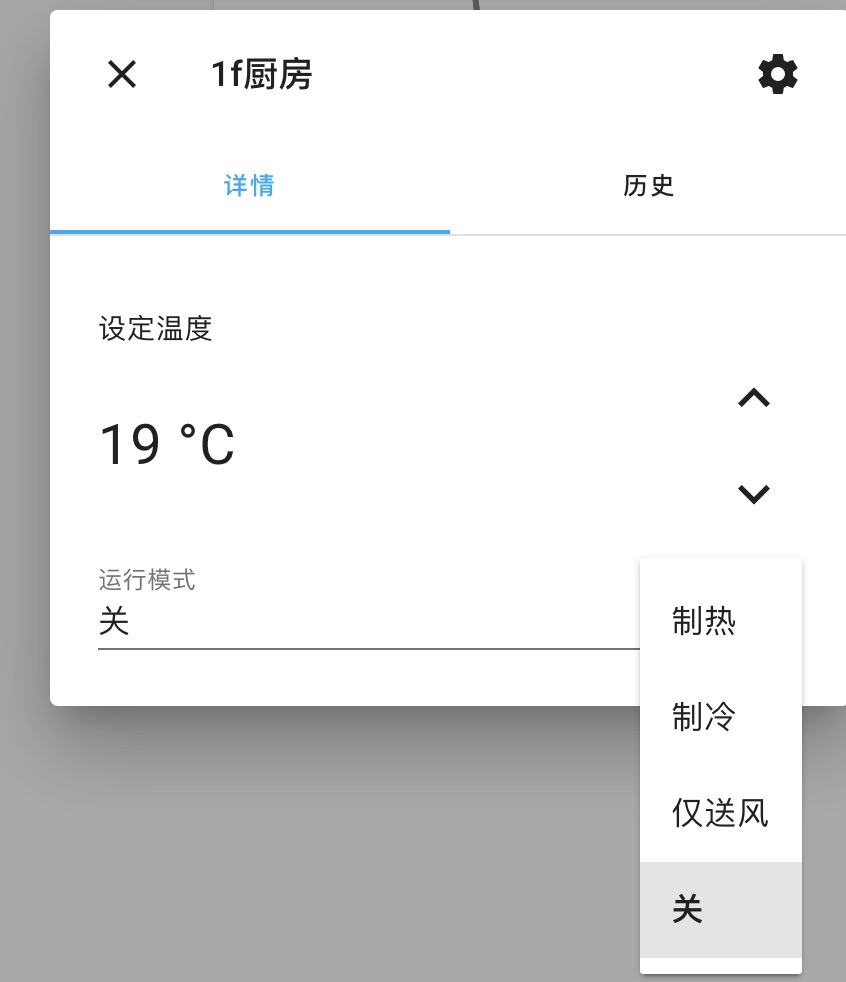
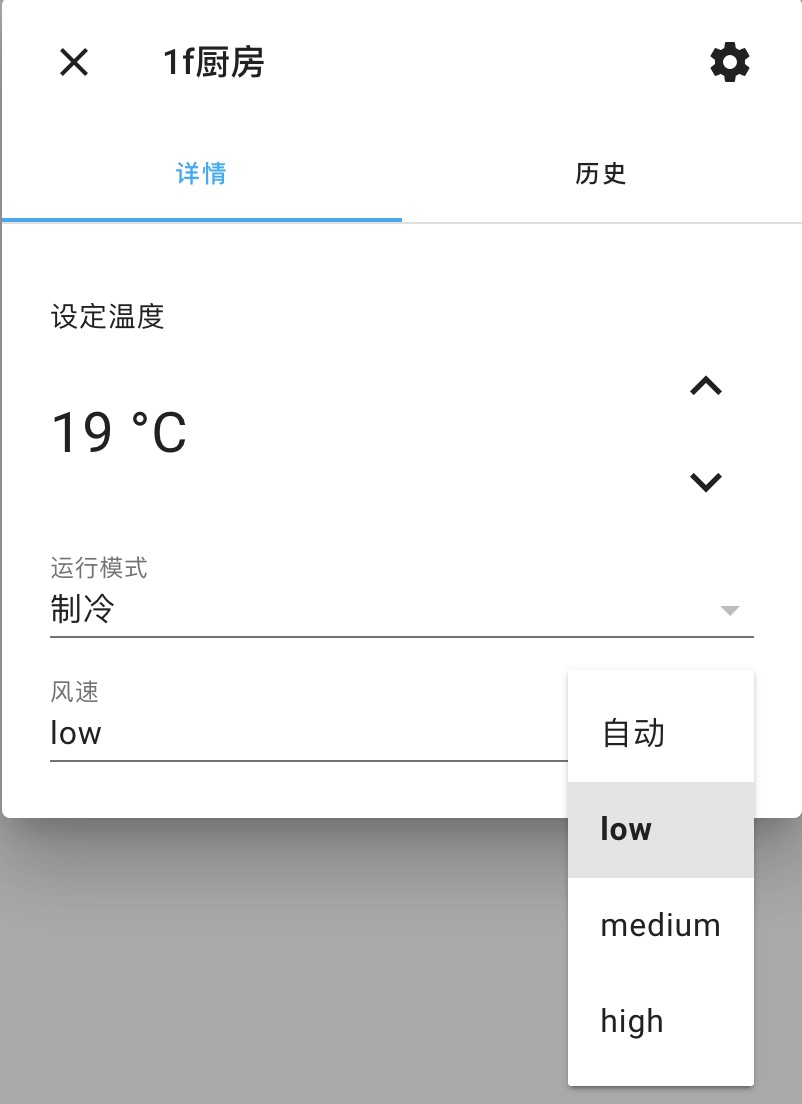
HA面板会根据设备型号以及当前所处模式变化。
比如送风模式时无法调节温度,制热(地暖)模式时无法调节风速。



请确保APP的分组管理中至少存在一个分组并且所有设备都在分组中。否则会出现接口无法找到该设备的情况