This is a simple demo of a login/signup animation built with react-native, inspired by the Dropbox Material Redesign Concept by Sam Atmore.
This repository contains the source code used to run the animation.
The example is available in Exponent too.
Please be aware that this repo is used only as a demo of the animation, so I will not keep it up to date with the latest react-native releases.
You can also see the animation in a much better quality on this Youtube link.
The structure of the application is the following:
src
├── app.js // The app entry point (for sake of simplicity I handle here the routing and the state)
│
├── components
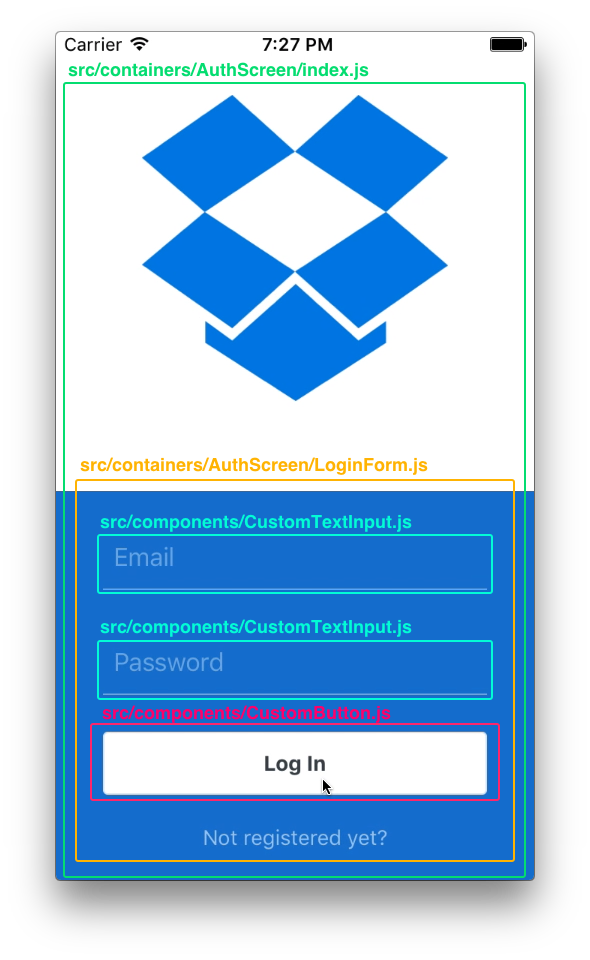
│ ├── CustomButton.js // The button used in the app
│ ├── CustomTextInput.js // The text input used in the app
│ └── TouchableView.js // A cross-platform helper view with a touchable behavior
│
├── config
│ └── metrics.js // App metrics like device width/height, statusbar height, etc...
│
├── containers
│ ├── AuthScreen
│ │ ├── index.js // The signup/login screen
│ │ ├── LoginForm.js // The login form
│ │ ├── Opening.js // The initial buttons (that redirect to login/signup)
│ │ └── SignupForm.js // The signup form
│ └── HomeScreen.js
│ └── index.js // The post-authentication screen (for this example I simply show a logout button)
│
└── images // The app imagesThe dependencies needed for this app are the following:
"react-native" >= "0.38.0",
"react-native-animatable" >= "1.1.0"Most of the app flow is described inside src/app.js and src/containers/AuthScreen/index.js.
Feel free to open an issue if something is not clear enough! 🐟