Table of Contents
🔔🔔 A project redesign is in progress. #351
It’s built with SCSS and all configured as options.
It’s in beta testing, and I’am looking forward to hearing from you.
Proton is Firefox’s new design, starting from Firefox 89.
Photon is the old design of Firefox which was used until version 88.
Proton’s overall feel is good, but there were a few things I didn’t like and wanted to improve.
That’s why this project was born, and Lepton to denote light theme layer.
Disclaimer: It works on Firefox 89 and above!!
| Wiki | |||
| Installation Guide | Screenshots | Compatibility Issues Solution | Tips |
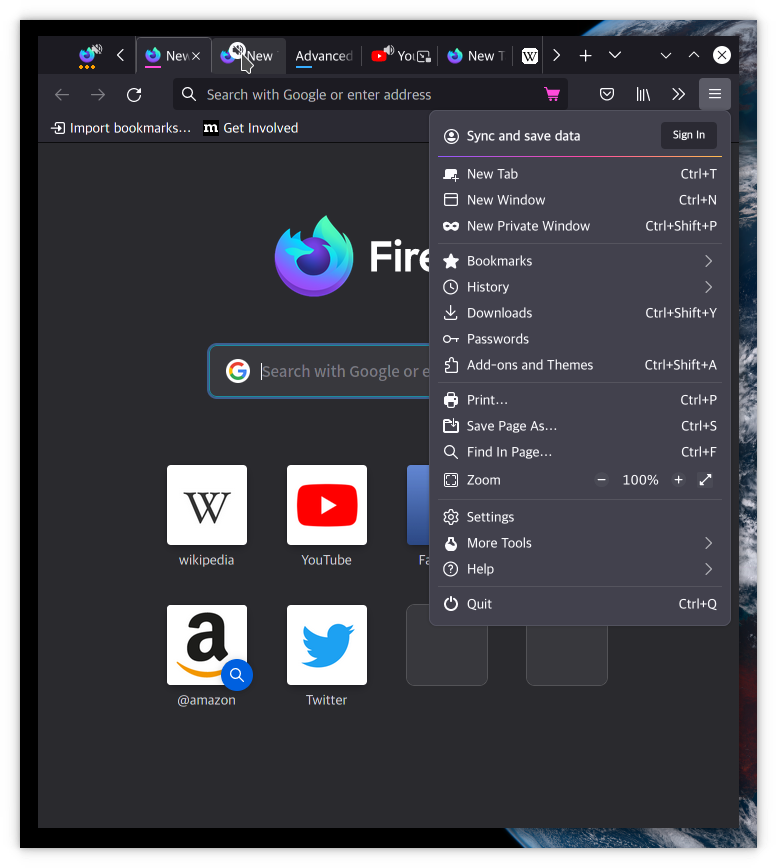
(Lepton’s design ⬆️)
Feature List (Click)
- Color
- Default light/dark theme contrast enhancement
- Colorful context menu
- More dark mode support
- GTK system theme support
- Windows system theme support
- Mac system theme support
- Windows7 compatibility
- Icons
- Panel
- Context Menu
- Global Menu
- Library’s open context
- Video Player
- Padding Narrower
- Tab
- Panel
- Menu
- Density
- Others…
- Tab Design
- General:
- Connect with toolbar(Buttons like tabs)
- Selected:
- Box Shadow: Highlight the selected tab
- Bottom Rounding: Natural
- MultiSelected
- Adjust Color: Easily recognizable.
- Unselect:
- Divide Line: React to hover like chrome
- Unloaded:
- Dimmed: Looks like inactive
- Clipped:
- Clearer Text: Adjusted clipped gradation
- Closed Button: Visible on hover
- Sound:
- Remove Second Label
- Show Favicon: Always show favicon
- PIP Icon
- Container Tab:
- Highlight line position: Displayed under tab.
- General:
- Button Design
- New tab: Looks like tab
- Activity Stream Design
- Search Bar:
- Focused Shadow: Same as the accent color
- Hand off to Awesomebar
- Icons:
- Size: Fill(Changes dynamically to your size)
- Search Bar:
- Error Page Design
- Illustrations: Restore error page illustrations
- Video Player
- Background Style
- Size at fullscreen
- Fullscreen
- Overlap mode
- Others
- Animations
- Activate calculator at address bar
- Mouse pointer for each context
Script Installation (experimental)
Linux, mac users:
bash -c "$(curl -fsSL https://raw.githubusercontent.com/black7375/Firefox-UI-Fix/master/install.sh)"Windows users: Run with powershell
Powershell -c "Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iwr https://raw.githubusercontent.com/black7375/Firefox-UI-Fix/master/install.ps1 -useb | iex"Manual Installation
You can see the installation guide with screenshots on the wiki.
- Download files
- Click the green “:arrow_down: Code”-button above
- Select “:package: Download Zip”
- Find your profile directory
- Open
about:supportin a new tab - Find the
Profile Folderentry and click theOpen Folderbutton
- Open
- Copy downloaded files
- Extract the downloaded zip file
- Copy the
user.jsfile to the previously opened profile directory - Create a new directory inside your profile directory called
chrome - Copy the remaining files from the extracted zip-file into previously created the
chromedirectory
- Restart Firefox
- Click the
Clear startup cache...at the top ofabout:support
- Click the
If you prefer Photon, see Lepton’s photon-style.
If you prefer Proton, see Lepton’s proton-style.
I think a lot has improved.
(Proton’s design ⬆️)
- Neatly organized menu
- Icon beautiful enough to remind you of Edge
- Nice color scheme
- Satisfied Rounding
- Modal window & Scrollbar!!
However, there are also many flaws.
(Photon’s design ⬆️)
- Is it a tab or a button?
- Where are the menu icons?
- Icons in ActivityStream are too small
- Padding gaps are wide
⚠️ Address bar 3-point menu, screenshot moves to toolbar (can’t fix)
- Photon (Quantum)
- Proton
- Lepton
Thanks to all contributors to this project for providing help and developing features!
A list of all contributors can be found in CREDITS.
Please follow the Installation Guide,
or set about:config’s svg.context-properties.content.enabled to true .
Please follow the Installation Guide,
or copy the icons directory to chrome .