A Hyper plugin that makes it easy to attach fragment shaders to the terminal window.
Inspired by cool-retro-term.
 |
|---|
| A killer space shader made by Kali. Example |
 |
|---|
Glitch effect, as well as several more provided by postprocessing. Example |
 |
|---|
| Ripply effect, using a shader made by bitek. Example |
 |
|---|
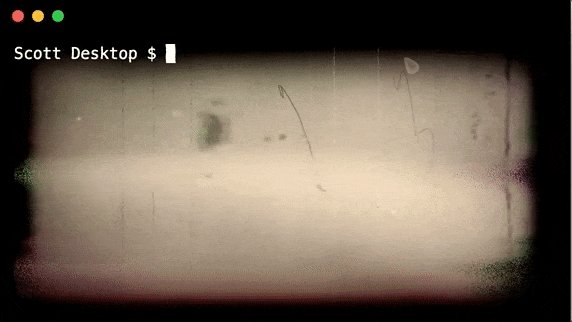
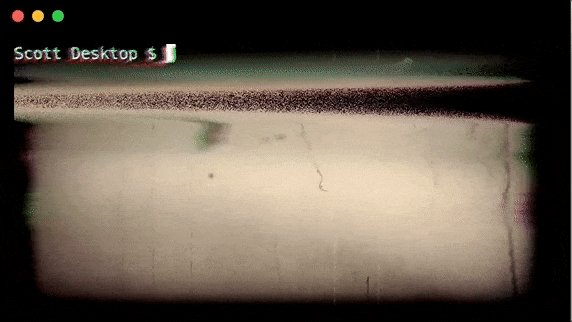
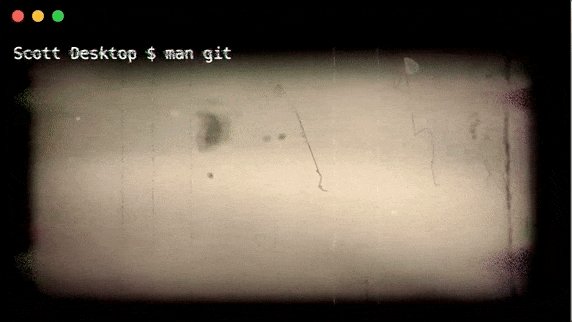
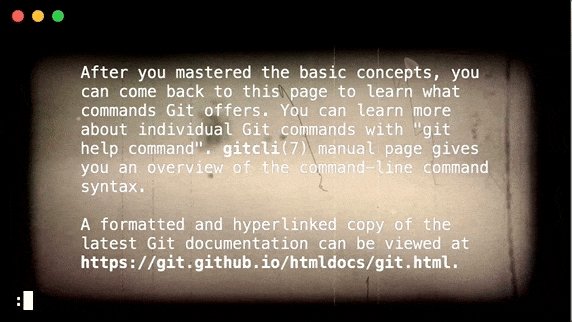
| Retro filmy effect, using a shader made by manoloide. Example |
 |
|---|
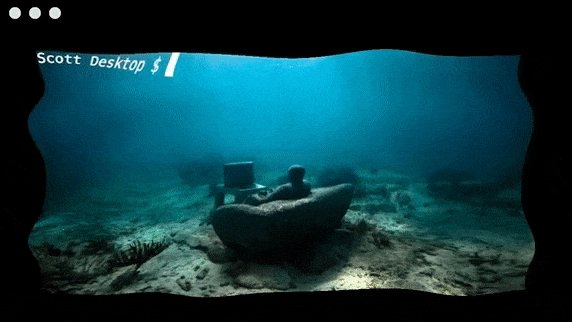
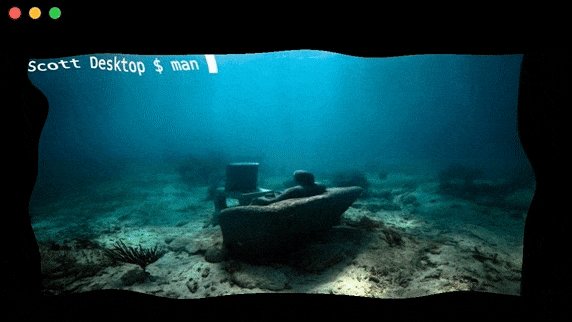
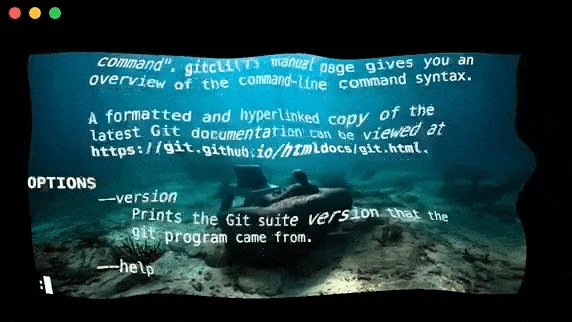
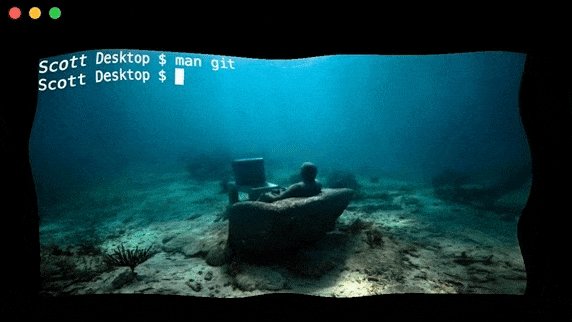
| An image blended through only where text is printed. Example |
 |
|---|
| A sketchy/chalky shader made by Ruofei Du. Example |
| This picture shows bloom, but the example shows all the postprocessing lib's premade effects in commented-out code. Example |
With the release of postprocessing v5, performance concerns when chaining multiple effects are now a non-issue. For info on how to create a performant effect, see the excellent documentation at the postprocessing wiki.
In your .hyper.js config file, add hyper-postprocessing to the list of plugins. Then to specify options for this plugin, add a key hyperPostprocessing inside the config entry:
module.exports = {
config: {
// ...,
hyperPostprocessing: {
// defaults to `${HOME}/.hyper-postprocessing.js`
entry: 'path-to-entry-file.js'
}
},
plugins: [
// ...,
'hyper-postprocessing'
]
}The entry file should export the effect(s) you want to add to your terminal window. It can export any one of these options:
-
A string, assumed to be a fragment shader. An Effect will be created with the given string, and will then be incorporated into an EffectPass.
-
An object specifying
vertexShader,fragmentShader, orpass. IffragmentShaderis present, the same steps in option 1 will be taken, givingvertexShaderif present. Ifpassis present, that pass will be added to the EffectComposer (must be a valid instance of a postprocessing Pass). -
An array of options 1 or 2. If the array contains multiple adjacent strings, they will all be combined into one EffectPass. If the array given contains both strings and objects, only strings adjacent to one another will be combined.
-
A function that returns either option 1 or 2 or 3. An object containing the
hyperTermandxTerminstances will be passed to it.
Note: if exporting a custom pass, make sure to export an object with the "pass" key pointing to the pass:
/* path-to-entry-file.js */
const customPass = new CustomPass();
// module.exports = customPass; // no!
module.exports = { pass: customPass };or if exporting a function:
/* path-to-entry-file.js */
module.exports = ({ hyperTerm, xTerm }) => {
const customPass = new CustomPass();
// return customPass; // no!
return { pass: customPass };
};Do not export the initial RenderPass that postprocessing requires. This is done automatically.
sampler2D inputBuffer-- the xterm terminal imagefloat aspect-- the aspect ratio of the screenvec2 resolution-- the image width and height in pixelsfloat time-- the amount of time that has passed since the initial render
EffectPasses also gain additional uniforms, courtesy of postprocessing. These will not be available to passes that are not EffectPasses.
uniform vec2 texelSizeuniform float cameraNearuniform float cameraFar
