View Code? Open in Web Editor
NEW
This project forked from tophold/financialcustomerview
各种金融类的自定义View,基金走势图、分时图、蜡烛图、各种指标等,一步一步构建庞大的基金自定View...
Home Page: http://blog.csdn.net/wgyscsf
financialcustomerview's Introduction
- 本项目会对金融交易软件中存在的各种View进行模仿绘制
- 提供详细的实现思路
- 收集整理相关算法、文档以及专业资料
- 开源库不依赖第三方,继承系统View实现
- 提供完整Demo
- 参考文档
- MPAndroidChartWrapper【开发完善中...】高度封装MPAndroidChart,提供开箱即用的MPAndroidChart。
两大原则:1.不修改MPAndroidChart源码,只继承封装原有功能实现扩展。2. 开箱即用。目标:可商用。
- 商用k线图推荐使用MPAndroidChartWrapper,让您几行代码实现一个商用级别k线图。
com.tophold.trade.view.fund.FundView 仿蚂蚁金服基金走势图com.tophold.trade.view.kview.KView k线走势图com.tophold.trade.view.pie.PieChartView 饼图com.tophold.trade.view.seekbar.DoubleThumbSeekBar 双Thumb自定义进度条
com.tophold.trade.view.fund.FundView
- 仿蚂蚁金服基金走势图,支持长按查看指定数据,可以据此扩展出各种简单的资金走势图。KView的思路来自于此。


com.tophold.trade.view.kview.KView
- k线走势图,支持主图+副图+量图
- 主图支持缩放、长按十字、滑动等各种手势操作;支持显示最小、最大值;指标支持:ma、boll、ma+boll;图形类别支持分时图、蜡烛图
- 副图支持指标:macd、kdj、rsi
- 量图支持:量、ma(5,10)


com.tophold.trade.view.pie.PieChartView

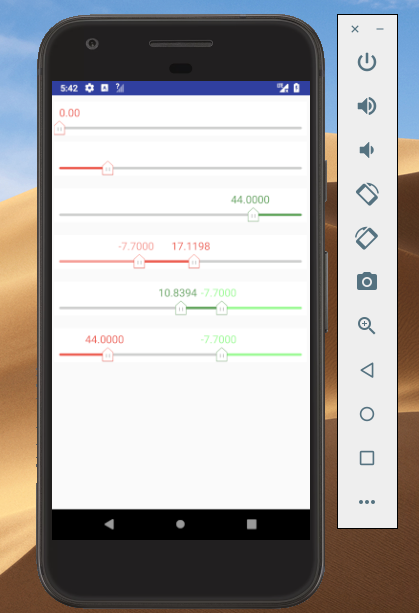
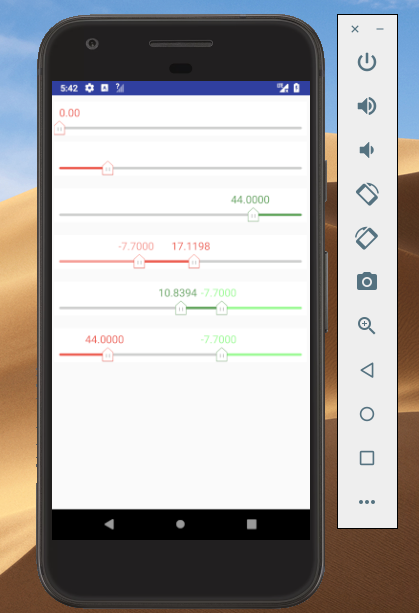
com.tophold.trade.view.seekbar.DoubleThumbSeekBar
- 双Thumb自定义进度条,可以高度定制化
- 支持单、双thumb
- 支持从左、右开始最小值(和滑动方向无关)
- 两个thumb可以任意设置开始方向以及起始位置
- 支持数据回调
- 具体使用参看Demo

financialcustomerview's People
Contributors