- Vant Weapp:由有赞团队打造的轻量、可靠的微信小程序 UI 组件库
- Taro:由京东团队打造的开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发微信/京东/百度/支付宝/字节跳动/ QQ 小程序/H5/React Native 等应用
-
99% 样式文件迁移
-
100% React 化,在 React 化的过程中保留了有赞的大部分 JS 逻辑,尽可能的少重构!
-
10+ 项目接入中
-
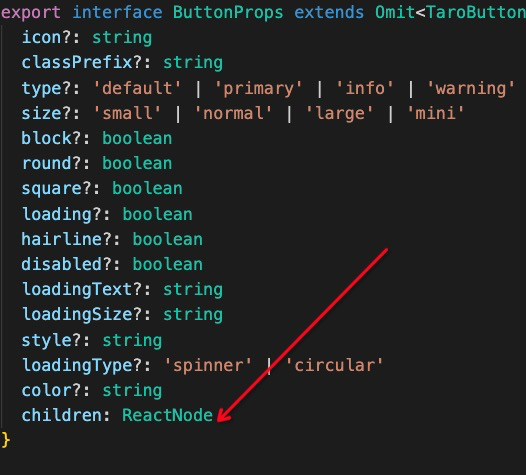
使用 TypeScript 编写,提供完整的类型定义
-
支持 Taro(H5、微信小程序、支付宝小程序、抖音小程序...)(注:React Native 不支持)
-
与 VantWeapp 的 UI 和 API 尽可能的保持一致
-
50+ 个高质量组件,覆盖移动端主流场景
-
支持主题定制
-
支持按需加载
-
背景:整个组件库初期是依赖开源项目 Vant Weapp 的代码经过全量编译而来,所有样式文件及代码结构都与其保持高度一致,只是生命周期经过改造使其支持 React,很大程度避免了重新造轮子带来的各种问题
-
组件库本身无法 100%满足大众个性化的 UI 需求,如果有个性化需求的可以自己通过改主题定制或 class 或 style 的形式满足自己的要求
如果觉得不错,给个 Star 哦
使用过程中发现任何问题都可以提 Issue 给我们,当然,我们也非常欢迎你给我们发 PR
- 根目录需要创建 temp.js 文件
module.exports = {
gitAuth: 'xxxx', // git token
webhooksToken:
'xxx', // 钉钉
}
- yarn release本项目基于 MIT 协议,请自由地享受和参与开源
小电科技创新事业部前端团队
-
该组件库并不是一个新的轮子,我们只是得益于有赞团队在 vant-weapp 的多年实践、积累、沉淀上做了一些简单的扩展,让它可以以 Taro/React 的方式进行开发接入。
-
我们是 vant-weapp 的锦上添花版本,在此还是需要感谢 Taro 团队以及有赞团队为社区所作出的贡献。
-
Logo 暂时还未获得使用许可,如有侵权,请及时联系我们。
| hisanshao | Chitanda60 | Banlangenn | zuolung |
感谢以下小伙伴们为 @antmjs/vantui 发展做出的贡献:
微信群满 200 人,需手动拉群。添加好友请备注“AntmJS”,我们会尽快拉你进群交流
募捐款项将全部用于项目维护,对于社区提出优质 PR 的成员给予奖励,可以是一杯奶茶、一个小红包等