In this project, let's build a Coin Toss Game by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
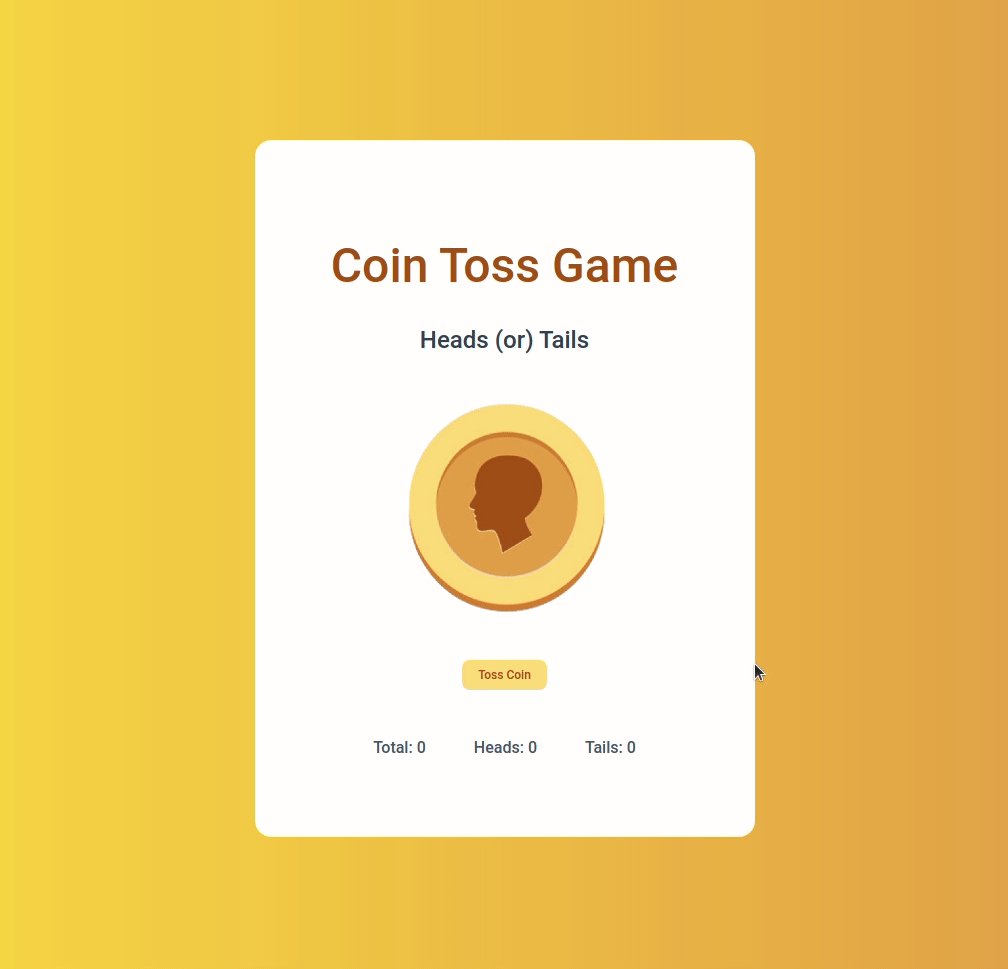
Initially, the app should have heads image and total, heads, tails counts as 0
-
When the Toss Coin button is clicked, then the toss result should be generated using the below expression
const tossResult = Math.floor(Math.random() * 2) -
If the number generated from the given expression is
0then the result should beheadsor else the result should betails -
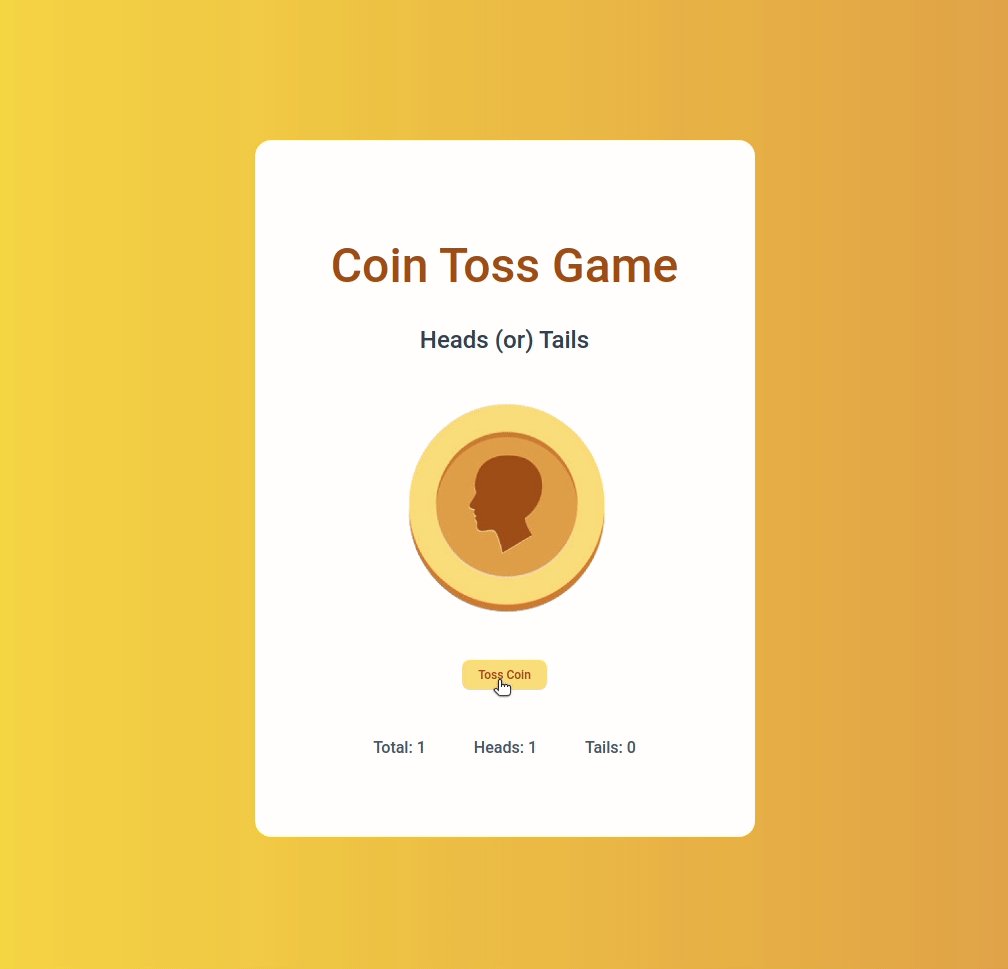
When the Toss Coin is clicked, and the result is
headsthen- The heads image should be displayed
- The heads count should be incremented by one
- The total should be incremented by one
-
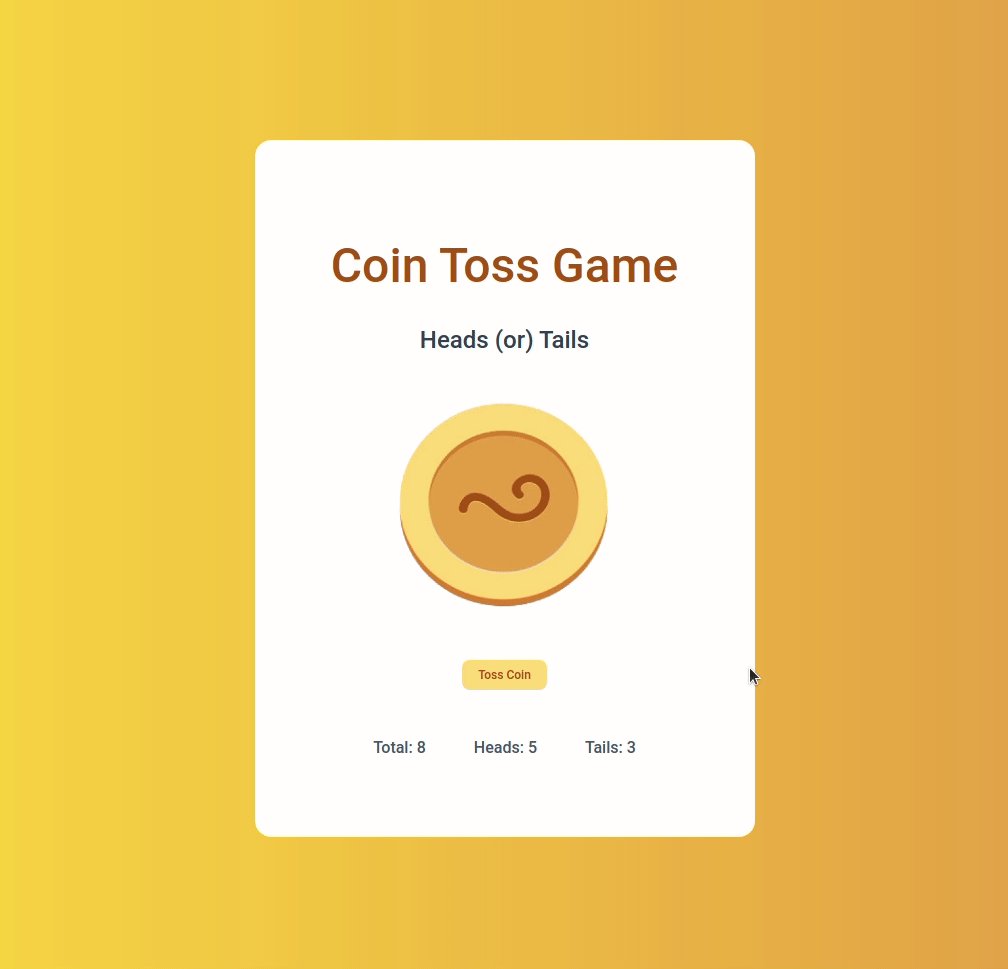
When the Toss Coin is clicked, and the result is
tailsthen- The tails image should be displayed
- The tails count should be incremented by one
- The total should be incremented by one
Implementation Files
Use these files to complete the implementation:
src/components/CoinToss/index.jssrc/components/CoinToss/index.css
Click to view
The following instructions are required for the tests to pass
- The toss result image should have the alt attribute value as toss result
Image URLs
Colors
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.