httpYac - Yet another Client
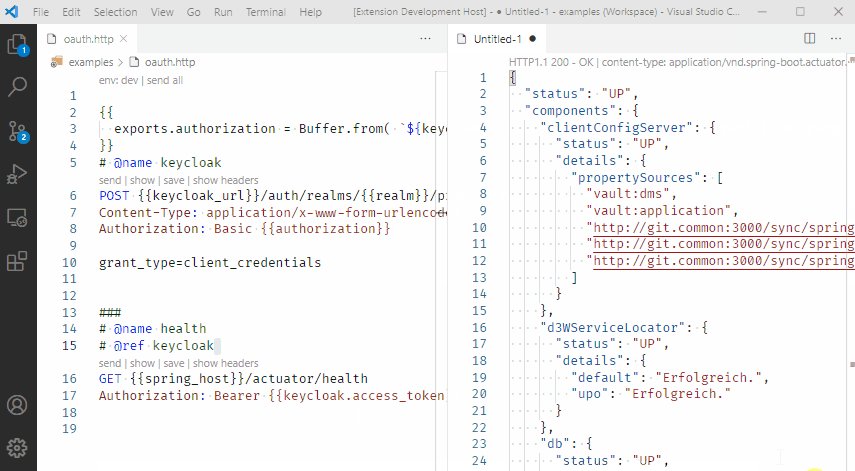
Quickly and easily send REST, SOAP, GraphQL or gRPC requests directly in Editor
@user = doe
@password = 12345678
GET https://httpbin.org/basic-auth/{{user}}/{{password}}
Authorization: Basic {{user}}{{password}}more examples and guide
Name
Description
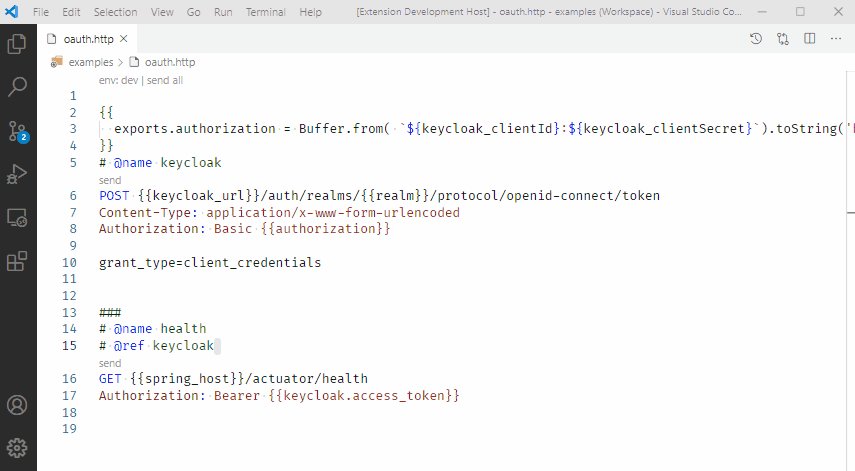
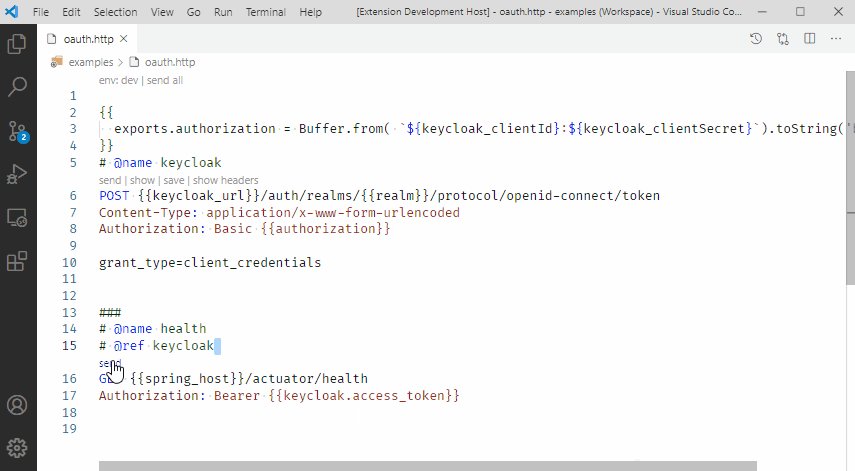
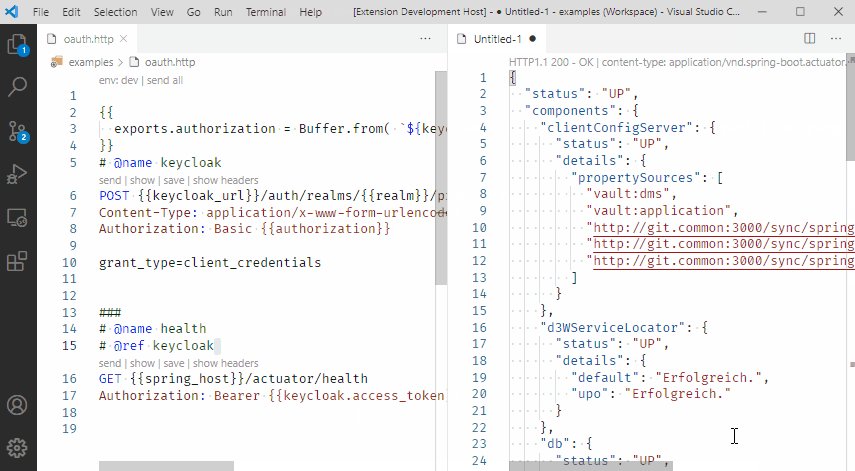
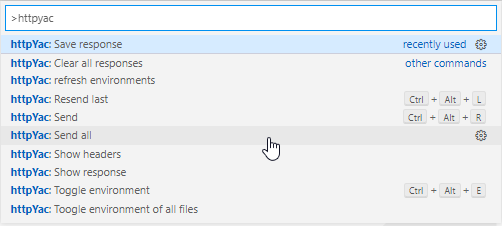
httpyac.sendsend request in ActiveTextEditor in active line
httpyac.sendAllsend all requests in ActiveTextEditor
httpyac.resendresend last request
httpyac.showshow cached response of request in ActiveTextEditor in active line
httpyac.viewHeadershow response headers, request header and timings of request in ActiveTextEditor in active line
httpyac.savesave response of request in ActiveTextEditor in active line
httpyac.clearAllclear all cached responses
httpyac.toggle-envtoggle environment of active text document
httpyac.generateCodegenerate code of request in ActiveTextEditor in active line
httpyac.resetreset environments, oauth sessions and cookies
httpyac.logoutsee current oauth2 sessions and logout
httpyac.removeCookiesremove received cookies
httpyac.newcreate empty http file
httpyac.showHistoryshow response history
httpyac.clearHistoryclear response history
httpyac.removeHistoryremove history entry
keybindings are only active in files with language http
Name
Description
keybindings
httpyac.sendsend request in ActiveTextEditor in active line
ctrl+alt+r
httpyac.resendresend last request
ctrl+alt+l
httpyac.toggle-envtoggle environment of active text document
ctrl+alt+e
Name
Description
Default
httpyac.requestDefaultHeadersdefault request headers if not overwritten
{ "User-Agent": "httpyac"}
httpyac.requestGotOptionsrequest options used for got -
httpyac.cookieJarEnabledis CookieJar support enabled
true or options
HttpYac extension uses the proxy settings of Visual Studio Code (http.proxy).
Name
Description
Default
httpyac.environmentSelectedOnStartlist of selected environments on startup
-
httpyac.environmentPickManyallow picking many environments at the same time
true
httpyac.environmentVariablesenvironment variables
{ "$shared":{} }
httpyac.envDirNamerelative or absolute path to folder with dotenv files
"env"
Name
Description
Default
httpyac.responseViewHeaderheaders (e.g. content-type), test results (e.g. tests.failed), timings (e.g. timings.total) and meta data (e.g. meta.size) visible in code lens of response
[ "timings.total", "content-type", "content-length" ]
httpyac.responseViewModeresponse view mode of file
preview
httpyac.responseViewPrettyPrintresponse view pretty prints content. Pretty print is only working, if editor receives focus (vscode limitation)
true
httpyac.responseViewPreserveFocusresponse view will not take focus after receiving response
true
httpyac.responseViewColumnresponse preview column option (current, beside)
beside
httpyac.responseViewLanguageMapmimetype to languageId map for response view (only used if not in preview mode)
beside
Name
Description
Default
httpyac.showGutterIconshow gutter icon to highlight request lines
true
httpyac.showNotificationPopupshow information, warning and error notifiation message
true
httpyac.useMethodInSendCodeLensuse request method in send code lens
false
httpyac.logLevellog level of output channel
warn
httpyac.maxHistoryItemsnumber of max history items
50
MIT License
See CHANGELOG here