Panku Console is a feature-packed real-time debugging toolkit for Godot Engine. With Panku Console, you can easily interact with your scripts and objects at runtime, whether to cheat, debug, prototype, or just to have fun 😄🎮.
Panku Console is designed to be modular and extensible, and it is easy to add and maintain features. It is also designed to be as unobtrusive as possible, so you can use it in your project without worrying about the impact on the final product 🧩🚀.
Panku Console is and will always be as lite as possible.
Any windows can be scaled, snapped, collapsed, dragged and even become an independent OS window.
💻🔮 Developer Console - Execute Arbitrary Code at runtime with hints!
Allows you to execute arbitrary expressions (such as function calls) at runtime like if you were god 🧙♂️.
📝🕹️ Native Logger - Display native logs just in your game!
View native logs (the same as the editor output panel) in an overlay or a separate window 📋.
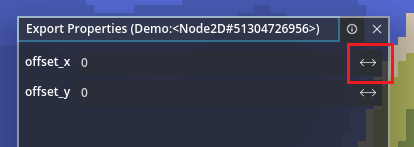
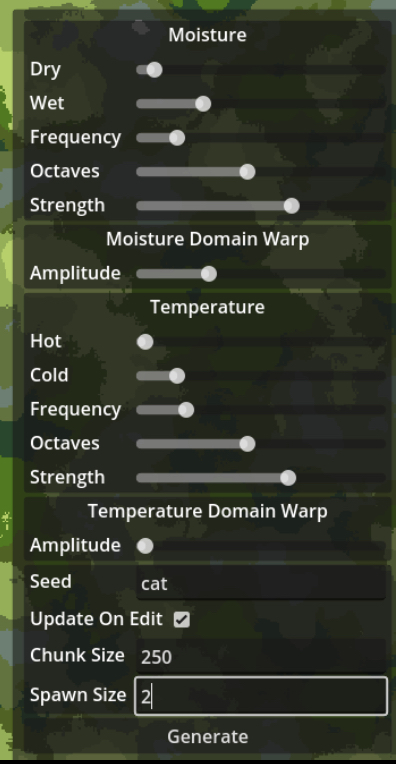
🛠️🔧 Data Controller - Turn Any Object into a Tweakable Property Panel!
Automatically convert all export properties in your script into an inspector window.
Watch the results of expressions at runtime just in your game.
- History Manager: view history inputs. ⏪
- Keyboard Shortcut: bind expressions to keys for quick cheating. ⌨️🕹️
- Screen Notifier: display popup messages on the screen. 💬📢
- Texture Viewer: view textures in real time. 🖼️👁️
- Misc Commands: provide some useful commands. 🛠️🔧
- General Settings: customize the console to your liking. ⚙️🔧
- FAQ: frequently asked questions. 🙋♂️🙋♀️
Since Panku Console is modular, you can easily remove or add features to suit your needs. 🧩🔧
-
Download Latest commit from Github 📥.
-
Copy the
addonsfolder to your project root directory 📂. -
Enable this addon within the Godot settings ⚙️:
Project > Project Settings > Plugins
Or if you prefer to use git(recommended), you can add this mirror repo as a submodule in your addons folder which will automatically update the addon when you pull the latest changes 🔄.
# in your project root directory
cd addons
git submodule add https://github.com/Ark2000/panku_consoleC. Downloading from Godot Asset Library
Which is the same as downloading godot4_asset_library branch (always points to latest stable release version and only contains addons folder)
For more information about plugin installation, you can visit the corresponding Godot documentation 📚.
Note: Panku Console currently only supports Godot version 4.x, 3.x support is still in progress.
Do you want to contribute? Learn more in the contribution section. 🌟🙌
Also, see Project Roadmap for more information about the development plan.
Copyright (c) 2022-present, Feo (k2kra) Wu