https://infinitered.github.io/solidarity/
We now return you to your regularly scheduled ReadMe
Install the command globally OR use via node_modules. It's suggested you install your snapshot plugins in the same place.
Note:
Node.js version must be >= 7.6.0.
# example of installing global with npm and react-native snapshot
$ npm i -g solidarity solidarity-react-native
# example of installing local with yarn and elixir snapshot (dev dependencies)
$ yarn add solidarity solidarity-elixir --devUsing solidarity is easy! Run the following command to check the current project environment.
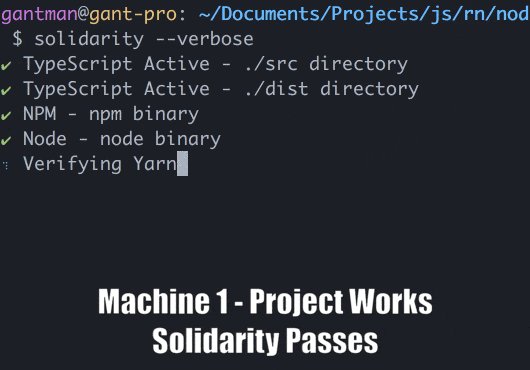
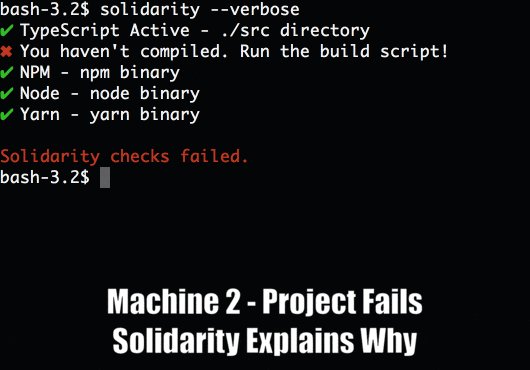
$ solidarityThis command looks for the .solidarity file in the working directory, and then runs a check of the containing rules against your environment. The command exit code is tied to the success of the solidarity check for testing frameworks.
Write your Solidarity file by hand, or use a snapshot.
Environment updates can be stored to solidarity quickly.
$ solidarity snapshotThe snapshot parameter will update the rules in the .solidarity file to the current system specs. By default a snapshot will be strict with the versions of everything detected. But, semantic versioning is supported.
If no .solidarity file is present, then solidarity snapshot prompts you to identify the technology your project depends on.
$ solidarity snapshot
No `.solidarity` file found for this project. Would you like to create one? (Y/n)Custom rule-sets can be created by modifying the .solidarity file by hand, or by creating a solidarity plugin for a given technology. See documentation for how you can create your own.
Given there is already a .solidarity file present, then you can run solidarity snapshot [rule]
$ solidarity snapshot cli nodeSolidarity will follow up with aditional questions to help drill down your new snapshot rule.
Solidarity works with Mac/Linux/Windows environments. CI tests all rules with each platform on every update.

Just run solidarity report
The resulting output is copy/paste markdown. If you're confused, here's the full blog post.
Solidarity, as open source, is free to use and always will be ❤️. It's MIT Licensed and we'll always do our best to help and quickly answer issues. If you'd like to get a hold of us, join our community slack and look for the #solidarity room.
Infinite Red offers premium Solidarity support and general mobile app design/development services. Email us at [email protected] to get in touch with us for more details.
- Spread the word
- Star the repo!
- Clap on Medium
- Read the Contributors Guide
- Add solidarity to all your projects
- Build plugins
- Join our Slack
The MIT License (MIT). Please see License File for more information.