Complete app replacement for Dreame second generation lidar robot vacuums and a Valetudo alternative for integrating your device to Home Assistant.
All features completely reverse engineered from the official Mi Home app RN plugin for Z10 Pro with firmware version 1156.
- Auto generated device entities
- Live and multi floor map support
- Customized room cleaning entities
- Services for device and map with examples
- Persistent notifications and error reporting
- Valetudo map card support
- Onboard scheduling support (Coming soon)
dreame.vacuum.p2028(Z10 Pro)dreame.vacuum.p2028a(L10 Plus)dreame.vacuum.p2029(L10 Pro)dreame.vacuum.p2027(W10)dreame.vacuum.r2104(W10 Pro)dreame.vacuum.r2228(S10)dreame.vacuum.r2233(S10 Pro)dreame.vacuum.p2009(D9)dreame.vacuum.p2259(D9 Max)dreame.vacuum.p2187(D9 Pro)dreame.vacuum.r2205(D10 Plus)dreame.vacuum.r2228o(L10s Ultra)dreame.vacuum.r2215o(L10s Pro)dreame.vacuum.p2150o(Mi Robot Vacuum-Mop)dreame.vacuum.p2150a(Mi Robot Vacuum-Mop 2 Ultra)dreame.vacuum.p2150b(Mi Robot Vacuum-Mop 2 Ultra Set)dreame.vacuum.p2114a(Mi robot Vacuum X10+)dreame.vacuum.p2114o(Xiaomi Self-Cleaning Robot Vacuum-Mop)dreame.vacuum.p2149o(Xiaomi Self-Cleaning Robot Vacuum-Mop Pro)dreame.vacuum.p2157(MOVA L600)More to be added later...
- Clone the repository to a folder called custom_components in your Home
Assistant root directory, e.g.
git clone https://github.com/tasshack/dreame-vacuum ~/.homeassistant/custom_components/dreame-vacuum - Restart Home Assistant
Via HACS
-
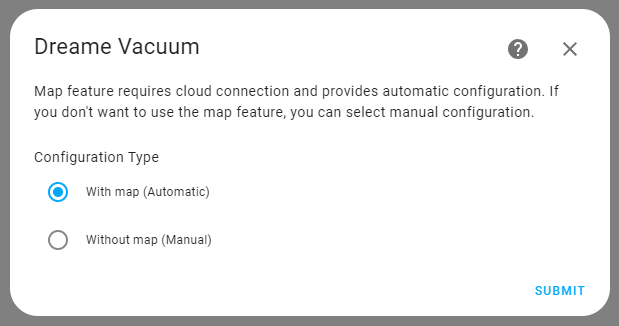
Select configuration type:

-
Enter required credentials according to the selected configuration type.
Please make sure that the devices are at same subnet for both configuration types. python-miio article about this issue.
-
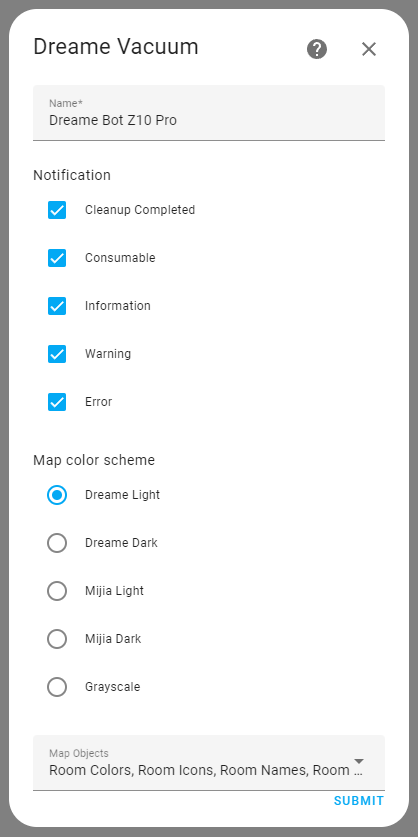
Set your device name and integration settings:

-
Navigate to device page for disabling or enabling entities that you want to use.
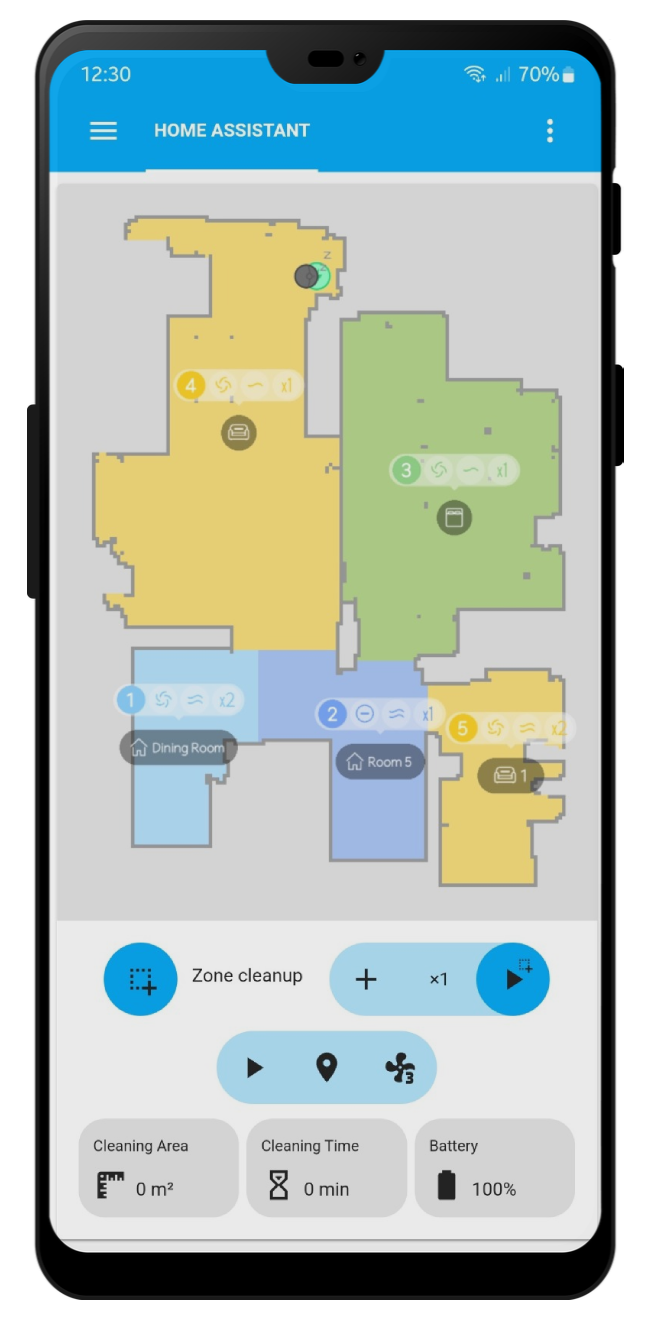
Integration is compatible with all available Lovelace vacuum cards but if you want to use zone cleaning feature you can prefer the Xiaomi Vacuum Card.
{# ----------------- PROVIDE YOUR OWN ENTITY IDS HERE ----------------- #}
{% set camera_entity = "camera." %}
{% set vacuum_entity = "vacuum." %}
{# ------------------- DO NOT CHANGE ANYTHING BELOW ------------------- #}
{% set attributes = states[camera_entity].attributes %}
type: custom:xiaomi-vacuum-map-card
vacuum_platform: default
entity: {{ vacuum_entity }}
map_source:
camera: {{ camera_entity }}
calibration_source:
camera: true
map_modes:
- template: vacuum_clean_zone
max_selections: 10
repeats_type: EXTERNAL
max_repeats: 3
service_call_schema:
service: dreame_vacuum.vacuum_clean_zone
service_data:
entity_id: '[[entity_id]]'
zone: '[[selection]]'
repeats: '[[repeats]]'
- template: vacuum_clean_segment
repeats_type: EXTERNAL
max_repeats: 3
service_call_schema:
service: dreame_vacuum.vacuum_clean_segment
service_data:
entity_id: '[[entity_id]]'
segments: '[[selection]]'
repeats: '[[repeats]]'
predefined_selections:
{%- for room_id in attributes.rooms | default([]) %}
{%- set room = attributes.rooms[room_id] %}
- id: {{room_id}}
outline:
- - {{room["x0"]}}
- {{room["y0"]}}
- - {{room["x0"]}}
- {{room["y1"]}}
- - {{room["x1"]}}
- {{room["y1"]}}
- - {{room["x1"]}}
- {{room["y0"]}}
{%- endfor %}
- name: Clean Spot
icon: mdi:map-marker-plus
max_repeats: 3
selection_type: MANUAL_POINT
repeats_type: EXTERNAL
service_call_schema:
service: dreame_vacuum.vacuum_clean_spot
service_data:
entity_id: '[[entity_id]]'
points: '[[selection]]'
repeats: '[[repeats]]'With Vacuum Card
type: custom:vacuum-card
entity: # Your vacuum entity
map: # Map Entity
map_refresh: 1
stats:
default:
- attribute: filter_left
unit: '%'
subtitle: Filter
- attribute: side_brush_left
unit: '%'
subtitle: Side brush
- attribute: main_brush_left
unit: '%'
subtitle: Main brush
- attribute: sensor_dirty_left
unit: '%'
subtitle: Sensors
cleaning:
- attribute: cleaned_area
unit: m²
subtitle: Cleaned area
- attribute: cleaning_time
unit: min
subtitle: Cleaning time
shortcuts:
- name: Clean Room 1
service: dreame_vacuum.vacuum_clean_segment
service_data:
entity_id: # Your vacuum entity
segments: 1
icon: mdi:sofa
- name: Clean Room 2
service: dreame_vacuum.vacuum_clean_segment
service_data:
entity_id: # Your vacuum entity
segments: 2
icon: mdi:bed-empty
- name: Clean Room 3
service: dreame_vacuum.vacuum_clean_segment
service_data:
entity_id: # Your vacuum entity
segments: 3
icon: mdi:silverware-fork-knifeWith Valetudo Map Card
type: custom:valetudo-map-card
vacuum: # Your vacuum name not the entity id
rotate: 0 # Map rotation entity does not work on valetudo map card
dock_icon: mdi:lightning-bolt-circle
dock_color: rgb(105 178 141)
vacuum_color: rgb(110, 110, 110)
wall_color: rgb(159, 159, 159)
floor_color: rgb(221, 221, 221)
no_go_area_color: rgb(177, 0, 0)
no_mop_area_color: rgb(170, 47, 255)
virtual_wall_color: rgb(199, 0, 0)
virtual_wall_width: 1.5
currently_cleaned_zone_color: rgb(221, 221, 221)
path_color: rgb(255, 255, 255)
path_width: 1.5
segment_opacity: 1
segment_colors:
- rgb(171, 199, 248)
- rgb(249, 224, 125)
- rgb(184, 227, 255)
- rgb(184, 217, 141)With Xiaomi Vacuum Card and Picture Entity Card
type: picture-entity
entity: # Your vacuum entity
camera_image: # Your camera entity
show_state: false
show_name: false
camera_view: live
tap_action:
action: none
hold_action:
action: nonetype: custom:xiaomi-vacuum-card
entity: # Your vacuum entity
vendor: xiaomi
attributes:
main_brush_life:
label: 'Main Brush: '
key: main_brush_left
unit: '%'
icon: mdi:car-turbocharger
side_brush_life:
label: 'Side Brush: '
key: side_brush_left
unit: '%'
icon: mdi:pinwheel-outline
filter_life:
label: 'Filter: '
key: filter_left
unit: '%'
icon: mdi:air-filter
sensor_life:
label: 'Sensor: '
key: sensor_dirty_left
unit: '%'
icon: mdi:radar
main_brush: false
side_brush: false
filter: false
sensor: false
Coming Soon
-
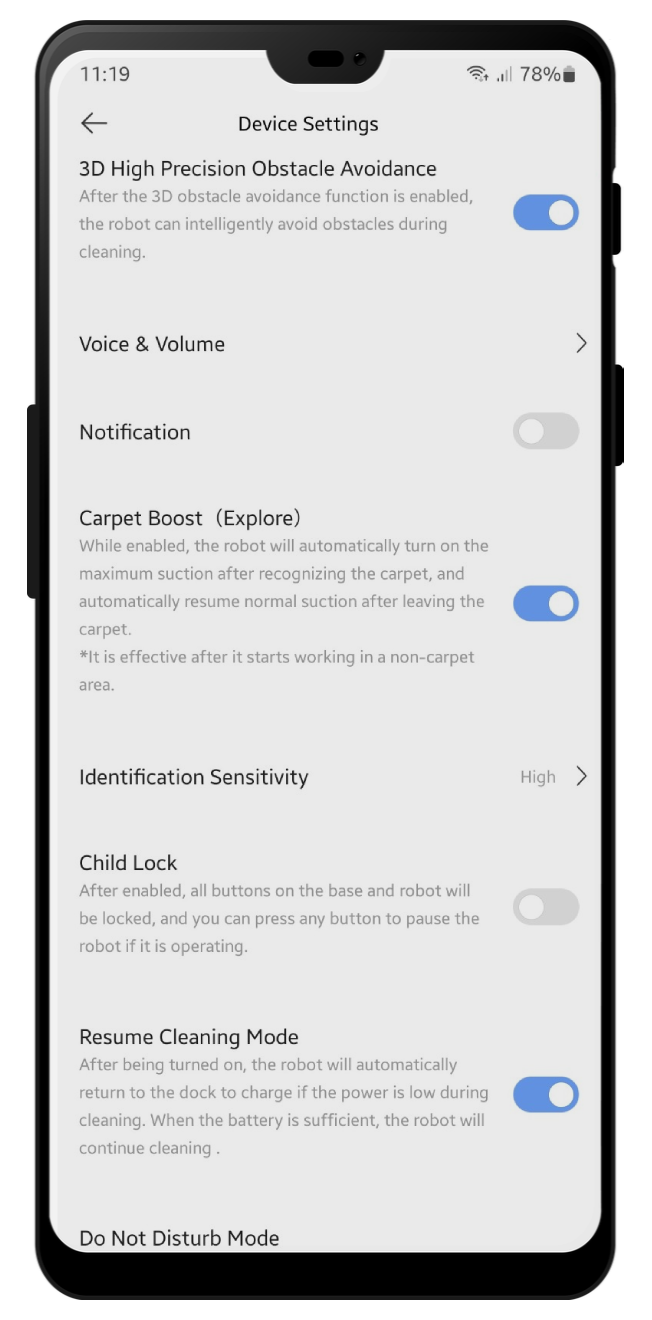
Line laser based 3D obstacle avoidance is great but it is affected from reflective surfaces can be found on kitchen or corridors. This integration exposes robots current room as entity so it can be used on automations.
- Events
- 2FA Notifications
- Map recovery support
- Schedule editing
- Cleaning history map support
- Map rendering and streaming optimizations
- Custom map color support
- AI Obstacle rendering support
- Support for non lidar Dreame vacuums
- Custom lovelace card for map editing
- Current cleaning order is lost when custom cleaning sequence is disabled
- Remote control commands not working properly
- Translations are missing for states and config flow
Integrations is currently only available on English language and if want you use it on our language it would be very helpful to you to translate files on translations folder and share with us.
To submit your changes please fork this repository and open a pull request.