Asciidoctor is a fast, open source, Ruby-based text processor for parsing AsciiDoc® into a document model and converting it to output formats such as HTML 5, DocBook 5, manual pages, PDF, EPUB 3, and other formats.
Asciidoctor also has an ecosystem of extensions, converters, build plugins, and tools to help you author and publish content written in AsciiDoc. You can find the documentation for these projects at https://docs.asciidoctor.org.
In addition to running on Ruby, Asciidoctor can be executed on a JVM using AsciidoctorJ or in any JavaScript environment using Asciidoctor.js.
We want to recognize our sponsors for their commitment to improving the state of technical documentation by supporting this project. Thank you sponsors! Without your generous support, Asciidoctor would not be possible.
You can support this project by becoming a sponsor through OpenCollective.
AsciiDoc is the language.
Asciidoctor is the processor.
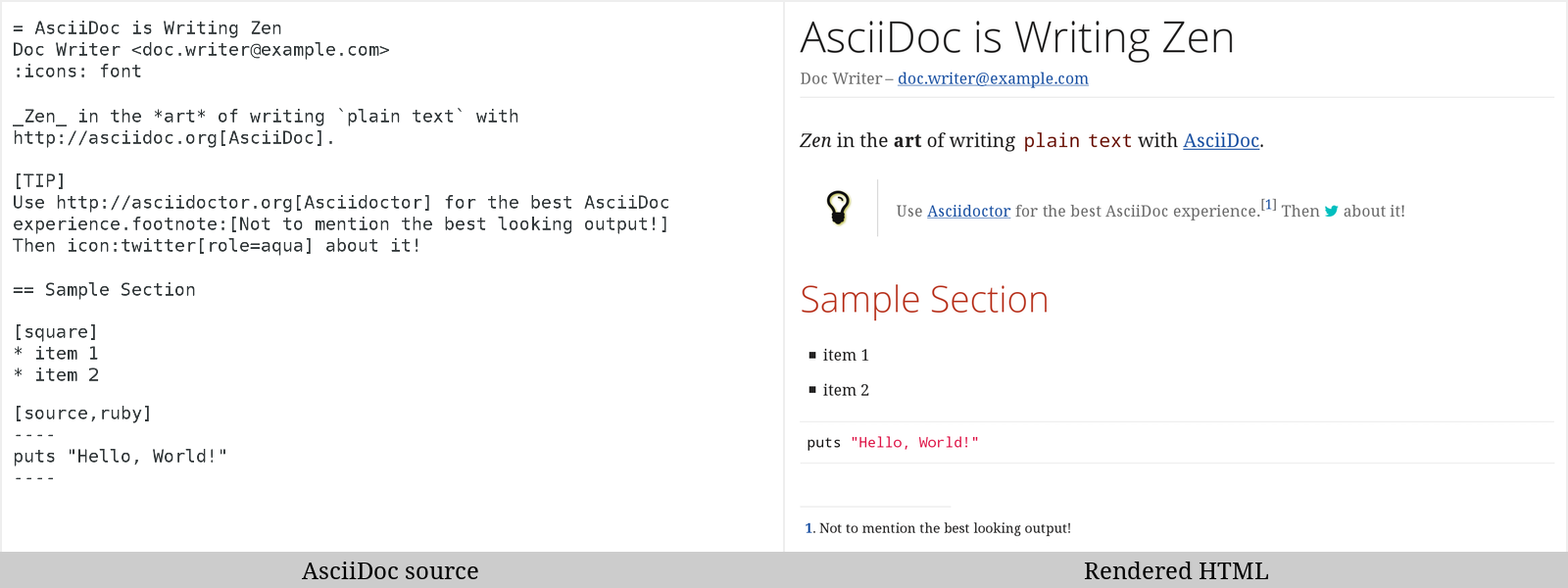
Asciidoctor reads the AsciiDoc source, as shown in the panel on the left in the image below, and converts it to publishable formats, such as HTML 5, as shown rendered in the panel on the right.
Asciidoctor provides built-in converters for three output formats by default: HTML 5, DocBook 5, and man page (short for manual page). Additional converters, such as PDF and EPUB 3, are provided by separate gems. Asciidoctor also provides an out-of-the-box HTML experience complete with a default stylesheet and built-in integrations like Font Awesome (for icons), highlight.js, Rouge, and Pygments (for source highlighting), and MathJax (for STEM processing).
Although Asciidoctor is written in Ruby, it does not mean you need Ruby to use it. Asciidoctor can be executed on a JVM using AsciidoctorJ or in any JavaScript environment (including the browser) using Asciidoctor.js.
Installing an Asciidoctor processor is just the beginning of your publishing experience. Asciidoctor gives you access to a ecosystem of extensions and tools, ranging from add-on converters, to extended syntax, to build plugins, to integrated writing and preview environments:
Asciidoctor is the successor to AsciiDoc.py. If you’re using AsciiDoc.py, see Migrate from AsciiDoc.py to learn how to upgrade to Asciidoctor.
Asciidoctor works on Linux, macOS and Windows and requires one of the following implementations of Ruby:
-
CRuby (aka MRI) 2.7 - 3.3
-
JRuby 9.2 - 9.4
-
TruffleRuby (GraalVM)
|
🔥
|
If you’re using a non-English Windows environment, you may bump into an RUBYOPT="-E utf-8:utf-8" Once you make this change, all your Unicode headaches should be behind you. If you’re using an IDE like Eclipse, make sure you set the encoding to UTF-8 there as well. Asciidoctor is optimized to work with UTF-8 as the default encoding. |
Asciidoctor is packaged and distributed to RubyGems.org as a RubyGem (aka gem) named asciidoctor. The asciidoctor gem can be installed on all major operating systems using Ruby packaging tools (gem or bundle). Asciidoctor is also distributed as a Docker image, as a package for numerous Linux distributions, and as a package for macOS (via Homebrew and MacPorts).
The version of Asciidoctor installed by the package manager may not match the latest release of Asciidoctor. Consult the package repository for your distribution to find out which version is packaged per distribution release.
If you want to use a version of Asciidoctor that’s newer than what is installed by the package manager, see the gem installation instructions.
To install the gem on Alpine Linux, open a terminal and type:
$ sudo apk add asciidoctor
To install the gem on Arch-based distributions, open a terminal and type:
$ sudo pacman -S asciidoctor
On Debian and Debian-based distributions such as Ubuntu, use APT to install Asciidoctor. To install the package, open a terminal and type:
$ sudo apt-get install -y asciidoctor
You can use Homebrew, the macOS package manager, to install Asciidoctor. If you don’t have Homebrew on your computer, complete the installation instructions first.
Once Homebrew is installed, you’re ready to install the asciidoctor gem.
Open a terminal and type:
$ brew install asciidoctor
Homebrew installs the asciidoctor gem into an exclusive prefix that’s independent of system gems.
You can also use MacPorts, another package manager for macOS, to install Asciidoctor. If you don’t have MacPorts on your computer, complete the installation instructions first.
Once MacPorts is installed, you’re ready to install the asciidoctor gem via the Asciidoctor port.
Open a terminal and type:
$ sudo port install asciidoctor
To use Asciidoctor with Windows, you have two options.
When you already use chocolatey on your machine, you can use:
choco install ruby
Then follow gem installation instructions.
Or you use the Rubyinstaller, download the package for your Windows Version and after the installation go ahead with gem installation instructions.
Before installing Asciidoctor using gem install, you should set up RVM (or similar) to install Ruby in your home directory (i.e., user space).
Then, you can safely use the gem command to install or update the Asciidoctor gem, or any other gem for that matter.
When using RVM, gems are installed in a location isolated from the system.
(You should never use the gem command to install system-wide gems).
Once you’ve installed Ruby using RVM, and you have activated it using rvm use 3.0, open a terminal and type:
$ gem install asciidoctor
If you want to install a pre-release version (e.g., a release candidate), use:
$ gem install asciidoctor --pre
-
Create a Gemfile in the root folder of your project (or the current directory)
-
Add the
asciidoctorgem to your Gemfile as follows:source 'https://rubygems.org' gem 'asciidoctor' # or specify the version explicitly # gem 'asciidoctor', '2.0.22'
-
Save the Gemfile
-
Open a terminal and install the gem using:
$ bundle
To upgrade the gem, specify the new version in the Gemfile and run bundle again.
Using bundle update (without specifying a gem) is not recommended as it will also update other gems, which may not be the desired result.
If you installed Asciidoctor using a package manager, your operating system is probably configured to automatically update packages, in which case you don’t need to update the gem manually.
If you previously installed Asciidoctor using the gem command, you’ll need to manually upgrade Asciidoctor when a new version is released.
You can upgrade the gem by typing:
$ gem install asciidoctor
When you install a new version of the gem using gem install, you end up with multiple versions installed.
Use the following command to remove the old versions:
$ gem cleanup asciidoctor
If the Asciidoctor gem installed successfully, the asciidoctor command line interface (CLI) will be available on your PATH.
To verify it’s available, run the following in your terminal:
$ asciidoctor --version
You should see information about the Asciidoctor version and your Ruby environment printed in the terminal.
Asciidoctor 2.0.22 [https://asciidoctor.org] Runtime Environment (ruby 3.0.1p64 [x86_64-linux]) (lc:UTF-8 fs:UTF-8 in:UTF-8 ex:UTF-8)
The asciidoctor command allows you to invoke Asciidoctor from the command line (i.e., a terminal).
The following command converts the file README.adoc to HTML and saves the result to the file README.html in the same directory.
The name of the generated HTML file is derived from the source file by changing its file extension to .html.
$ asciidoctor README.adoc
You can control the Asciidoctor processor by adding various flags and switches, which you can learn about using:
$ asciidoctor --help
For instance, to write the file to a different directory, use:
$ asciidoctor -D output README.adoc
The asciidoctor man page provides a complete reference of the command line interface.
Refer to the following resources to learn more about how to use the asciidoctor command.
Asciidoctor also provides an API. The API is intended for integration with other Ruby software, such as Rails, GitHub, and GitLab, as well as other languages, such as Java (via AsciidoctorJ) and JavaScript (via Asciidoctor.js).
To use Asciidoctor in your application, you first need to require the gem:
require 'asciidoctor'You can then convert an AsciiDoc source file to an HTML file using:
Asciidoctor.convert_file 'README.adoc', to_file: true, safe: :safe|
|
When using Asciidoctor via the API, the default safe mode is :secure.
In secure mode, several core features are disabled, including the include directive.
If you want to enable these features, you’ll need to explicitly set the safe mode to :server (recommended) or :safe.
|
You can also convert an AsciiDoc string to embeddable HTML (for inserting in an HTML page) using:
content = '_Zen_ in the art of writing https://asciidoctor.org[AsciiDoc].'
Asciidoctor.convert content, safe: :safeIf you want the full HTML document, enable the header_footer option as follows:
content = '_Zen_ in the art of writing https://asciidoctor.org[AsciiDoc].'
html = Asciidoctor.convert content, header_footer: true, safe: :safeIf you need access to the parsed document, you can split the conversion into discrete steps:
content = '_Zen_ in the art of writing https://asciidoctor.org[AsciiDoc].'
document = Asciidoctor.load content, header_footer: true, safe: :safe
puts document.doctitle
html = document.convertKeep in mind that if you don’t like the output Asciidoctor produces, you can change it! Asciidoctor supports custom converters that can handle converting from the parsed document to the generated output.
One easy way to customize the output piecemeal is by using the template converter. The template converter allows you to supply a Tilt-supported template file to handle converting any node in the document.
However you go about it, you can have 100% control over the output. For more information about how to use the API or to customize the output, see:
New contributors are always welcome! If you discover errors or omissions in the source code, documentation, or website content, please don’t hesitate to submit an issue or open a pull request with a fix.
Here are some ways you can contribute:
-
by using prerelease (alpha, beta or preview) versions
-
by reporting bugs
-
by suggesting new features
-
by writing or editing documentation
-
by writing code with tests — No patch is too small.
-
fix typos
-
add comments
-
clean up inconsistent whitespace
-
write tests!
-
-
by refactoring code
-
by fixing issues
-
by reviewing patches
The Contributing guide provides information on how to create, style, and submit issues, feature requests, code, and documentation to Asciidoctor.
Asciidoctor is developed to help you easily write and publish your content. But we can’t do it without your input. If you need assistance or want to provide feedback, please follow the links to the resources listed on the Get Help page in the docs. Here’s a quick summary:
- Project chat (Zulip)
- Discussion list (archived)
- Social media (Twitter)
-
Follow @asciidoctor or search the #asciidoctor hashtag
Further information and documentation about Asciidoctor can be found on the project’s website.
The Asciidoctor organization on GitHub hosts the project’s source code, issue tracker, and sub-projects.
- Source repository (git)
- Issue tracker
- Asciidoctor organization on GitHub
The core Asciidoctor project is governed by the Code of Conduct for the Asciidoctor community of projects. By participating, you’re agreeing to honor this code. Let’s work together to make this a welcoming, professional, inclusive, and safe environment for everyone.
This project adheres to semantic versioning (major.minor.patch). Typically, patch releases are only made for the current minor release. However, exceptions are made on a case-by-case basis to address security vulnerabilities and other high-priority issues.
Copyright © 2012-present Dan Allen, Sarah White, Ryan Waldron, and the individual contributors to Asciidoctor. Use of this software is granted under the terms of the MIT License.
See the LICENSE for the full license text.
Asciidoctor is led by Dan Allen and Sarah White and has received contributions from many individuals in Asciidoctor’s awesome community. The project was initiated in 2012 by Ryan Waldron based on a prototype written by Nick Hengeveld for the Git website.
AsciiDoc.py was started and maintained by Stuart Rackham from 2002 to 2013 and has received contributions from many individuals in the AsciiDoc.py community.
Refer to the CHANGELOG for a complete list of changes in older releases.