Friday is an innovative application designed to help you stay organized and never miss an assignment deadline or upcoming test again. With the shift to online education due to the pandemic, keeping track of assignments, exams, and other academic tasks can be overwhelming.
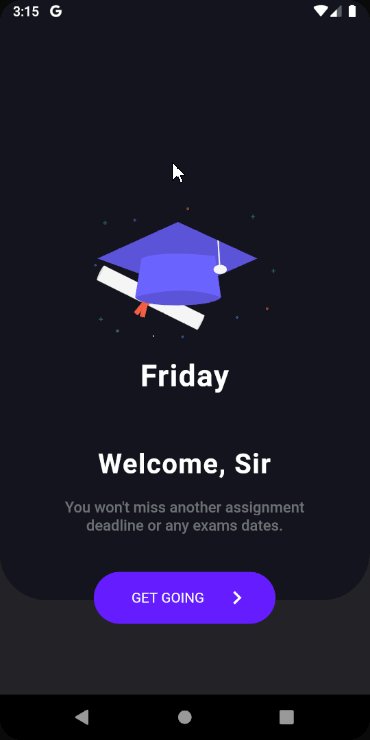
"Friday - Your Personal Class Assistant, It'll never let you miss another assignment deadline or any upcoming test."
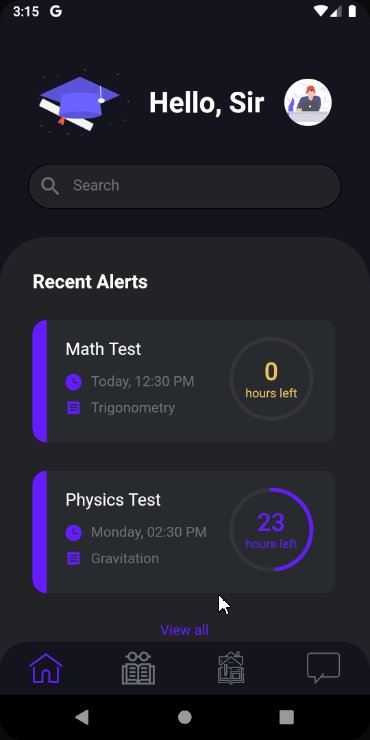
Since the pandemic, almost everything has been moved on to the virtual world and So has Education. All our classes have been moved online and with that, all our assignments, tests, exams, Viva are being held on an online platform as well, With so many assignment deadlines, upcoming exam dates, and being busy with our life we forget the deadlines and exam dates on most occasion. I don't know how many of you but it happens to me frequently. So I came up with this app which once fed with all the required data it'll remind you of the assignment deadlines, upcoming exams, unfinished homework. So, you can plan your schedule accordingly.
To get started with Friday, follow these simple steps:
- Clone this repository:
git clone https://github.com/your-username/friday.git`- Navigate to the project's root directory:
cd Friday- Install dependencies:
flutter pub get- Check for Flutter setup and connected devices:
flutter doctor- Run the app:
flutter runWatch the video preview of Friday in action on YouTube. Get a glimpse of its features and see how it can simplify your academic life.
We welcome contributions from the community, and we appreciate your interest in improving Friday. If you would like to contribute, please follow these steps:
- Fork the repository: Click on the "Fork" button at the top right corner of this repository's page. This will create a copy of the project in your GitHub account.
- Clone the repository: Clone the forked repository to your local machine using the command:
git clone https://github.com/your-username/friday.git - Create a new branch: Move into the project's directory and create a new branch to work on your changes:
git checkout -b your-branch-name - Make necessary changes: Make your desired changes to the project. This could involve adding new features, fixing bugs, improving documentation, or any other enhancements.
- Test your changes: Ensure that your changes do not introduce any errors or bugs. Test the application thoroughly to make sure everything works as expected.
- Commit your changes: Once you are satisfied with your changes, commit them with a descriptive commit message.
- Push changes to your fork: Push your changes to the forked repository on GitHub:
git push origin your-branch-name - Create a pull request: Go to the original repository on GitHub and click on the "New Pull Request" button. Fill out the necessary details and submit your pull request.
- Wait for review: Your contribution will be reviewed by the project maintainers. They may provide feedback or request further changes.
- Congratulations! Once your pull request is accepted and merged, your contribution will become a part of Friday
We would like to express our heartfelt gratitude to the following contributors for their valuable contributions to Friday:
Thanks to these wonderful people.
|
|
Contributions of any kind are welcome!
Thank you for your interest in Friday - Your Personal Class Assistant. We hope that this application will help you manage your academic life effectively. If you have any questions or feedback