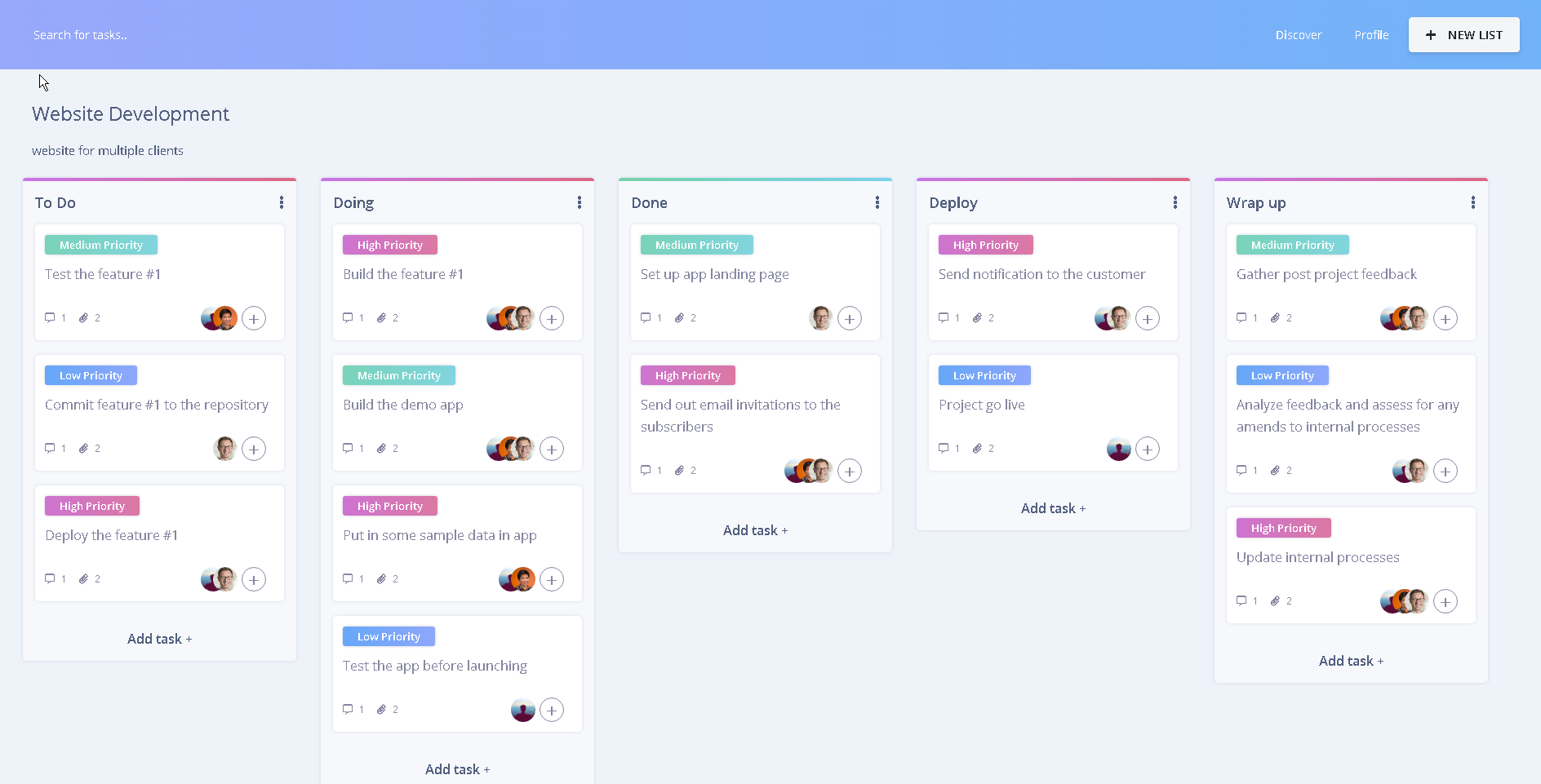
Kanban board Application built with #Vue.js
Some of the features
- Create project / board
- Create lists in board
- Create items / tasks in list
- Set task priority
- Drag from one list to another
- Add / Edit board name and description
- Assign task to user
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run buildFor detailed explanation on how things work, consult the docs for vue-loader.