Brainstorm is a note-taking application made with love and my childhood dreams.
- Note taking
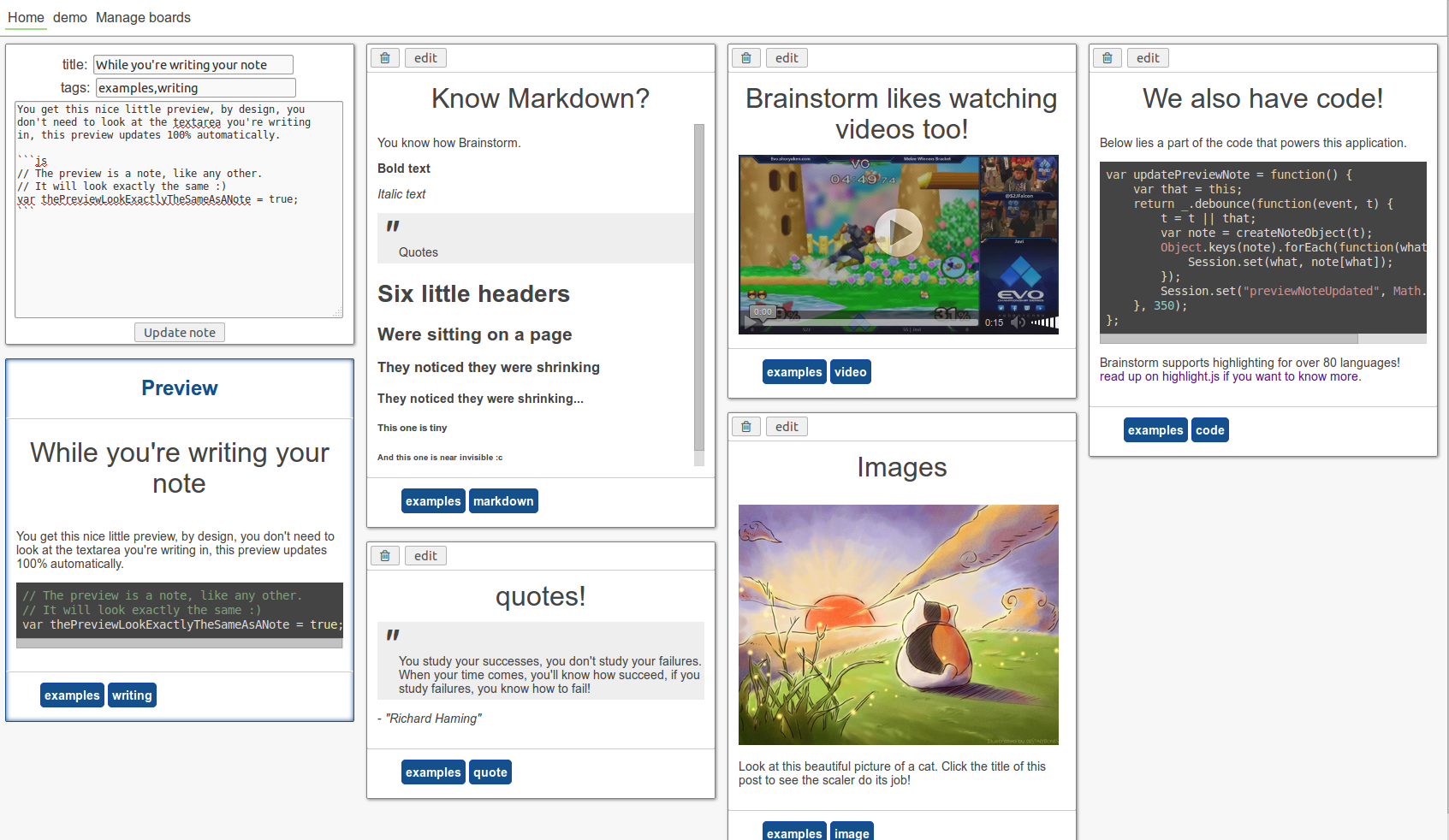
- Live preview of what you're writing
- Supports Github Flavored markdown
- Syntax highlighting for all languages highlight.js supports (see support here)
- Viewing all notes with the same tag by clicking on a tag name
- Sharing a single note by clicking on the title of a note
- You can create your own boards to organize your notes with, I've got notes, school, JavaScript, rambling, Brainstorm, C, links and Good Stuff.
I see it in your eyes, you tried it, and instantly, you fell in love. I hear you wondering, how do I host my own?
At the moment, it takes a little time to set it up. You can choose to run it locally, or you can choose to run it on a server.
Brainstorm only runs on Linux and Apple OSX, it's possible to set it up on Windows, but honestly, I have no idea how ;(
First, you need to install meteor, run curl https://install.meteor.com/ | sh in your favorite terminal.
Then, you'll need to download Brainstorm (check out the releases, or clone Brainstorm with git)
To run Brainstorm, run meteor inside the brainstorm folder, and a local server will start @ home sweet home.
Alternatively, you can host your very own Brainstorm server using mup.
The easiest way to host a Brainstorm server by far is by running meteor deploy {{yourUrl}}.meteor.com inside the Brainstorm directory. Replace {{yourUrl}} with anything you want, the demo version of Brainstorm, brainstorm-notes.meteor.com is hosted this way.
I'm sorry that it's so inconvenient to host Brainstorm at this time, I'll make this easier in the future, I promise!
I'm currently working on improving boards, I do this for you as much as I do this for me
All feedback is welcome. Anyone can contribute to Brainstorm. If you enjoyed the demo or are already hosting your own brainstorm server, any kind of feedback you may have is very welcome. I love emails, so feel free to send me an email @ [email protected]
If you find any bugs, please contact me or open up an issue.
- Widgets
- Accounts
- Privacy, so that nobody can remove or edit your notes without your permission, which is totally not happening all the time at the demo
Building a solid note-taking application which can be used for several different tasks:
- Note taking
- Planning
- Cheat sheets
- Free-writing
Honestly, I use this to dump my thoughts, write little notes about what happened today, sketch out how I'm going to tackle my next little project, collect quotes, save snippets of code, write down homework exercises and scribble down notes during class, share links with friends as well as let friends share links with me, write meaningless little stories, and type to the rhythm of my favorite songs.
I don't get many emails, but I do love email, so please send me any email @ [email protected]
-- Brainstorm was written and developed by Laura Brekelmans
- Thanks to @neynah for the icons.
- Thanks to @paulproteus for helping with the sandstorm.io integration