An isomorphic logger with sugar on top.
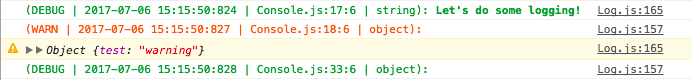
In browser console:
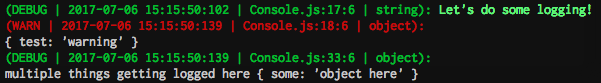
And in terminal:
-
Works both client and server side
-
Log levels
-
Outputs logs using native
consolemethods -
Trace log statements to files and lines
-
Sourcemap support
yarn add @barbershopio/iso-log
const log = require('@barbershopio/iso-log');
log.setOptions({
level: 'debug',
useTrace: true,
useSourcemaps: true
});
log.debug('All set!');level - The log level to use. Default: 'debug'
Valid levels are:
trace
debug
log
info
warn
error
superInfo
If the level specified is info, then info, warn, error, and superInfo logs would be written to the console. trace and debug logs would NOT be written to the console.
useTrace - Whether to run a trace which will add the file and line number. Default: true
useSourcemaps - Whether to try to resolve the original file and line number. Will look for the sourcemap in the corresponding .map file. For example, /some/js/file.js.map. Default: true
log.trace('log at level trace');
log.debug('log at level debug');
log.log('log at level log');
log.info('log at level info');
log.warn('log at level warn');
log.error('log at level error');
log.superInfo('log at level error');
log.crit('log at level error'); // alias of 'error'
log.fatal('log at level error'); // alias of 'error'
// Anything that can be passed to console.log can be passed to the logger
log.debug({some: 'object here'});
log.debug('multiple things', 'getting logged here', {some: 'object here'});For source maps to properly work you'll need to make sure you're generating them (with the original source info). If you're using webpack you can add this to your config:
{
devtool: 'cheap-module-source-map';
}If you're using webpack and receive a Module not found: Error: Can't resolve 'fs', just add the following to your webpack config:
node: {
fs: 'empty'
};