1 - Download Unity using the provided instructions at: https://unity.com/download
2 - Download SteamVR by following the instructions at: https://www.acer.com/ac/en/US/content/windows-mixed-reality-setup-steamvr
3 - Download the "Project" file (take note of the path since you will need it later): Code >> Download Zip
4 - Now that you have all your software installed, Open Unity Hub
5 - In the main starting page, go through "Add" and the then select the directory: Visualizing-Vector-Fields-main >> Project (From part 4)
6 - The unity project should now be available in Unity Hub and can be opened
7 - If opening the project gives a "Failed to load window layout" error, you will need to open the project files. From Unity Hub, if you press the 3 dots >> "Show in Explorer" >> Project >> Library. You will have to delete the existing CurrentLayout-default.dwlt file and replace it with the one from the repo
8 - You should now be able to run the project
This file is an executable that allows you to run the VR project wihtout Unity. To run, you will need to have Steam VR setup. Download the file, uncompress and then run "Electric Field"
This is a demo program that is a helpful visualization for how the Marching Cubes algorithm works. To run the program, download the file, uncompress and then run Marching-Cubes
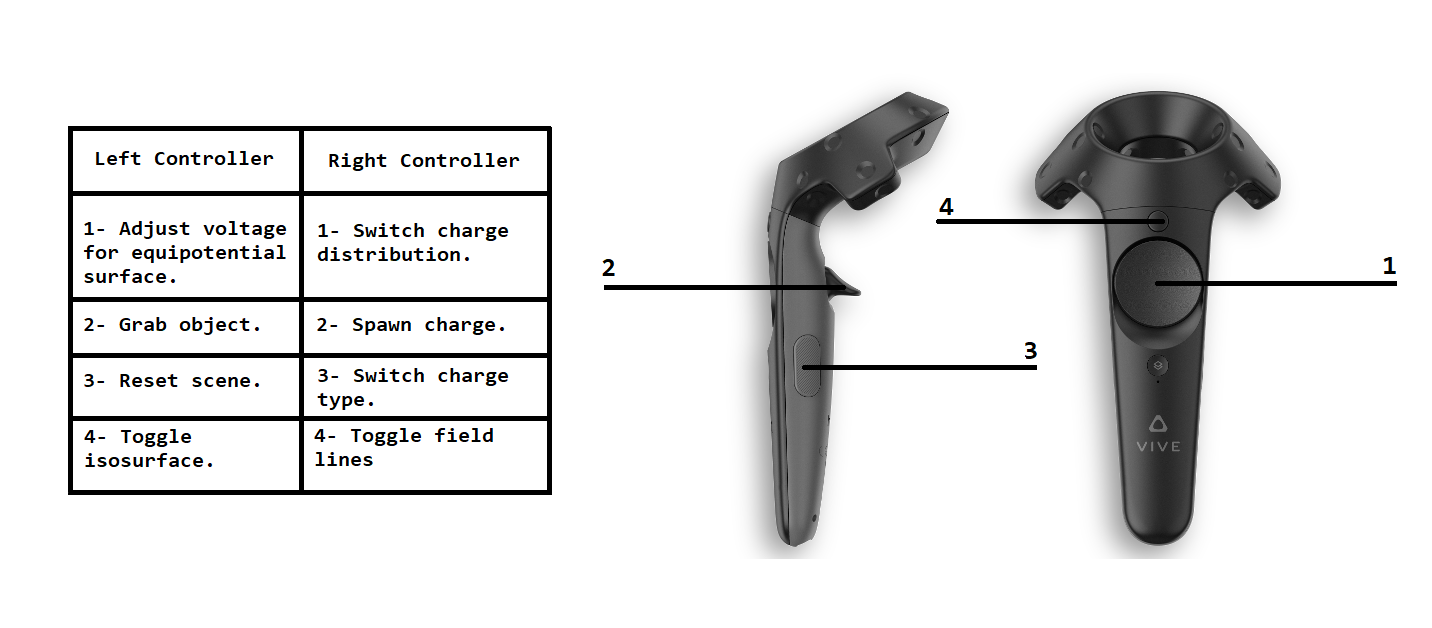
Controls:
Z - show/unshow cursor
Spacebar - to reset camera position in case you get lost in the abyss