An animated popup component for Mapbox GL JS
Version 0.4 requires Mapbox GL JS 0.48.0 or later. This component works on browsers that support ES6.
You can download the latest version of Mapbox GL JS Animated Popup from the GitHub releases.
To install via npm:
npm install mapbox-gl-animated-popup --saveTo use CDN:
<script src="https://cdn.jsdelivr.net/npm/mapbox-gl-animated-popup@latest/dist/mapbox-gl-animated-popup.min.js"></script>Mapbox GL JS Animated Popup can be used with ES6 modules, plain JavaScript and module loaders.
Mapbox GL JS Animated Popup requires Mapbox GL JS. Include Mapbox GL JS and Mapbox GL JS Animated Popup to your page, then you can use the AnimatedPopup class, which extends Mapbox's Popup class and supports a few options controlling popup animations.
var popup = new AnimatedPopup({
openingAnimation: {
duration: 1000,
easing: 'easeOutElastic',
transform: 'scale'
},
closingAnimation: {
duration: 300,
easing: 'easeInBack',
transform: 'scale'
}
}).setLngLat([-96, 37.8]).setHTML('Hello World!').addTo(map);Import the module as AnimatedPopup, and use it in the same way as described above.
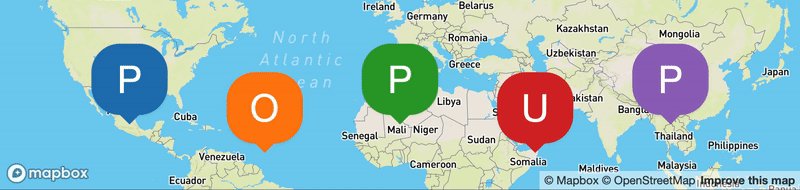
import AnimatedPopup from 'mapbox-gl-animated-popup';You can find interactive samples at nagix.github.io/mapbox-gl-animated-popup.
In addition to the constructor options supported by Popup, AnimatedPopup supports the following options.
| Name | Type | Default | Description |
|---|---|---|---|
options.openingAnimation |
object |
Options controlling the opening animation. | |
options.openingAnimation.duration |
number |
1000 |
The animation's duration, measured in milliseconds. |
options.openingAnimation.easing |
string |
'easeOutElastic' |
The easing function name of the animation. See https://easings.net |
options.openingAnimation.transform |
string | function |
'scale' |
The transformation function to apply to the style. more... |
options.closingAnimation |
object |
Options controlling the closing animation. | |
options.closingAnimation.duration |
number |
300 |
The animation's duration, measured in milliseconds. |
options.closingAnimation.easing |
string |
'easeInBack' |
The easing function name of the animation. See https://easings.net |
options.openingAnimation.transform |
string | function |
'scale' |
The transformation function to apply to the style. more... |
This function is used to customize how the style properties are transitioned. The function receives 3 arguments:
style: the HTMLElement.style object of the popup containervalue: the value after the easing function is applied (between 0 and 1)reverse: If true, time is reversed (the popup is closing)
The following strings for the pre-defined functions can also be specified:
'scale'(default)'opacity'
For example, the 'scale' function is implemented as follows:
function(style, value, reverse) {
style.transform = `scale(${reverse ? 1 - value : value})`;
}You first need to install node dependencies (requires Node.js):
npm installThe following commands will then be available from the repository root:
npm run build # build dist files
npm run lint # perform code lintingMapbox GL JS Animated Popup is available under the MIT license.