This visualizer is a program developed as an extension of a project for my learning course at 42 school (Paris).
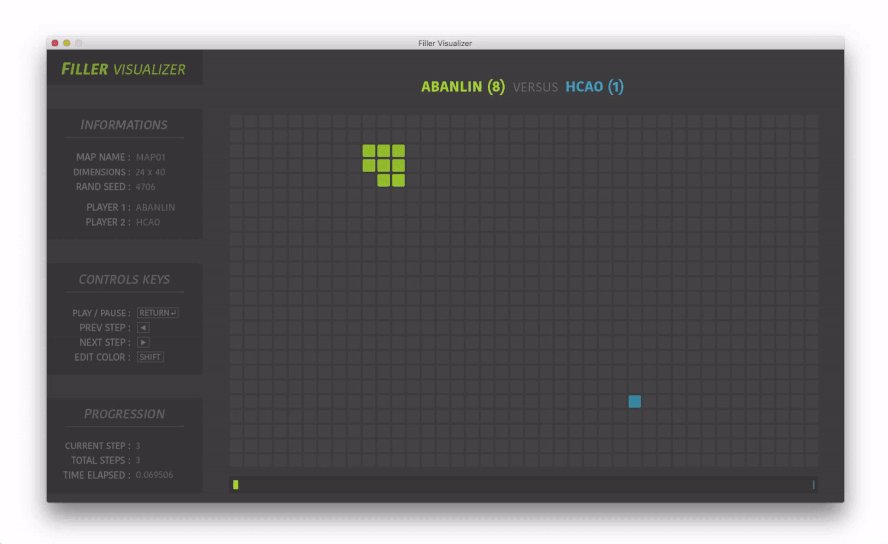
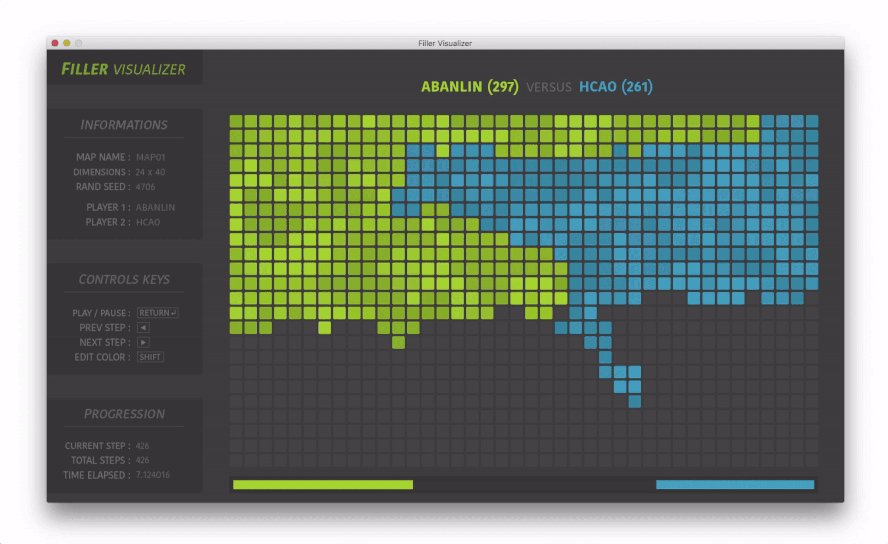
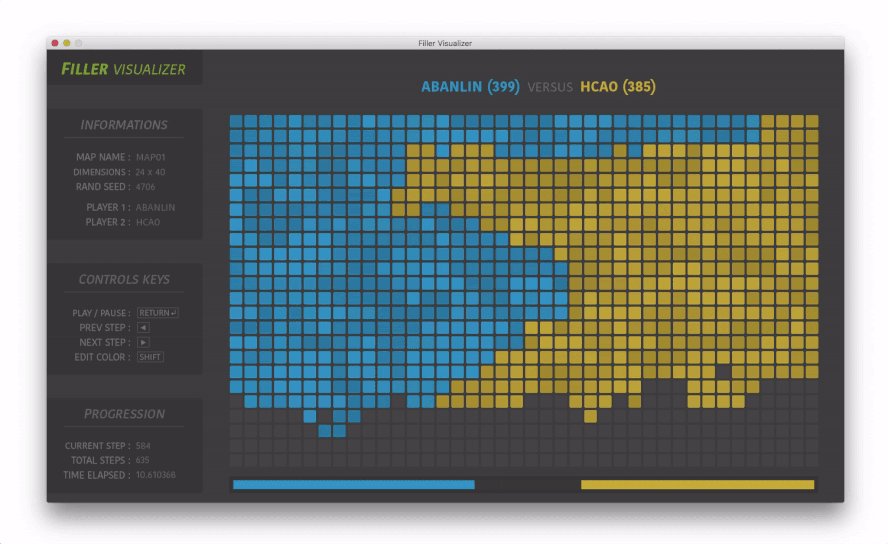
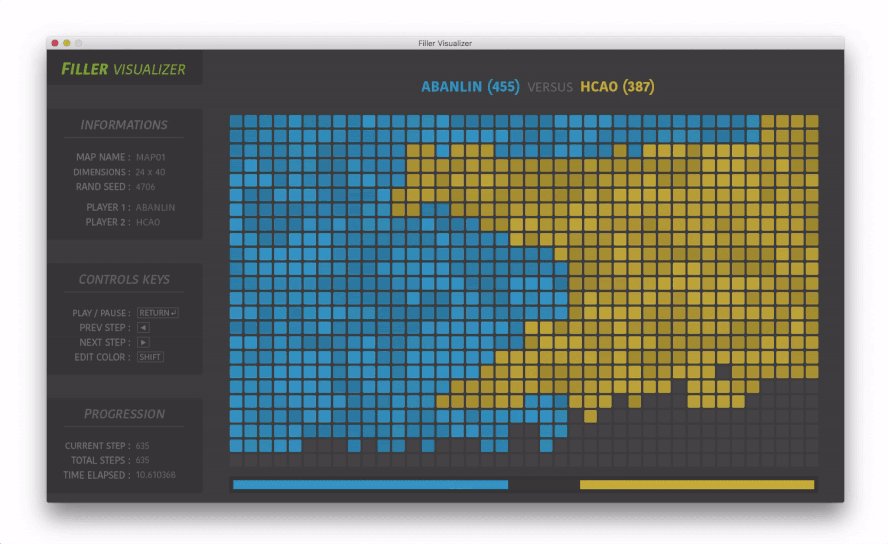
The objective is to visualize the battle / conquest of territory of two AI on a specifique area.

Several options are available (see Keyboard shortcuts section for more infos) :
- Play / Pause the progression of the battle
- Navigation between steps
- Change colors of the two AI
- Progression Bar
- Time elapsed
git clone https://github.com/BenjaminSouchet/Filler_Visualizer.git ~/Filler_Visualizer
cd ~/Filler_Visualizer./filler_vm -f maps/{MAP} -p1 players/{PLAYER1}.filler -p2 players/{PLAYER2}.filler -q -v
Variables :
{MAP} : The map you want to use (located in folder 'maps')
{PLAYER1} & {PLAYER2} : The players (players are located in folder 'players')
Example :
So, if you want to start a battle between hcao & carli on the map01 ⇣
./filler_vm -f maps/map01 -p1 ./players/hcao.filler -p2 players/carli.filler -q -v| Description | Key(s) |
| Close the program (aka quit/exit) | esc |
| Play / Pause the battle | return |
| Change colors of the AI | shift |
| View the previous step of the battle | ◄ |
| View the next step of the battle | ► |
If you want to contact me, or fix / improve this project, just send me a mail at [email protected]
