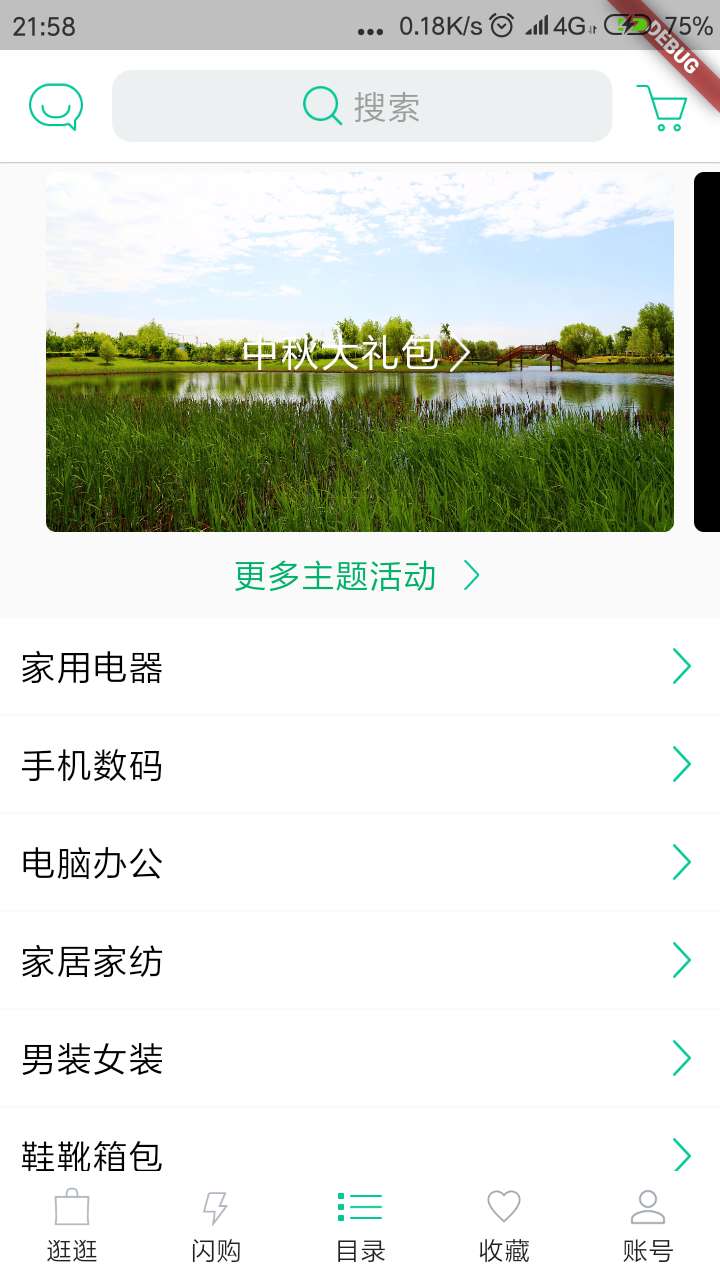
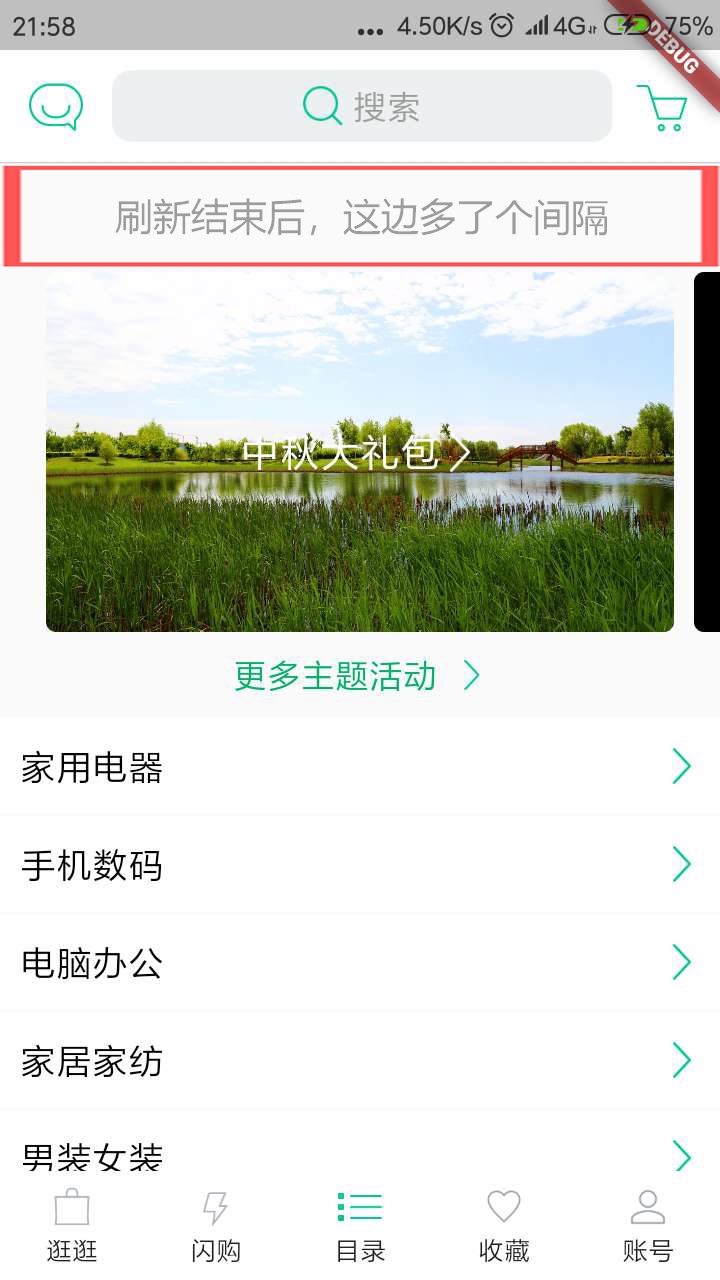
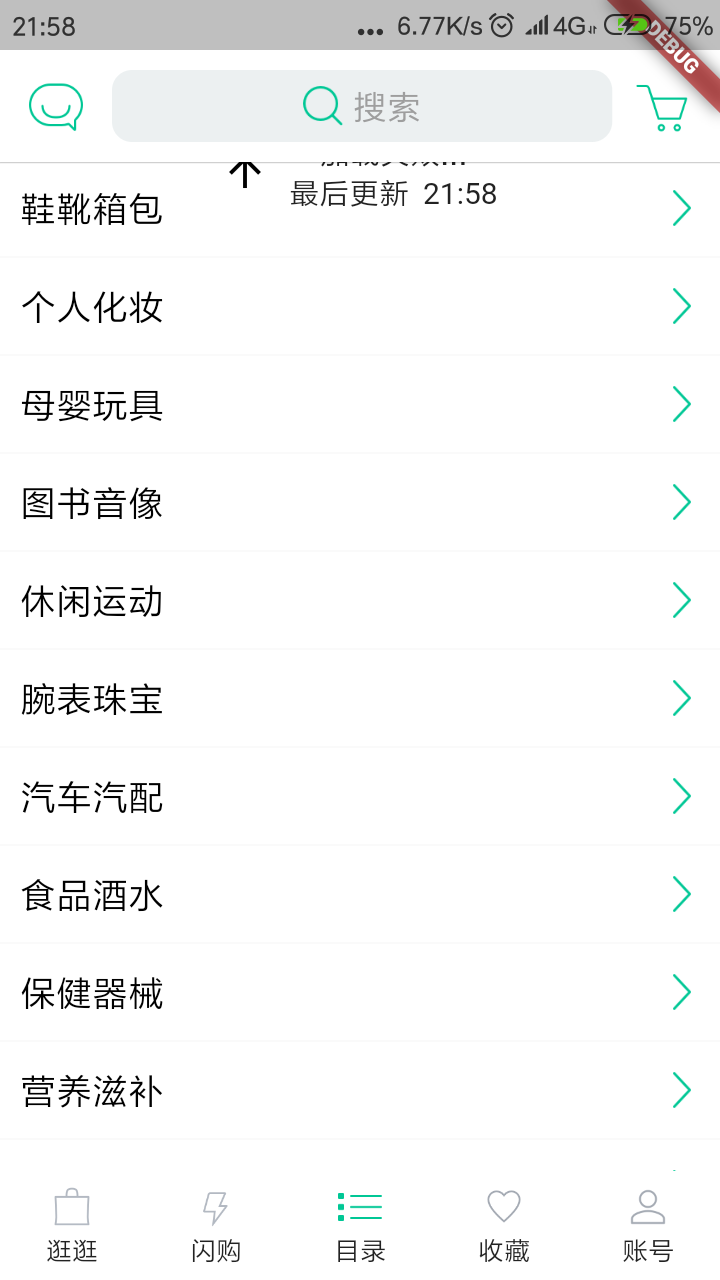
A Flutter plugin for refreshing every scrollable view by pulling down-up.
see:ROADMAP.md
see:CHANGELOG.md
1 Add
flutter_refresh : ^0.0.1
to your pubspec.yaml ,and run
flutter packages get in your project's root directory.
2 Add
import 'package:flutter_refresh/flutter_refresh.dart';
and write the code like this:
Future<Null> onFooterRefresh() {
return new Future.delayed(new Duration(seconds: 2), () {
setState(() {
_itemCount += 10;
});
});
}
Future<Null> onHeaderRefresh() {
return new Future.delayed(new Duration(seconds: 2), () {
setState(() {
_itemCount = 10;
});
});
}
@override
Widget build(BuildContext context) {
...
return new Refresh(
onFooterRefresh: onFooterRefresh,
onHeaderRefresh: onHeaderRefresh,
childBuilder: (BuildContext context,
{ScrollController controller, ScrollPhysics physics}) {
return new Container(
child: new ListView.builder(
physics: physics,
controller: controller,
itemBuilder: _itemBuilder,
itemCount: _itemCount,
));
},
);
}
full example see here: main.dart.