Currently I'm busy developing other software, that's why no updates are being published.
I prefer publishing only when I'm sure the quality is top notch.
Available @ JetBrains Plugins Repository
Looking for the latest plugin binaries? Get them here as .zip
Supported IDE versions from 0.19.0: 202.6397 to 213.* (both inclusive)
Supported IDE versions upto 0.18.0: 193.**** to 212.* (both inclusive)
Additional Providers are available by installing other lightweight plugins.
| Context & GitHub | Plugins Repository | Type | Scope | Subject | Body | Footer type | Footer value |
|---|---|---|---|---|---|---|---|
| Angular (2+) | ✔️ Install | ✔️ | |||||
| Commitlint | ✔️ Install | ✔️ | ✔️ | ||||
| GitHub | Coming soon... | ||||||
| VCS (extended) | Coming soon... |
The aim of this plugin is to provide completion for conventional commits, also named semantic commits, inside the VCS Commit dialog. The plugin must provide:
- standard completion — based on context
- template completion — initiated intentionally
- extensibility — which means allowing attaching providers for the various parts of the commit:
type, scope, subject, body and footer
Writing quality commit messages is important to keep an understandable and searchable history
of your project. Conventional commits are a perfect example of that.
However, as an example, it can happen choosing the correct type or scope isn't that immediate.
We might have forgotten about when a specific type should be used or what are the
available scopes, or we simply need a way to quickly complete the subject.
The plugin helps with the above, while also respecting the aforementioned requirements, so that each user is able to customize the experience based on its preferences.
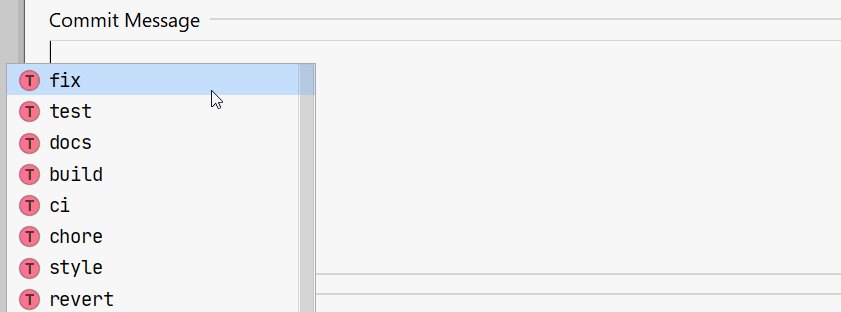
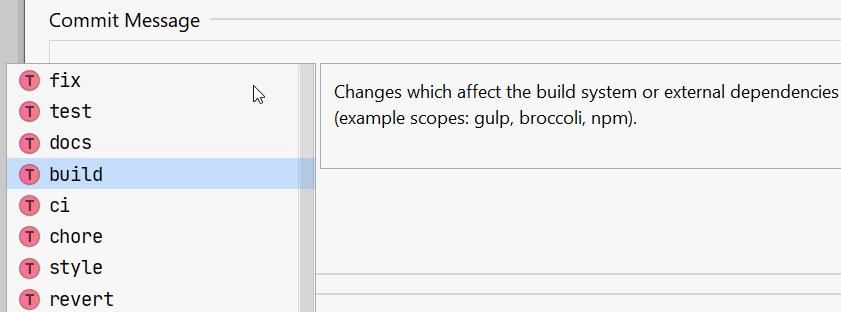
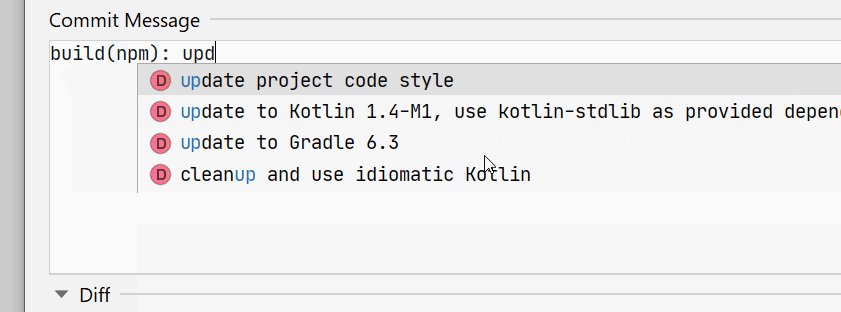
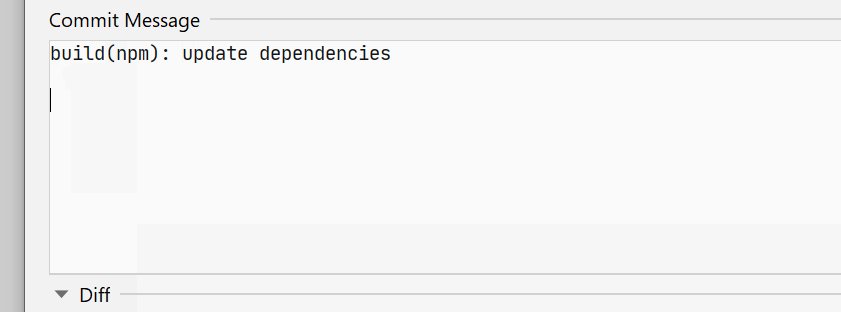
The plugin offers two completion modes.
-
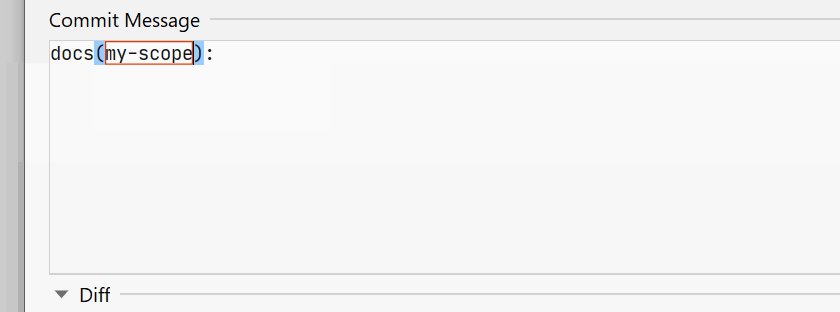
The commit message can be written like you have done until now, but by invoking completion you'll be offered the correct items based on the scope. Certain commodities, such as auto-completing the scope parenthesis or the
:separator, are there too.
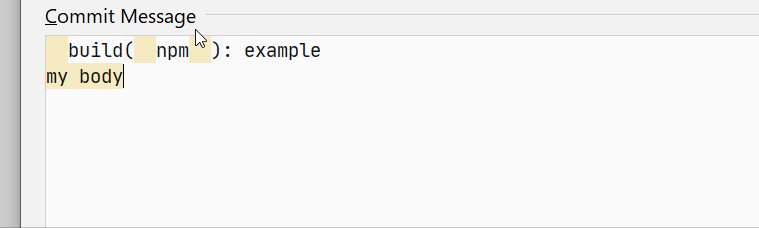
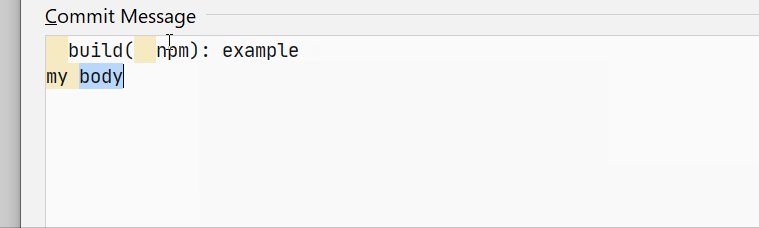
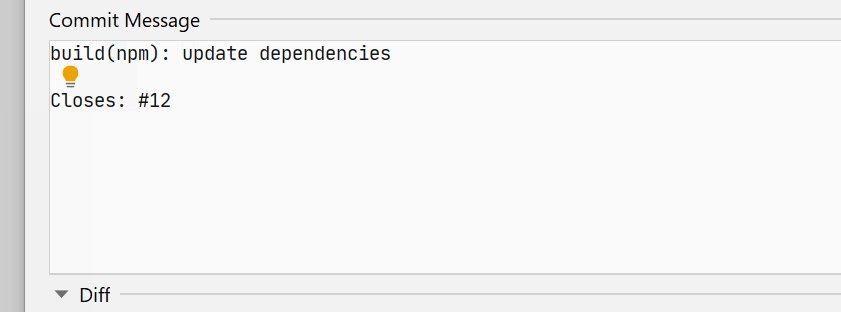
-
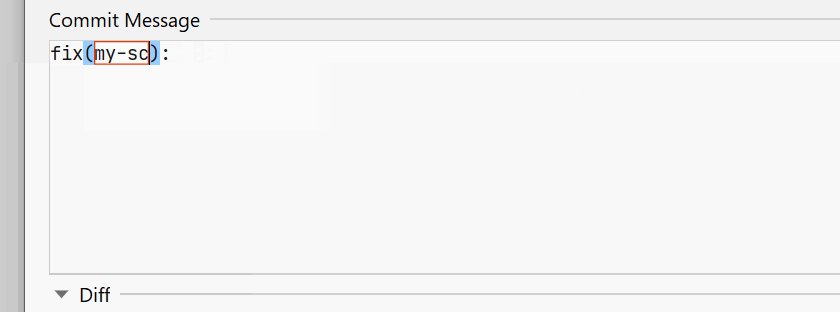
By firstly invoking the type completion and confirming an item, a template will be generated in place, and you'll be guided through each token (scope and subject). You can also go back (with
shift + tab) and change your pick.Arbitrary characters' insertion is also allowed inside each template's range marker.

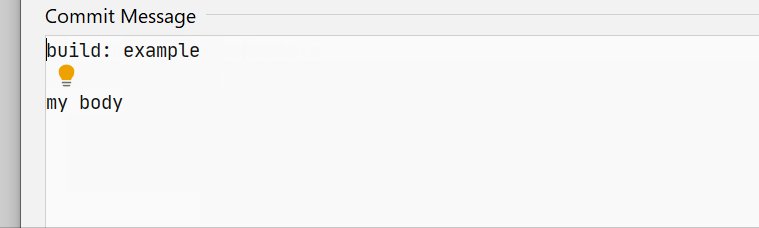
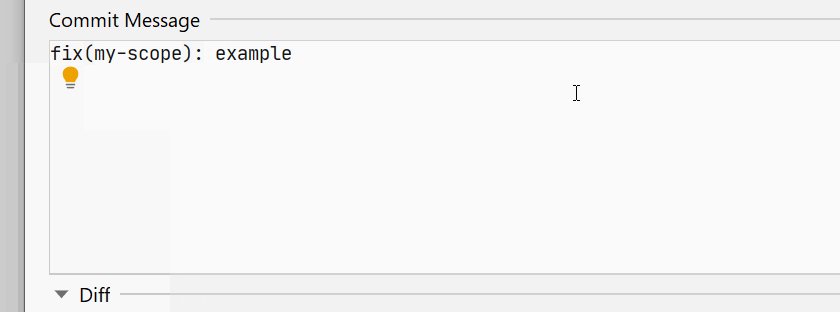
Inspections are bundled too, and they're extensible, which means a Provider may contribute with
additional ones.
The standard inspection warns you if you're not following the Conventional Commit standard.
In case, just press ctrl + alt + l (on Windows) and the commit message will be formatted for you.
You may enable/disable inspections via Settings > Version Control > Commit
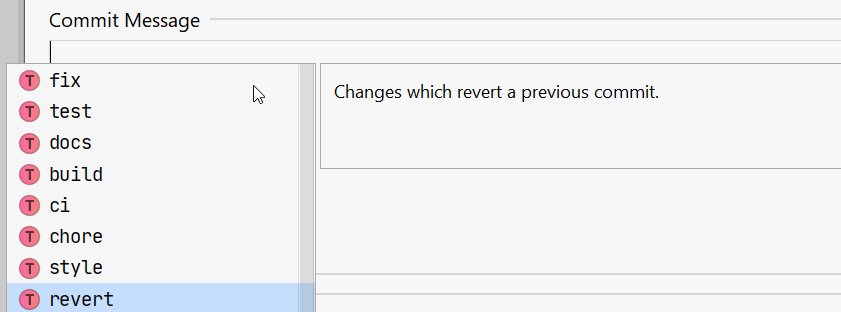
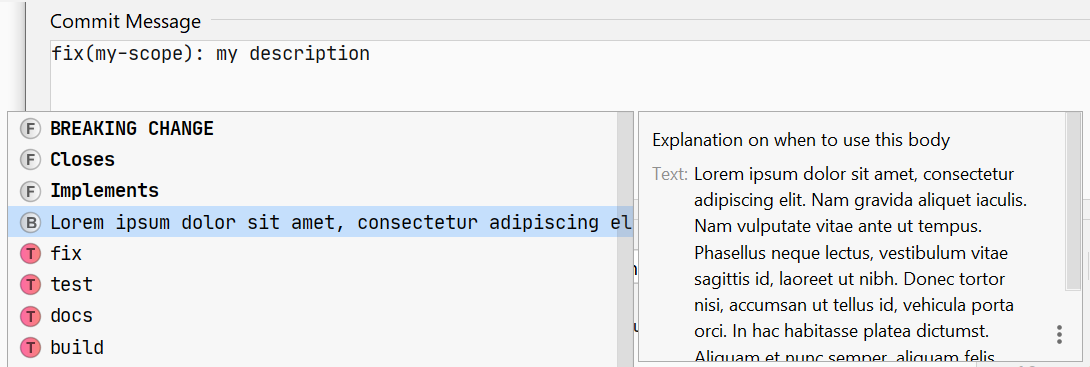
Each commit token is able to hold documentation. This is important in case you forgot their meaning, or if you want to share additional pieces of information with users.
Documentation for tokens which might hold long text, spawning multiple lines, is rendered a bit differently.
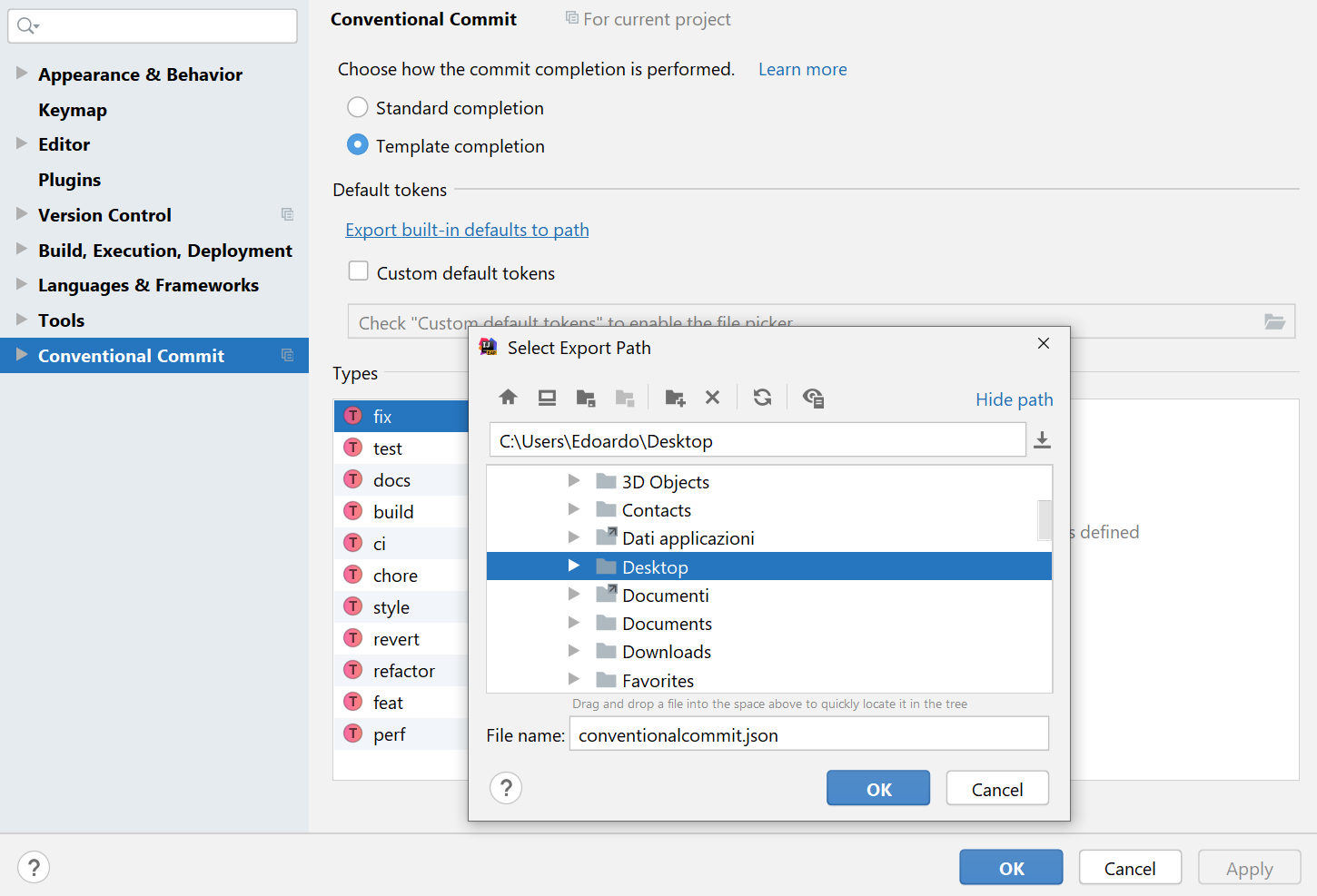
Default commit types and scopes can be totally customized and shared with your team by creating and populating a JSON file named
conventionalcommit.json
The plugin uses an internal version of that file, which you can export via Export built-in defaults to path.
You may then customize it per your needs.
You're allowed to provide custom commit's types, scopes and footer types, given the JSON file respects a Schema.
An example is shown below:
{
"types": {
"customType": {
"description": "My custom type description"
},
"anotherCustomType": {},
"yetAnotherCustomType": {
"description": "This is my description",
"scopes": {
"first": {
"description": "My first description"
},
"second": {
"description": "My second description"
}
}
}
},
"commonScopes": {
"one": {
"description": "My first common scope"
},
"two": {}
},
"footerTypes": [
{
"name": "My-custom-footer",
"description": "My footer description"
}
]
}If the file is located in the project's root directory, the plugin will pick it up automatically, making it easy to version it, and avoiding to explicitly set a Custom default tokens path.
In a fresh installation you'll only be offered the most common tokens (e.g. fix, feat, build, BREAKING CHANGE, etc.),
but the plugin exposes an API to enhance completion items, per each token.
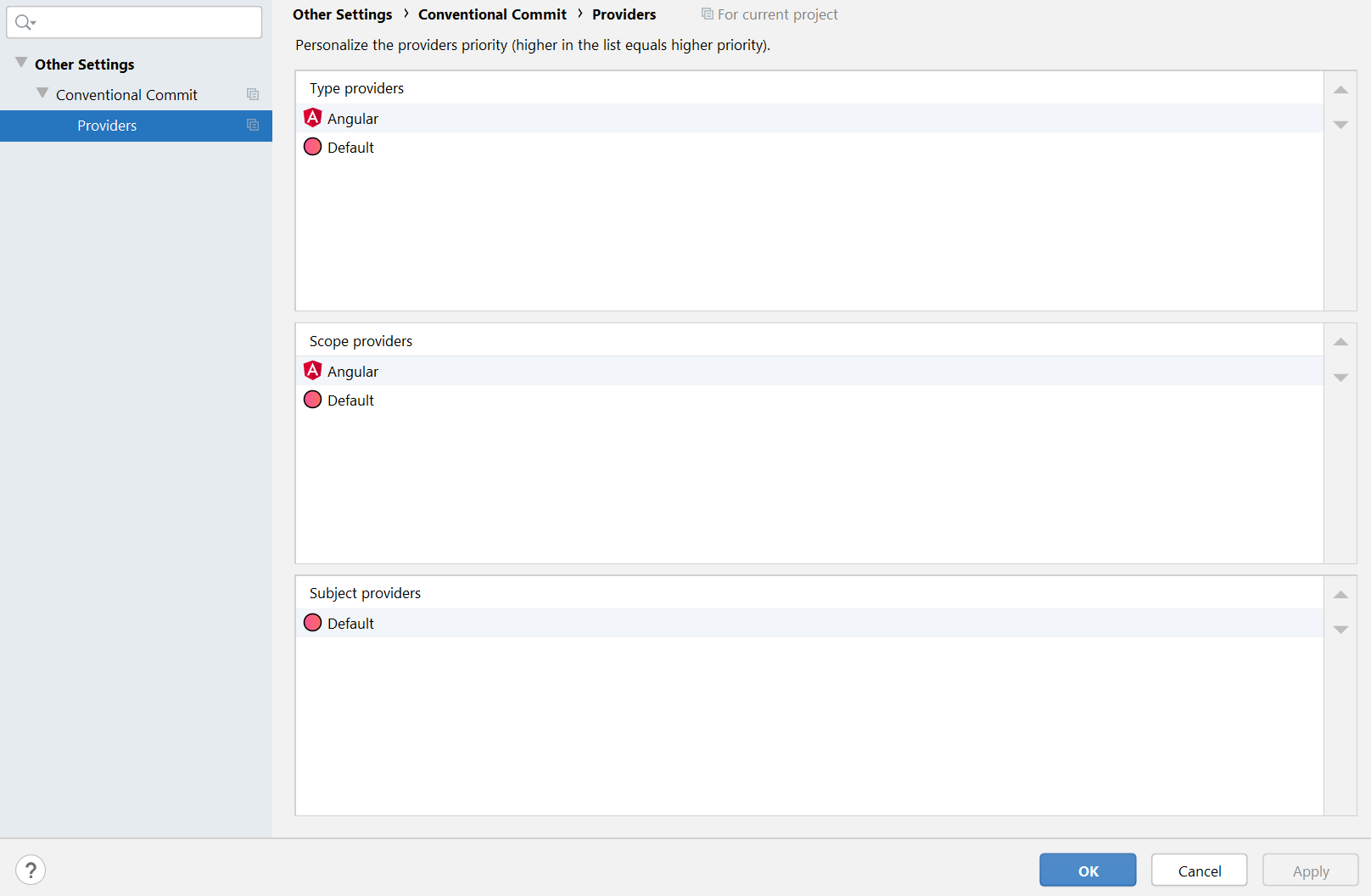
Type, scope and subject each have a specific entry point, and the implementation is called
Provider. Each Provider is listed in a table, based on its context.
You're allowed to re-order Providers per your necessities, knowing that possible duplicates are going to be automatically filtered by the core engine.
More on this later on...
- Edoardo Luppi ([email protected])
- ymind