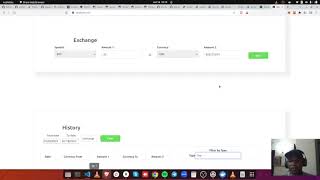
This is the frontend component of a widget for displaying currency exchange rates and allowing users to exchange USD for Crypto. It is built with React and communicates with the back-end service built with NestJS via WebSockets.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
- Node.js and npm
- TypeScript
- JavaScript
- Reactjs
- CSS / React-boostrap
- Websocket.io
- MongoDB
- Docker
NOTE: You need to make sure your backend server is running on port 3232 else, you'd get error: TypeError: Failed to fetch. That's because it failed to fetch from the base URL.
-
Clone the repository to your local machine
git clone https://github.com/blcdevs/Frontend-assement -
Install the project dependencies by running the following command in the project root folder:
$ npm install -
Change the base URL from /api/index to your base URL const BASE_URL = 'http://localhost:3232';
-
Start the front-end service by running the following command in the project root folder:
``` npm run dev ``` -
The frontend should now be running on http://localhost:3000
- Build the project's Docker image by running the following command in the project root folder:
docker build -t exchange-widget-prod - Start the back-end service by running the following command in the project root folder:
docker run -p 3232:3232 exchange-widget-prodhttp://localhost:3232/exchanges
<p>NOTE: you may get this error: TypeError: Cannot read properties of undefined (reading 'BTC'). That's because my api call to coinlayer.com has exceeded limit of 100 request. You can replace your api in the .env file</p>
### OR you clone the backend api if you dont want to use docker
```
git clone https://github.com/blcdevs/api
```

- Node.js and npm
- TypeScript
- JavaScript
- Reactjs
- CSS / React-boostrap
- Websocket.io
- MongoDB
- Docker
This project is licensed under the MIT License - see the LICENSE.md file for details.
