A simple Event Bus using Dart Streams for decoupling applications.
GitHub | Pub | Demos and Examples
An Event Bus follows the publish/subscribe pattern. It allows listeners to subscribe for events and publishers to fire events. This enables objects to interact without requiring to explicitly define listeners and keeping track of them.
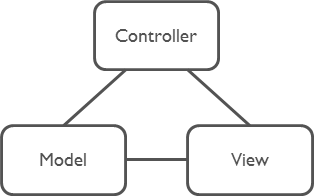
The Event Bus pattern is especially helpful for decoupling MVC (or MVP) applications.
One group of MVC is not a problem.
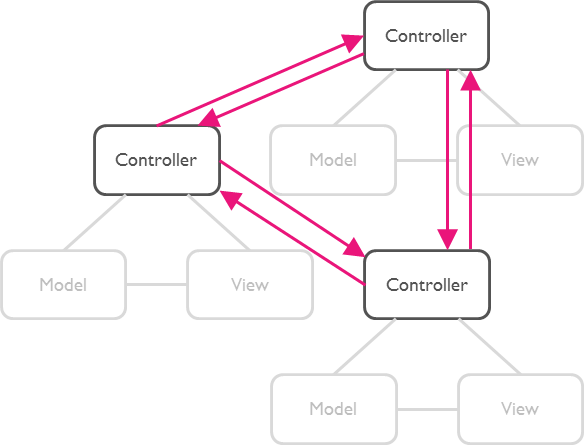
But as soon as there are multiple groups of MVCs, those groups will have to talk to each other. This creates a tight coupling between the controllers.
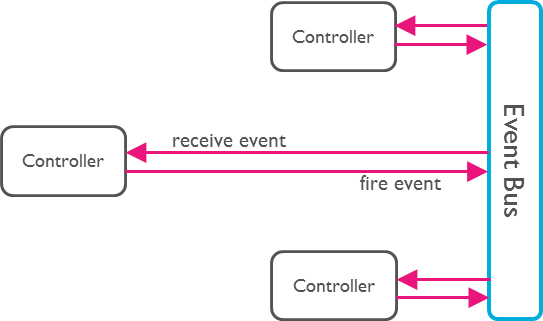
By communication through an Event Bus, the coupling is reduced.
Create an instance of EventBus and make it available to other classes.
Usually there is just one Event Bus per application, but more than one may be set up to group a specific set of events.
import 'package:event_bus/event_bus.dart';
EventBus eventBus = new EventBus();Note: The default constructor will create an asynchronous event bus. To
create a synchronous bus you must provide the optional sync: true attribute.
Any Dart class can be used as an event.
class UserLoggedInEvent {
User user;
UserLoggedInEvent(this.user);
}
class NewOrderEvent {
Order order;
NewOrderEvent(this.order);
}Register listeners for specific events:
eventBus.on<UserLoggedInEvent>().listen((event) {
// All events are of type UserLoggedInEvent (or subtypes of it).
print(event.user);
});Register listeners for all events:
eventBus.on().listen((event) {
// Print the runtime type. Such a set up could be used for logging.
print(event.runtimeType);
});EventBus uses Dart Streams
as its underlying mechanism to keep track of listeners. You may use all
functionality available by the Stream
API. One example is the use of StreamSubscriptions
to later unsubscribe from the events.
StreamSubscription loginSubscription = eventBus.on<UserLoggedInEvent>().listen((event) {
print(event.user);
});
loginSubscription.cancel();Finally, we need to fire an event.
User myUser = new User('Mickey');
eventBus.fire(new UserLoggedInEvent(myUser));- Run from the terminal:
pub run build_runner serve - Build from the terminal:
pub run build_runner build --config release --output build - Testing:
pub run build_runner test --fail-on-severe -- -p chrome
The MIT License (MIT)