We wanted to support fan localization for Industries of Titan and found that Unreal's built-in localization system was not exactly what we wanted. So we made our own!
It differs from Unreal's localization system in a few ways:
- Only support a single CSV file as the authoritative source for strings.
- Support creation and maintenance of fan translations.
- Fallback to primary language if text is missing in a fan translation.
- Clearer errors when keys are missing in a stringtable.
- Support multiple localizations for the same language.
| Feature | Unreal Localization | BYG Localization |
|---|---|---|
| CSV stringtable support | ✔️ | ✔️ |
| Add new keys in-editor | ✔️ | ❌ |
| Reload text on CSV modification | ✔️ | ✔️ |
| Support for fan translations | ❌ | ✔️ |
| Show missing loc keys in-engine | ❌ | ✔️ |
| Show fallback language text when keys are missing | ❌ | ✔️ |
| Blueprint code support | ✔️ | ✔️ |
| Multiple localizations for same language | ❓ | ✔️ |
For this example, we will be using English as the Primary Language, but the system works with using any language as the Primary language.
We are using English as the primary language for our game so we will create
loc_en.csv inside /Content/Localization/, the default localization root
directory for localization files.
Key,SourceString,Comment,English,Status
Hello_World,"Hello world, how are you?",General greeting.,,
Goodbye_World,"See you later!",Shown when quitting the game.,,,
Open Project Settings > Plugins > BYG Localization and set the
following:
- Primary Localization Directory should point to where you saved the csv file.
- Most other defaults should be OK.
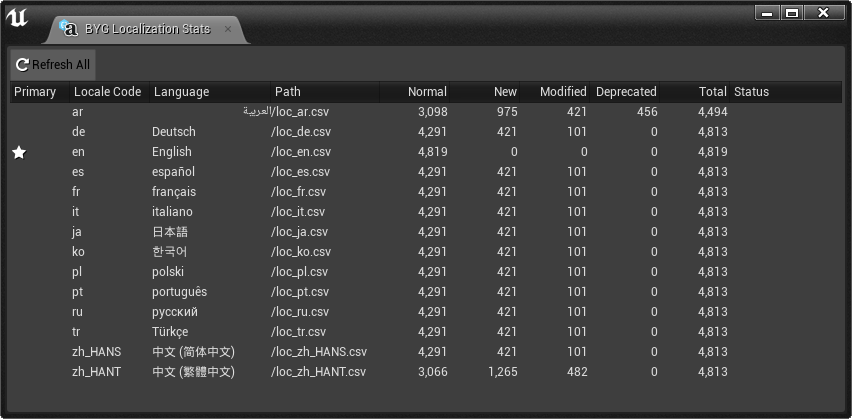
Open Window > Developer Tools > BYG Localization Stats, and hit
Refresh All. Your csv file should be listed there.
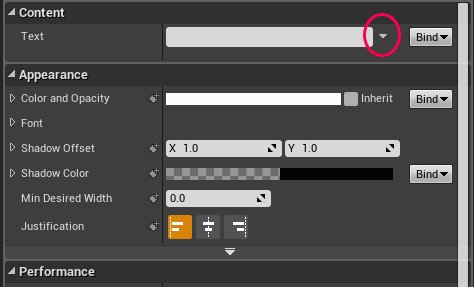
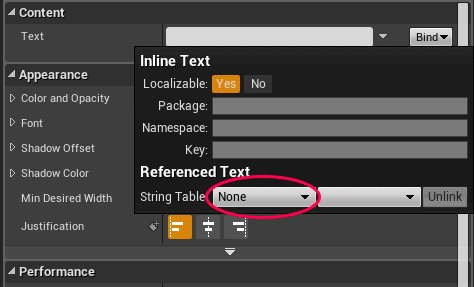
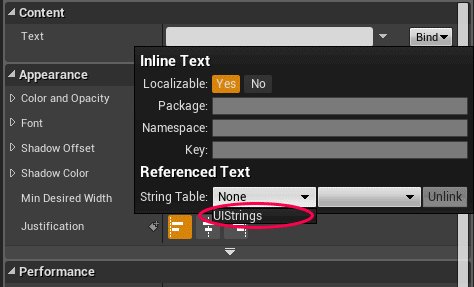
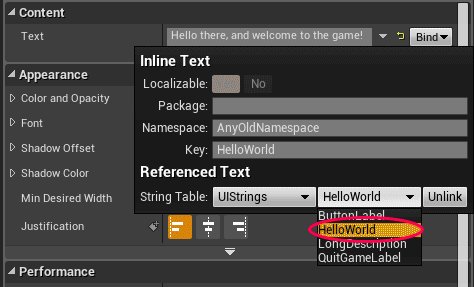
After adding the keys to the Stringtable CSV file, choose the entries for all
FText properties by:
- Click on the drop-down arrow.
- Choose the Stringtable ID. BYG Localization defaults to "Game".
- Choose the key
In Blueprint graphs, use GetGameText in BYGLocalizationStatics.
FText ButtonLabelText = UBYGLocalizationStatics::GetGameText( "Hello_World" );FString PathToCSV;
UBYGLocalizationStatics::SetActiveLocalization( PathToCSV );There is an stats window available in the editor for seeing which localization files have been detected by the system, how many entries they have, the status of those entries etc.
Access it through Window > Developer Tools > BYG Localization Stats.
All of the project settings can be modified through Project Settings > Plugins > BYG Localization in the editor, or through
Config/DefaultBYGLocalization.ini
Settings include:
- Localization file directories (default
/Localization/) - Allowed filetypes (default
.csvand.txt) - Filename prefix/suffix (default
loc_prefix, no suffix) - Forcing quotation marks around all CSV values.
- Create a file with the two-character ISO 639-1 language
code and optional
region suffix. e.g. if the primary file is
loc_en.csvand you want to translate the game into French, create a file calledloc_fr.csv - Launch the game with the
-UpdateLocflag (create a desktop shortcut). - Your
loc_fr.csvfile is now populated with all of the primary language strings.
After creating loc_fr.csv and running the game, your CSV file will look like
this:
| Key | SourceString | Comment | Primary | Status |
|---|---|---|---|---|
NewGameButtonLabel |
New Game | On main menu, starts new game | New Game | New Entry |
ExitGameButtonLabel |
Quit | Exits the program | Quit | New Entry |
After translation, your CSV file should look like this. You can remove the "New Entry" text from the Status column:
| Key | SourceString | Comment | Primary | Status |
|---|---|---|---|---|
NewGameButtonLabel |
Nouvelle partie | On main menu, starts new game. | New Game | (blank) |
ExitGameButtonLabel |
Quitter | Exits the program. | Quit | (blank) |
As the game is updated, strings will be added, removed or modified.
- New strings will be shown with the status "New Entry", and will show up in the Primary Language until they are translated.
- Modified will be shown with the status "Modified" and what the primary language text was before.
- Removed strings will be shown with the status "Deprecated", or automatically removed (depending on the project settings).
| Key | SourceString | Comment | Primary | Status |
|---|---|---|---|---|
NewGameButtonLabel |
Nouvelle partie | On main menu, starts new game. | New Game | (blank) |
ExitGameButtonLabel |
Quitter | On main menu, starts new game. | Quit game | Modified: Was 'Quit' |
LoadGameButtonLabel |
Load Game | Shows the load game screen. | Load Game | New Entry |
- Download the zip or clone the repository to
ProjectName/Plugins/BYGLocalization. - Add
BYGLocalizationtoPrivateDependencyModuleNamesinsideProjectName.Build.cs.
- Compiles under Unreal Engine 4.22 up to 5.0EA
- Tested mostly with 4.25 and 4.26
- Created and maintained by @_benui at Brace Yourself Games
- Please report bugs through GitHub
- Detecting runaway misquoted strings.
- Allowing multiple stringtables, e.g.
loc_en_ui.csv,loc_en_dialog.csv. - More tests!
- Profiling and performance improvements.
- Improve dir picker, see
DirectoryPathStructCustomization - Add "Export Changes" function for exporting New and Modified entries for all seelcted languages.
The plugin uses Project Settings to search for localization files in the specified directories. It uses Unreal's String Table system to register both the primary language (e.g. English) and the user's preferred language (e.g. French).
Fallback works in two ways:
-
If text is set with
UBYGLocalizationStatics::GetText(const FString& KeyName)and the key is not found, the key is then looked up in the fallback table. -
When running the game, all localization files are parsed and any missing keys are added to non-primary localization files. This way
FTextproperties inside Blueprints will still find keys in the Stringtable for the user's selected locale.
A) Changing Namespace or Stringtable ID will break all of the
FText strings in your Blueprints. You should only set these values once at
the start of the project, and not change them.