It's lightweight and simple control with supporting Locale and CalendarIdentifier. There're samples for iPhone and iPad, and also with using a popover.


Using popover:

Manual:
Add to your project the next source files:
CalendarView.h CalendarView.m NSDate+CalendarView.h NSDate+CalendarView.m NSString+CalendarView.h NSString+CalendarView.m
CocoaPods:
pod 'Calendar-iOS'
You can add view in the Interface Builder and set class to CalendarView or create in the code:
CalendarView *calendarView = [[CalendarView alloc] initWithPosition:10.0 y:10.0]; [self.view addSubview:calendarView];
So, it's all, you should see the calendar view.
This component was created for iPhone/iPod resolution, for iPad its works, but it looks really small, if it's necessary, you can play with static constants in the CalendarView.m, and maybe in future, will be done the scaling.
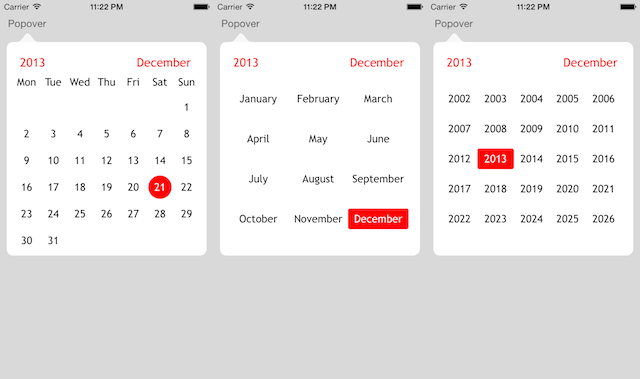
This calendar has some modes:
typedef NS_ENUM(NSInteger, CalendarMode)
{
CalendarModeDefault,
CalendarModeMonthsAndYears,
CalendarModeYears
};
Default - there're days, months and years, the user can change months with help swipe gesture or pinch gesture for transitions in the calendar
MonthsAndYears - available months and years
Years - only years
There are external methods to mimic the swiping behavior in case a different UI is desired. However, these events will be logged with a different event type than swiping.
There are also some options for display:
// Whether the currently selected date should be marked @property (nonatomic, assign) BOOL shouldMarkSelectedDate; // Whether today's date should be marked @property (nonatomic, assign) BOOL shouldMarkToday; // Whether the month and year headers should be shown @property (nonatomic, assign) BOOL shouldShowHeaders; // Preferred weekday start - (void)setPreferredWeekStartIndex:(NSInteger)index;
Date Markers - Default behavior is to mark the currently selected date and not today, but this can be customized to suit your needs. If both are marked and coincide on the same day, it will show up with the current selection color, not today's color.
Headers - Default behavior is to show the headers, but they can also be hidden, in which case everything else will get shifted up accordingly (after a set needs display call).
Preferred Week Start - Default behavior behavior is Monday. Determines what day of the week is in the leftmost column.
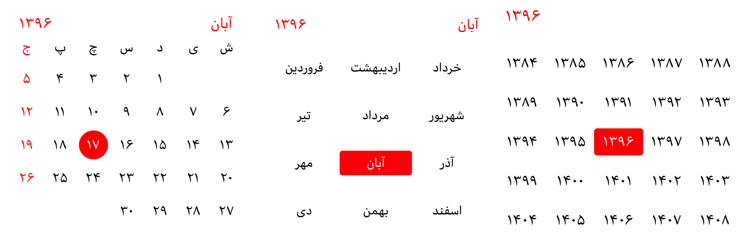
It's very simple and useful to create calendar base on your locale and of course your country.
NSLocale *persianLocale = [NSLocale alloc]initWithLocaleIdentifier:@"fa-IR"]; [self.calendarView setLocale:persianLocale];
And for using CalendarIdentifier use this property :
[self.calendarView setCalendarIdentifier:NSCalendarIdentifierPersian];
if you set useVeryShortWeekdaySymbols property to YES, use days of week name very short
self.calendarView.useVeryShortWeekdaySymbols = YES;

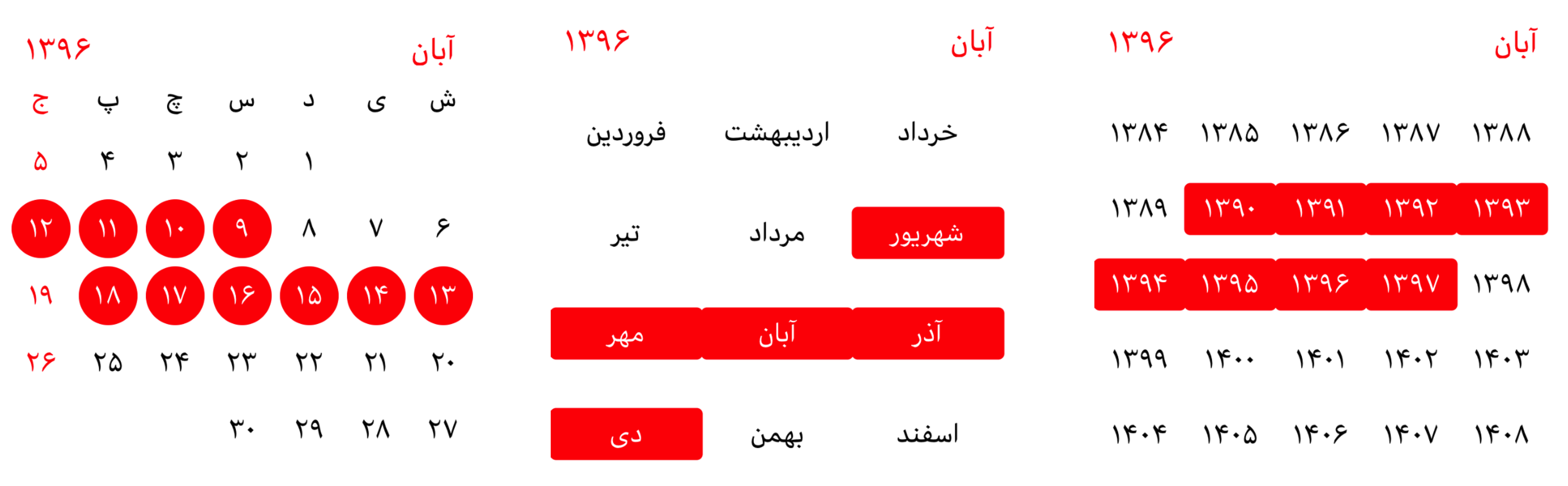
 If user Long press on items, can select date and for select end of range, Long press on end date.
For get range date use
If user Long press on items, can select date and for select end of range, Long press on end date.
For get range date use didSelectRangeForStartDate:endDate delegate method like this :
- (void) didSelectRangeForStartDate:(NSDate *)startDate andEndDate:(NSDate *)endDate{
NSLog(@"%s: start date :%@ \n end date : %@",__PRETTY_FUNCTION__,startDate,endDate);
}
For this you should use CalendarViewDelegate protocol:
@interface ViewController : UIViewController <CalendarViewDelegate> @end
And setup delegate:
self.calendarView.calendarDelegate = self;
After that you should implement required method didChangeCalendarDate:
- (void)didChangeCalendarDate:(NSDate *)date
{
NSLog(@"didChangeCalendarDate:%@", date);
}
For more details there're optional methods for other things:
@optional - (void)didChangeCalendarDate:(NSDate *)date withType:(NSInteger)type withEvent:(NSInteger)event; - (void)didDoubleTapCalendar:(NSDate *)date withType:(NSInteger)type;
For customization of colors you can use the following properties:
// Main color of numbers @property (nonatomic, strong) UIColor *fontColor; // Color of the headers (Year and month) @property (nonatomic, strong) UIColor *fontHeaderColor; // Color of selected numbers @property (nonatomic, strong) UIColor *fontSelectedColor; // Color of selection @property (nonatomic, strong) UIColor *selectionColor; // Color of today @property (nonatomic, strong) UIColor *todayColor;
For example:
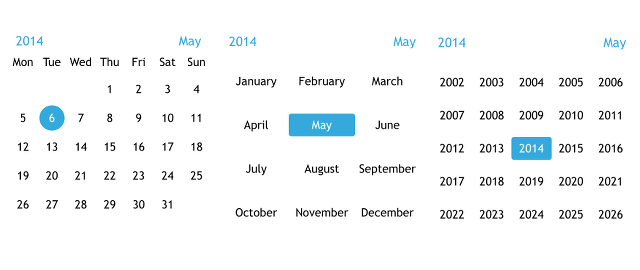
self.calendarView.selectionColor = [UIColor colorWithRed:0.203 green:0.666 blue:0.862 alpha:1.000]; self.calendarView.fontHeaderColor = [UIColor colorWithRed:0.203 green:0.666 blue:0.862 alpha:1.000];
And you can see the result:
It's free for using, feel free. And I hope it will be helpful.
iOS Calendar is available under the MIT license. See the LICENSE file for more info.