Comments (4)
So this kind of works:
cargo run --example emit 2>&1 | ansifilter --svg --encoding utf8 -o test.svgBut it seems to be outputting unbalanced tags in the SVG. When opening up the file in Firefox I get:
XML Parsing Error: mismatched tag. Expected: </tspan>.
Location: file:///.../codespan/test.svg
Line Number 28, Column 3:
</text>
--^
I'm guessing this is to do with how ansifilter is interpreting the resets sent from termcolor.
from codespan.
Ok, so it seems #96 fixes the woes with ansifilter! I'm guessing it was choking on interpreting pairs of set_color and reset across lines.
from codespan.
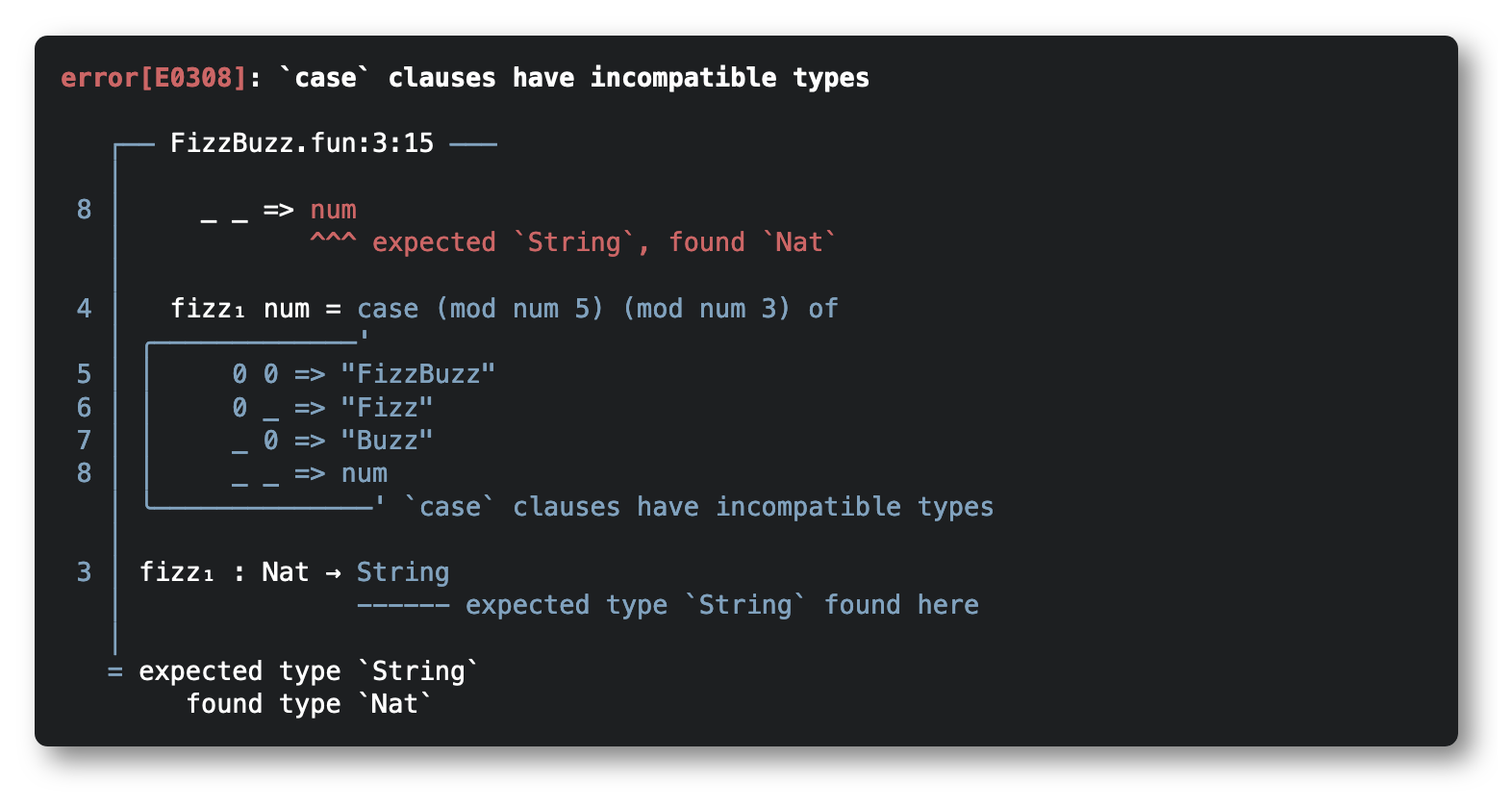
One thought: we might be able to just hook into the termcolor writer in a way that's similar to how we test codespan, and generate an SVG (note that I've not tested the following against github's SVG sanitiser):
<svg viewBox="0 0 600 400" xmlns="http://www.w3.org/2000/svg">
<style>
/* https://github.com/aaron-williamson/base16-alacritty/blob/master/colors/base16-tomorrow-night-256.yml */
pre {
background: #1d1f21;
margin: 15px;
padding: 10px;
border-radius: 5px;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);
color: #ffffff;
font: 10px SFMono-Regular, Consolas, Liberation Mono, Menlo, monospace;
}
pre .bold { font-weight: bold; }
pre .fg-black { color: #1d1f21; }
pre .fg-red { color: #cc6666; }
pre .fg-green { color: #b5bd68; }
pre .fg-yellow { color: #f0c674; }
pre .fg-blue { color: #81a2be; }
pre .fg-magenta { color: #b294bb; }
pre .fg-cyan { color: #8abeb7; }
pre .fg-white { color: #c5c8c6; }
pre .fg-black.bright { color: #969896; }
pre .fg-red.bright { color: #cc6666; }
pre .fg-green.bright { color: #b5bd68; }
pre .fg-yellow.bright { color: #f0c674; }
pre .fg-blue.bright { color: #81a2be; }
pre .fg-magenta.bright { color: #b294bb; }
pre .fg-cyan.bright { color: #8abeb7; }
pre .fg-white.bright { color: #ffffff; }
</style>
<foreignObject x="10" y="10" width="580" height="380">
<div xmlns="http://www.w3.org/1999/xhtml">
<pre><span class="fg-red bold bright">error[E0308]</span><span class="bold bright">: `case` clauses have incompatible types</span>
<span class="fg-blue">┌</span><span class="fg-blue">──</span> FizzBuzz.fun:3:15 <span class="fg-blue">───</span>
<span class="fg-blue">│</span>
<span class="fg-blue">8</span> <span class="fg-blue">│</span> _ _ => <span class="fg-red">num</span>
<span class="fg-blue">│</span> <span class="fg-red">^^^ expected `String`, found `Nat`</span>
<span class="fg-blue">│</span>
<span class="fg-blue">4</span> <span class="fg-blue">│</span> fizz₁ num = <span class="fg-blue">case (mod num 5) (mod num 3) of</span>
<span class="fg-blue">│</span> <span class="fg-blue">╭─────────────'</span>
<span class="fg-blue">5</span> <span class="fg-blue">│</span> <span class="fg-blue">│</span><span class="fg-blue"> 0 0 => "FizzBuzz"</span>
<span class="fg-blue">6</span> <span class="fg-blue">│</span> <span class="fg-blue">│</span><span class="fg-blue"> 0 _ => "Fizz"</span>
<span class="fg-blue">7</span> <span class="fg-blue">│</span> <span class="fg-blue">│</span><span class="fg-blue"> _ 0 => "Buzz"</span>
<span class="fg-blue">8</span> <span class="fg-blue">│</span> <span class="fg-blue">│</span><span class="fg-blue"> _ _ => num</span>
<span class="fg-blue">│</span> <span class="fg-blue">╰──────────────' `case` clauses have incompatible types</span>
<span class="fg-blue">│</span>
<span class="fg-blue">3</span> <span class="fg-blue">│</span> fizz₁ : Nat → <span class="fg-blue">String</span>
<span class="fg-blue">│</span> <span class="fg-blue">------ expected type `String` found here</span>
<span class="fg-blue">│</span>
<span class="fg-blue">=</span> expected type `String`
found type `Nat`
</pre>
</div>
</foreignObject>
</svg>from codespan.
Seems like it works! https://gist.github.com/brendanzab/eacd88be521e49669506bc4bd6deb3a6
from codespan.
Related Issues (20)
- Introduce macro to create diagnostics HOT 5
- Add an option to render more context around lines. HOT 11
- Order-preserving error reporting HOT 1
- Position is off by 2 characters with some strings HOT 6
- Add the ability to make multiline suggestions/notes HOT 4
- release tracking issue HOT 5
- codespan-reporting::Files not implemented for codespan::Files<String> HOT 3
- Display is broken on some platforms HOT 5
- Should non-`term` rendering backends live here? HOT 1
- Cut codespan release with fix? HOT 5
- Use of moved value: `blue` HOT 4
- Accessor for the location of a diagnostic HOT 3
- Implement `Ord` for `Severity` HOT 3
- Are there C bindings for codespan? HOT 2
- How to report inside `Display` implementation? HOT 3
- The destiny of `codespan` (and `codespan-reporting`)
- Make some functions `const`
- Request a new releases for including context before and after a label HOT 6
- Error when an error spans until EOF
- Wrong outer padding
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from codespan.