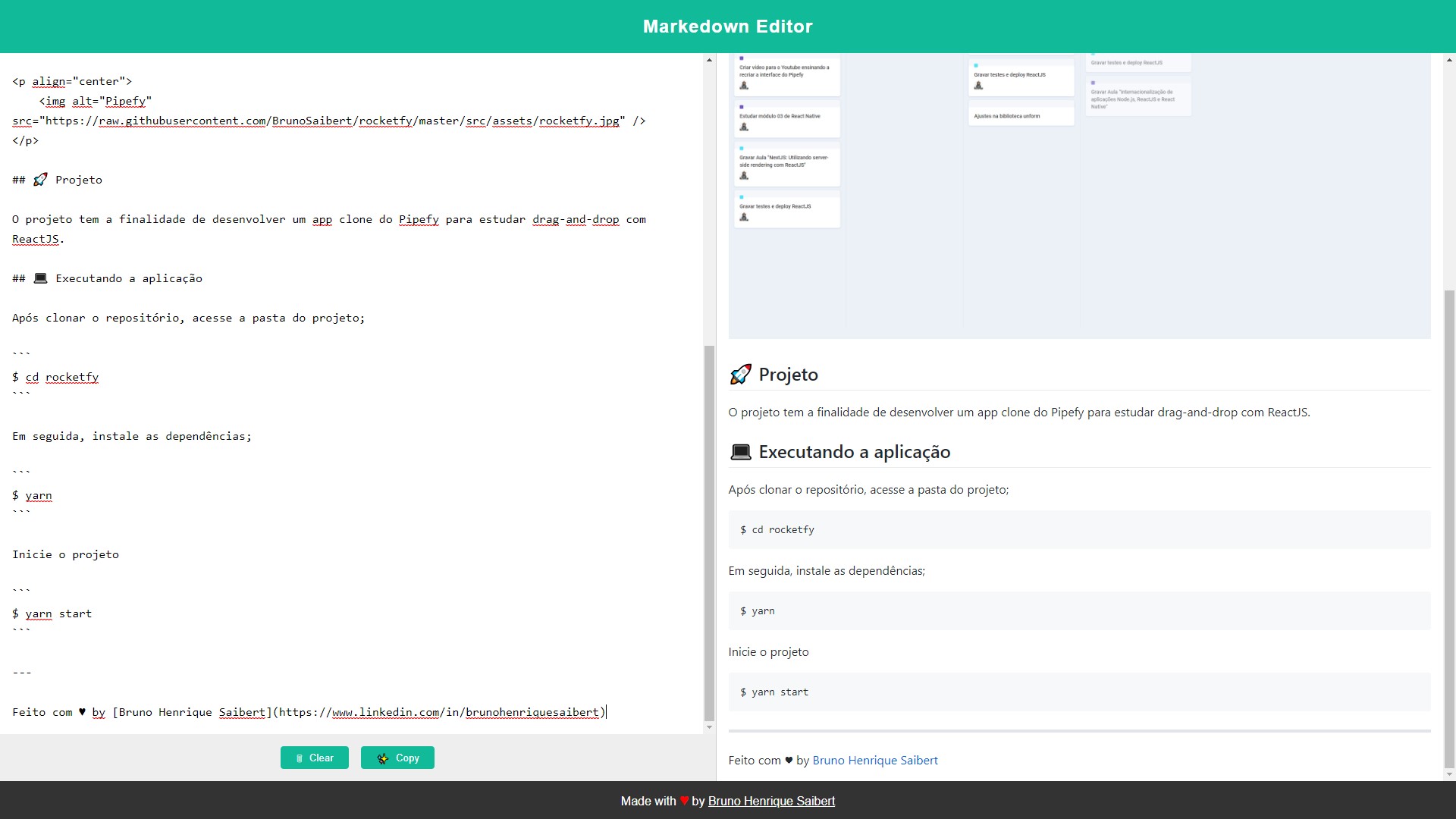
Aplicação de editor de Markdown com pré-visualização
O projeto tem a finalidade de desenvolver um app de editor de textos em markdown com pré-visualização para facilitar a criação de arquivos no formato .md e arquivos README de projetos para o Github. Para renderizar/converter o markdown, usei o marked. Veja em ação markeditor.netlify.app
- Salvar no local storage
- Carregar do local storage
- Limpar editor
- Copiar para área de transferência
- Rolar simultaneamente editor e prévia
- Dark mode
- Upload de arquivo
.md - Download do arquivo
.md
Após clonar o repositório, acesse a pasta do projeto;
$ cd markdown-editor
Em seguida, instale as dependências;
$ yarn
Inicie o projeto
$ yarn start
Feito com ♥ by Bruno Henrique Saibert