A partir da Lego Database, uma database open source, filtramos e tratamos os dados das tabelas para obter informações que respondessem as perguntas elaboradas de forma que pudessem ser apresentadas através de gráficos. Desenvolvemos também um site, caso queira ver Clique Aqui!

SELECT sets.year, COUNT(sets.year) AS sets_por_ano FROM sets
GROUP BY sets.year
ORDER BY sets_por_ano DESC
LIMIT 10;
SELECT sets.year, COUNT(sets.year) AS sets_por_ano FROM sets
GROUP BY sets.year
ORDER BY sets_por_ano DESC
LIMIT 10;
SELECT colors.name, SUM(inventory_parts.quantity)
AS `Quantidade de peças com essa cor`
FROM inventory_parts
INNER JOIN colors ON inventory_parts.color_id = colors.id
WHERE colors.id <> 9999
GROUP BY colors.name
ORDER BY `Quantidade de peças com essa cor` DESC
LIMIT 10;

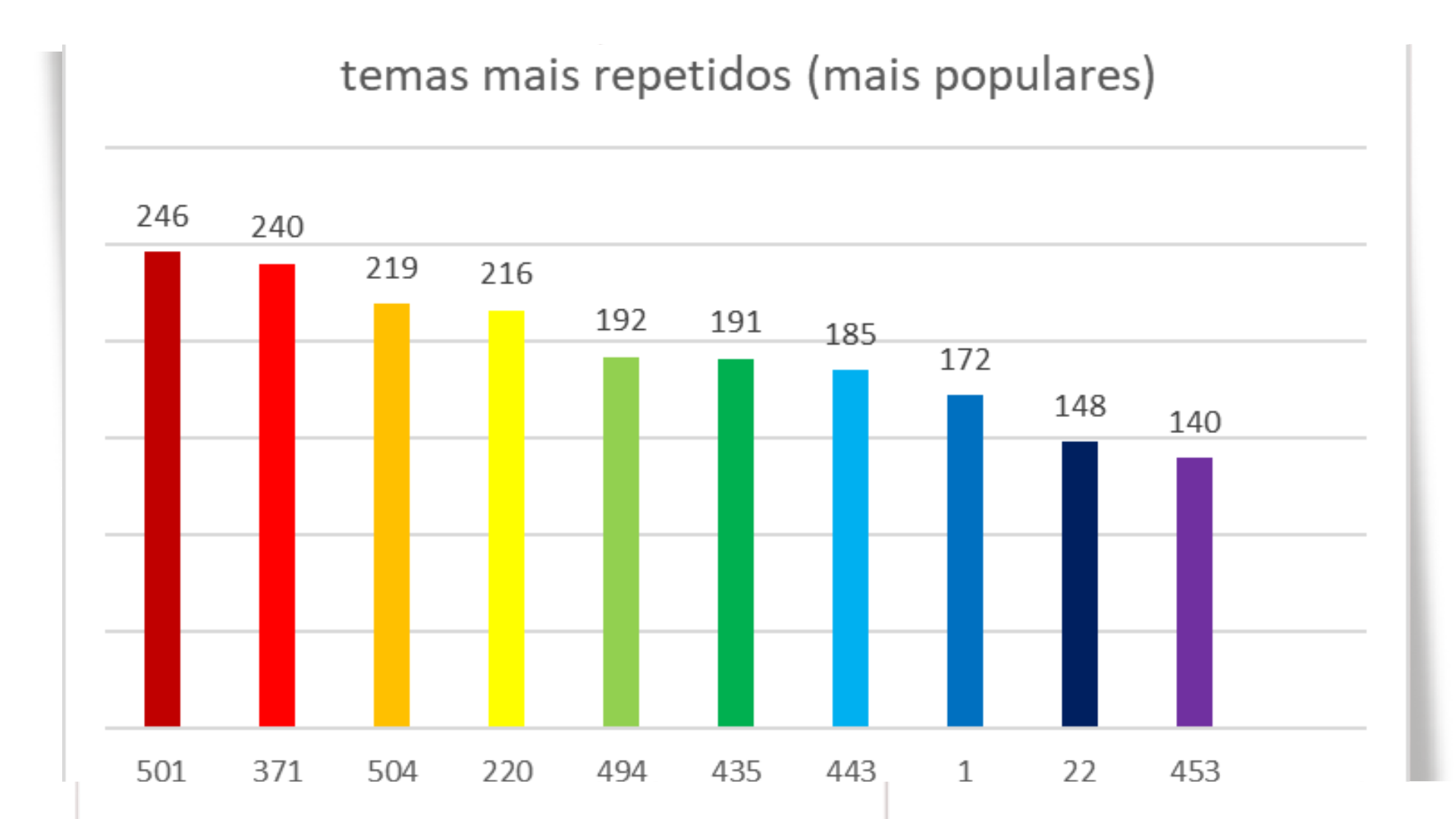
SELECT sets.theme_id, COUNT(sets.theme_id) as tema_repetido FROM sets
GROUP BY sets.theme_id
ORDER BY tema_repetido DESC
LIMIT 10;
SELECT sets.theme_id, COUNT(sets.theme_id) as tema_repetido FROM sets
GROUP BY sets.theme_id
ORDER BY tema_repetido DESC
LIMIT 10;

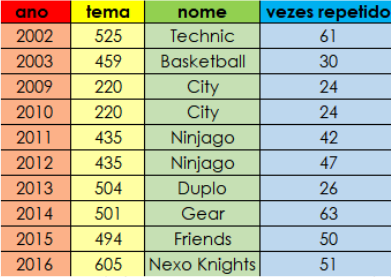
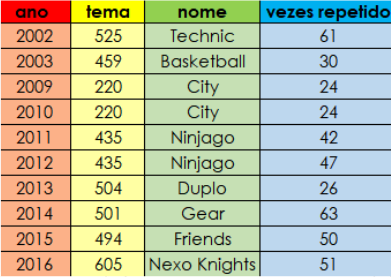
SELECT year AS ano,
(
SELECT theme_id AS tema FROM LEGO_sets
WHERE year = anos.year
GROUP BY theme_id
HAVING COUNT(theme_id) > 0
ORDER BY COUNT(theme_id) DESC
LIMIT 1
),
(
SELECT COUNT(theme_id) AS vezes_repetido FROM LEGO_sets
WHERE year = anos.year
GROUP BY theme_id
ORDER BY vezes_repetido DESC
LIMIT 1
)
FROM LEGO_sets AS anos
WHERE year IN (2014, 2015, 2012, 2016, 2013, 2011, 2002, 2010, 2003, 2009)
GROUP BY year
ORDER BY year ASC;
SELECT year AS ano,
(
SELECT theme_id AS tema FROM LEGO_sets
WHERE year = anos.year
GROUP BY theme_id
HAVING COUNT(theme_id) > 0
ORDER BY COUNT(theme_id) DESC
LIMIT 1
),
(
SELECT COUNT(theme_id) AS vezes_repetido FROM LEGO_sets
WHERE year = anos.year
GROUP BY theme_id
ORDER BY vezes_repetido DESC
LIMIT 1
)
FROM LEGO_sets AS anos
WHERE year IN (2014, 2015, 2012, 2016, 2013, 2011, 2002, 2010, 2003, 2009)
GROUP BY year
ORDER BY year ASC;
SPRINT 1:
Os objetivos principais dessa sprint são:
- Estruturar o esquema do banco de dados: A partir da avaliação do conjunto de dados fornecidos, modelar as tabelas do banco. Note que não é necessário mapear todas as colunas de todas as tabelas. Mantenha sua implementação simples construindo um modelo que atende às perguntas elaboradas pelo grupo
- Realizar carga no banco: Com base no esquema desenhado e criado, subir os dados presentes nos arquivos para o banco de dados a fim de verificar o funcionamento da solução encontrada.
- Ideação/Brainstorm sobre perguntas que podem ser respondidas pelos dados: Analise o conjunto de dados selecionado para que as perguntas sejam pertinentes. Neste primeiro momento, dê asas a imaginação. As perguntas geradas nesta etapa impactam diretamente as demais desta Sprint.
SPRINT 2:
Os objetivos principais dessa sprint são:
- Criar visualizações dos dados com base nas perguntas elaboradas na sprint anterior (aqui vocês podem usar planilhas (Excel / Google), Metabase, Tableau, Power Bi, etc)
- Montar uma apresentação a partir das perguntas e análise exploratória feita em cima do conjunto de dados selecionados
Bruna Xavier
Luana Assis
Marlon Alves
Matheus Hage