Create awesome mesh gradients right inside of Sketch!
Please find all the details on meshgradients.com.
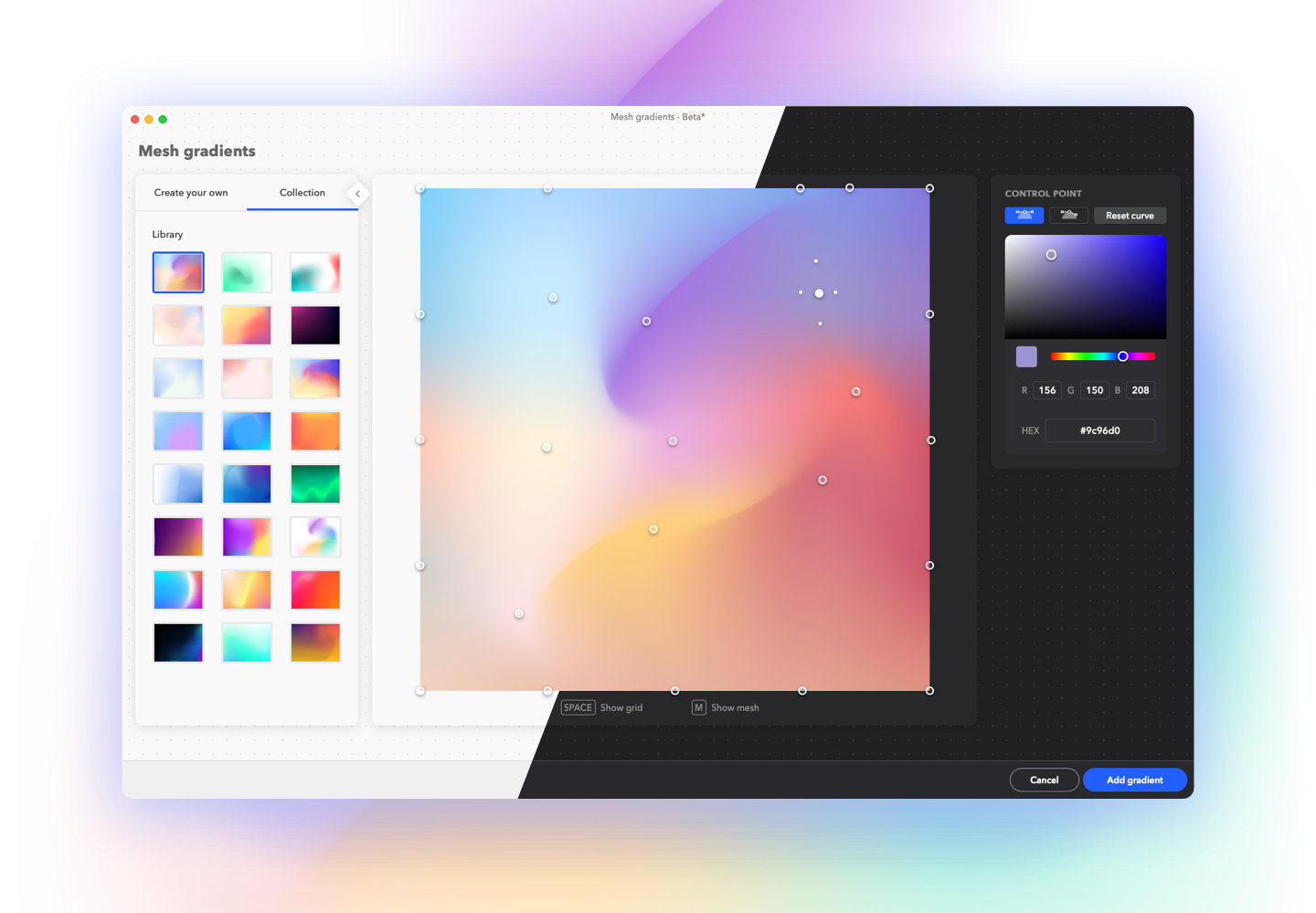
Set your mesh, pick some colors, and start creating some curvy gradients in a breeze!
Or if you feel more like it, use any of the Collection gradients to bootstrap your new creation!
Mesh gradients creates an Image Fill that can be used on any layer, and that you can extend by playing with additional properties right from the Inspector Panel.
And, as any Image Fill, can be adjusted to Fill, Fit, Tile, or Stretch.
Not happy with the gradient yet? Select the shape, launch Mesh gradients again, and tweak it ’til it’s perfect!
The gradient is safely stored in the Sketch file. This way you (or anyone with Mesh gradients installed) will be able to tweak it as needed.
Mesh gradients uses Three.js to create a real 3D mesh, and Hermite bicubic color interpolation to generate awesome real mesh gradients.
No more playing with circles and tons of blur 😉 .
Use a gradient from the collection to bootstrap your new creation! We keep adding more and more!
Mesh gradients is available for purchase on Gumroad.