本项目基于 vue-admin-template 进行二次开发,配后后端项目 submarine-admin-backend 可快速开发后台项目。
vue-admin-template 是一个极简的 vue admin 管理后台。它只包含了 Element UI & axios & iconfont & permission control & lint,这些搭建后台必要的东西。其他功能集成,可从 vue-element-admin 拷贝过来
# 克隆项目
git clone https://github.com/GoldSubmarine/submarine-admin-frontend.git
# 进入项目目录
cd submarine-admin-frontend
# 建议使用 yarn 安装,不要使用 cnpm 或 npm ,会有各种诡异的 bug。可以通过如下操作解决下载速度慢的问题
yarn config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/ ;
yarn config set electron_mirror https://npm.taobao.org/mirrors/electron/ ;
yarn config set registry https://registry.npm.taobao.org ;
yarn config set phantomjs_cdnurl https://npm.taobao.org/mirrors/phantomjs/;
# 安装依赖
yarn install
# 启动服务
yarn dev浏览器访问 http://localhost:9528
# 构建测试环境
npm run build:stage
# 构建生产环境
npm run build:prod# 预览发布环境效果
npm run preview
# 预览发布环境效果 + 静态资源分析
npm run preview -- --report
# 代码格式检查
npm run lint
# 代码格式检查并自动修复
npm run lint -- --fix封装了 Element UI ,将表单抽象成 json 快速开发页面,极大的提高了效率
使用 xcrud-generator 无侵入的生成增删改查
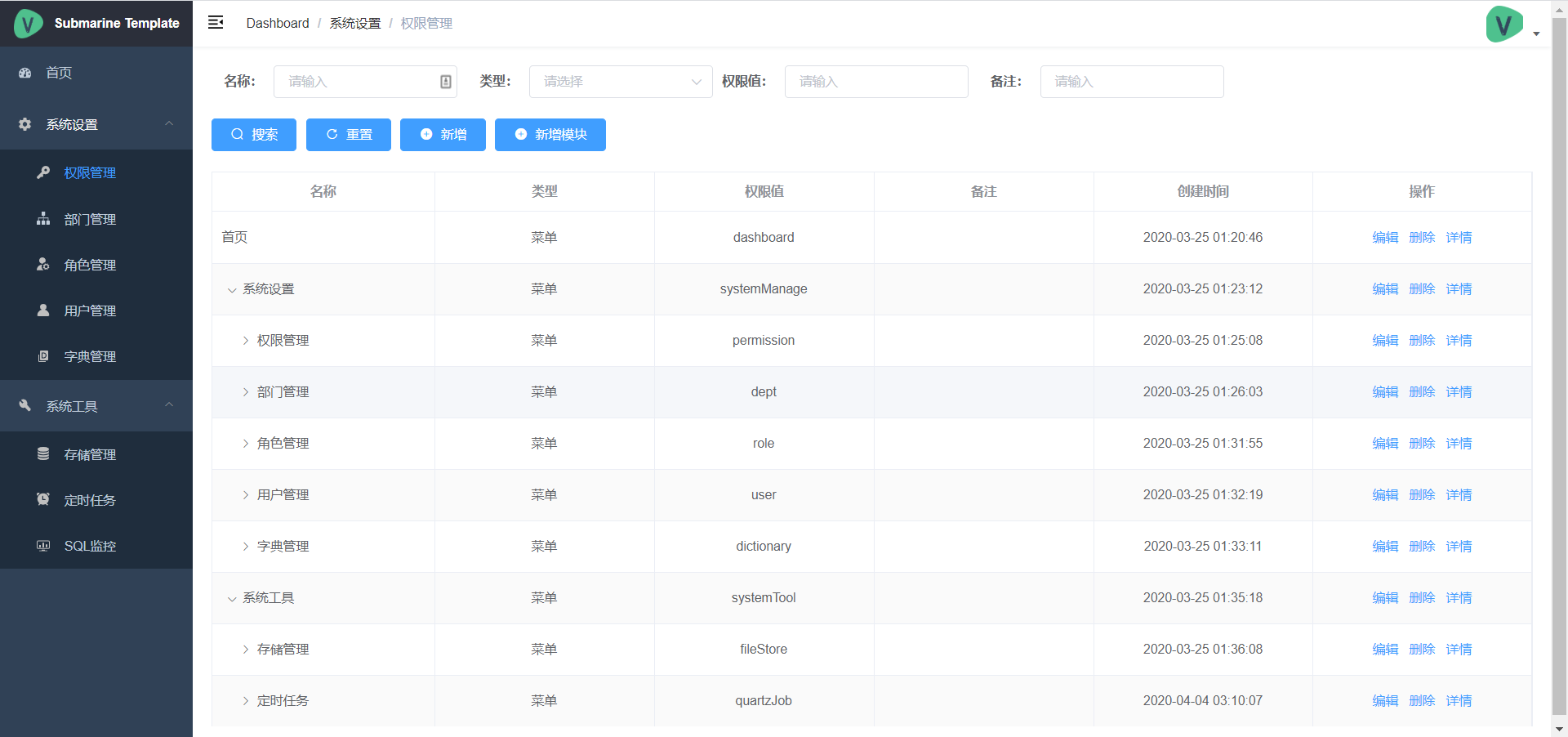
- 权限管理
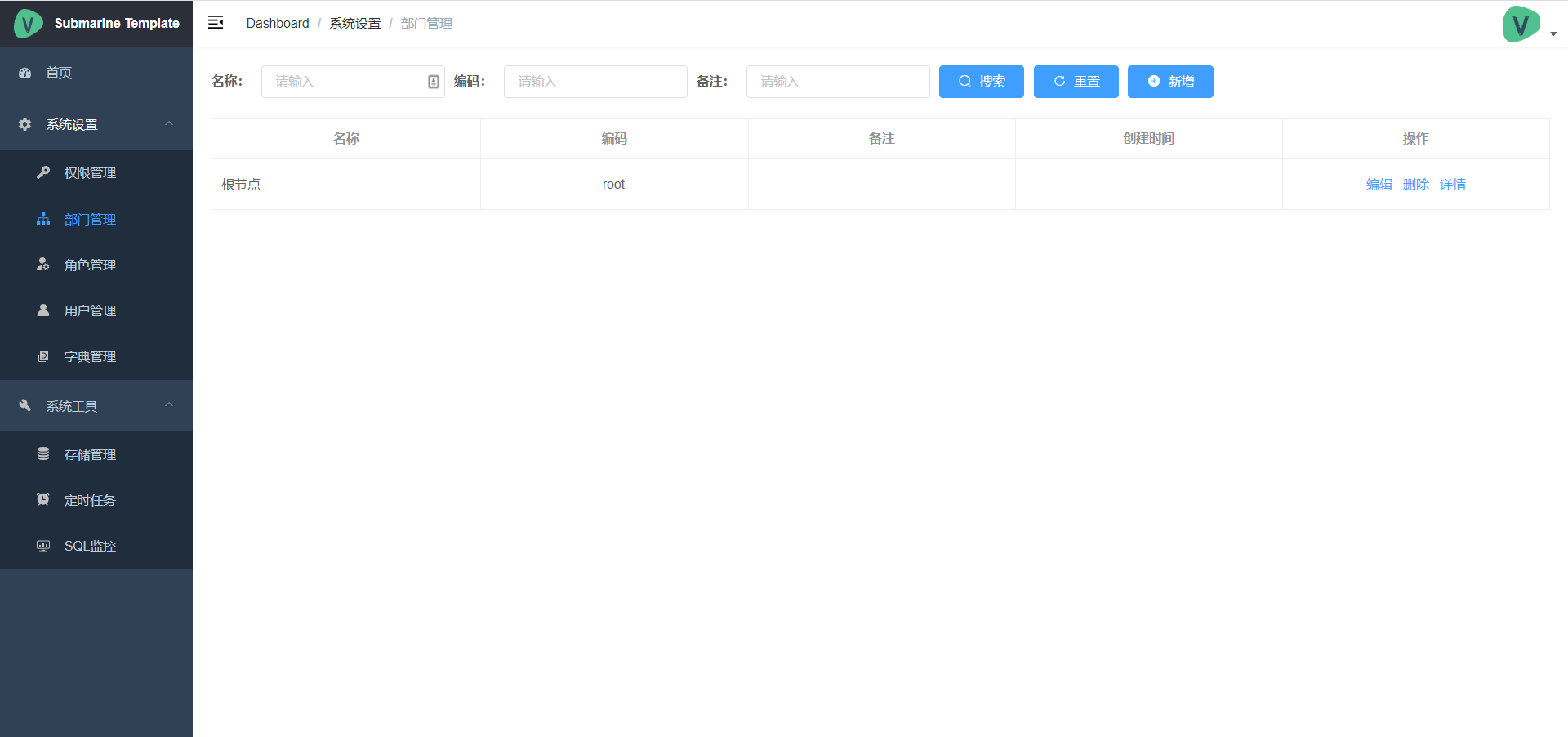
- 机构管理
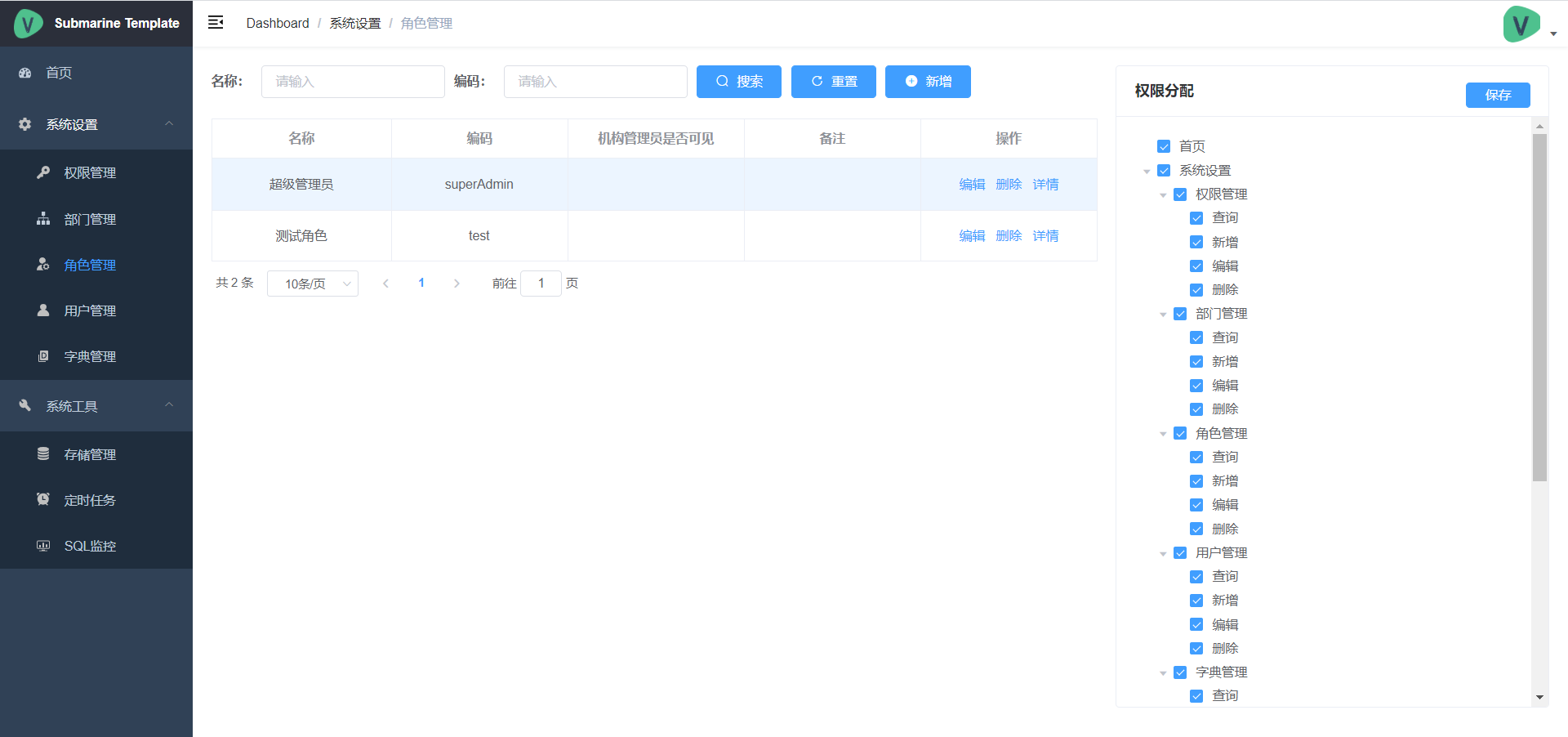
- 角色管理
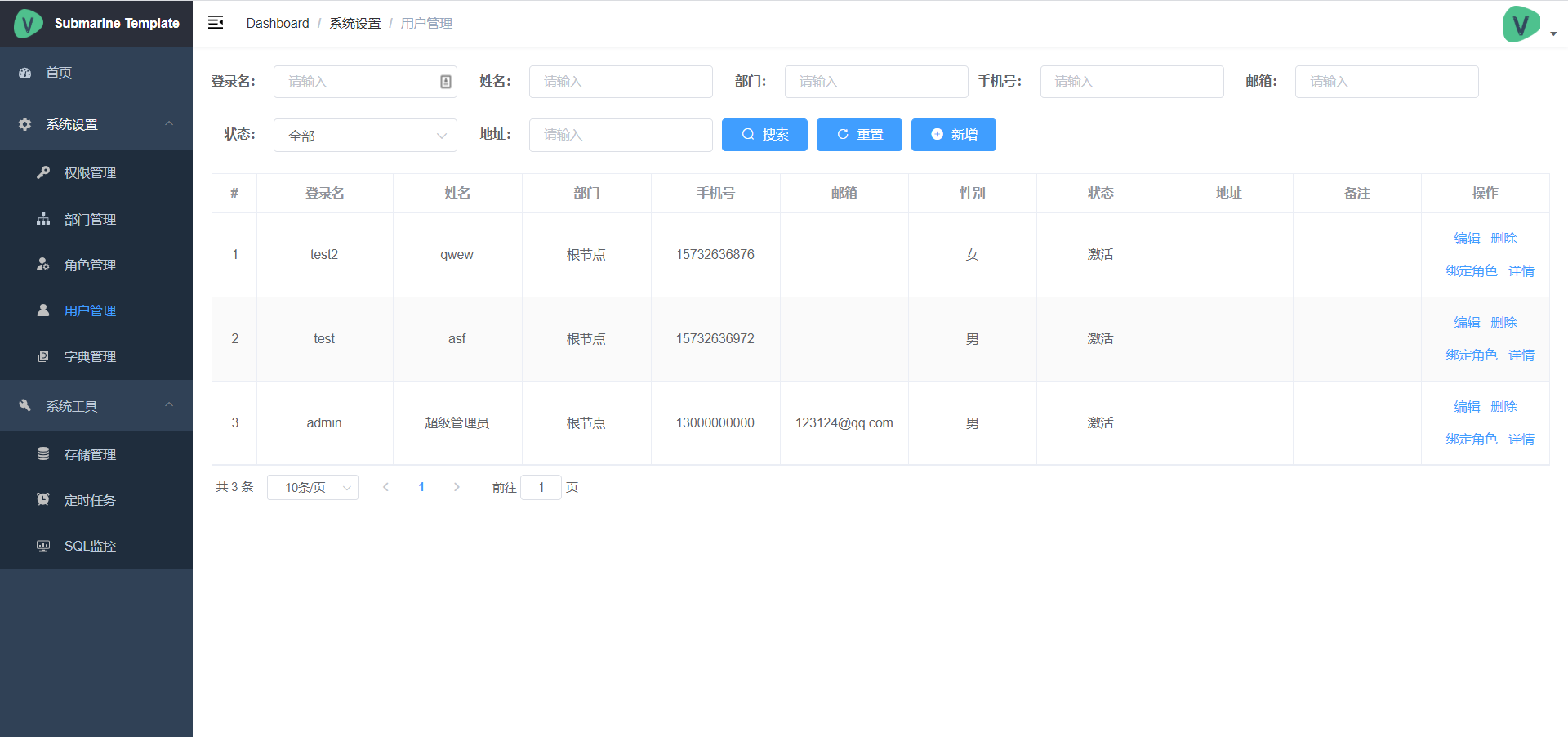
- 用户管理
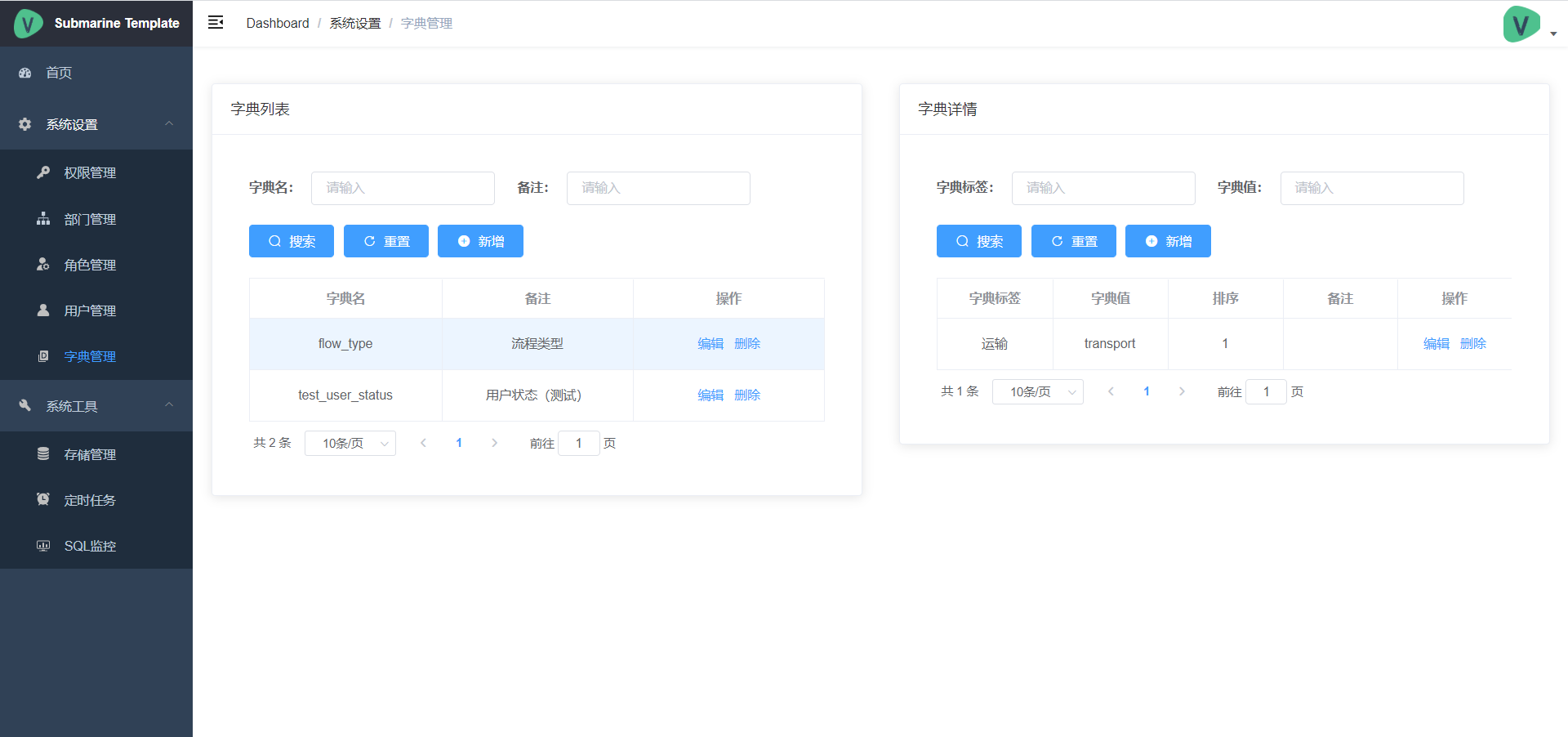
- 字典管理
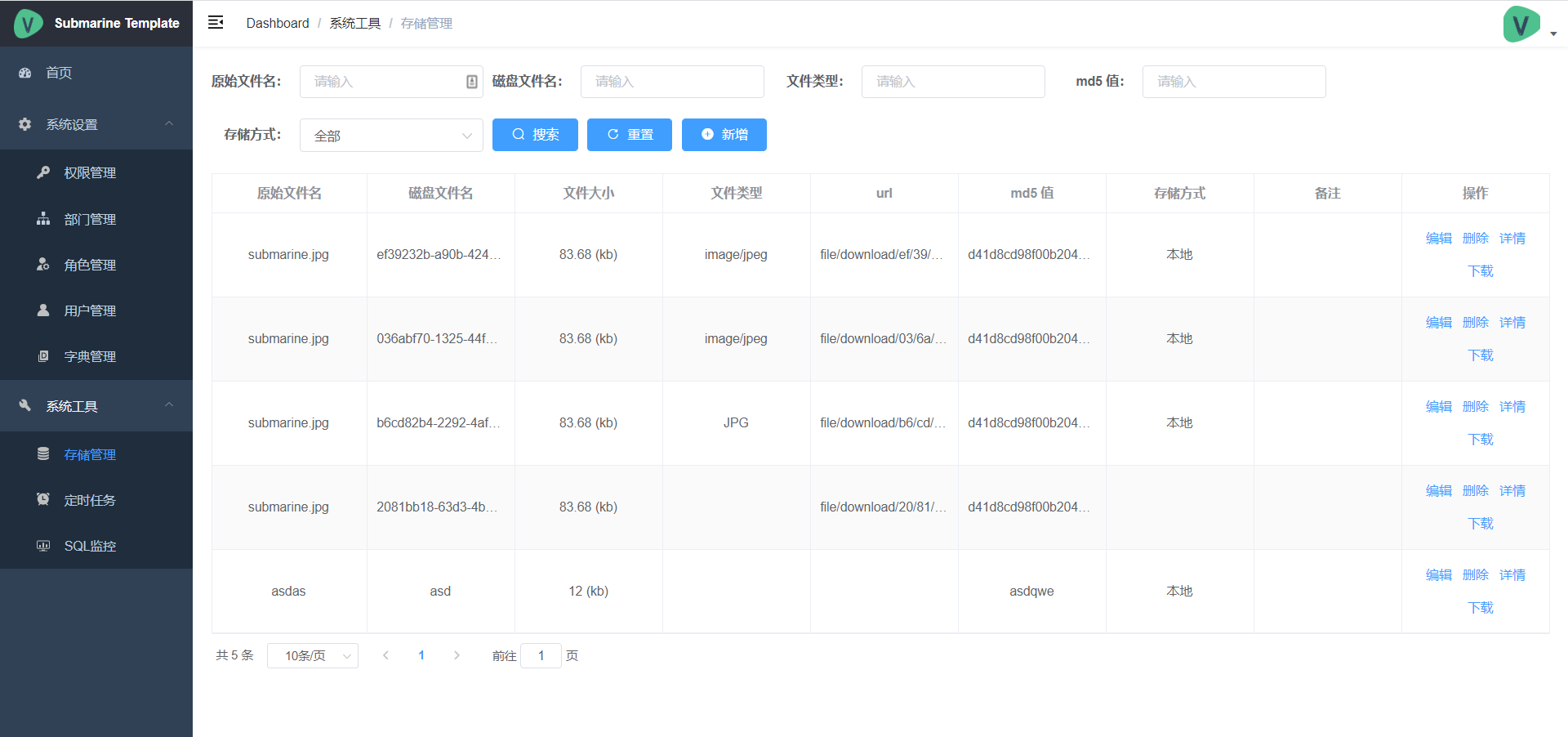
- 存储管理
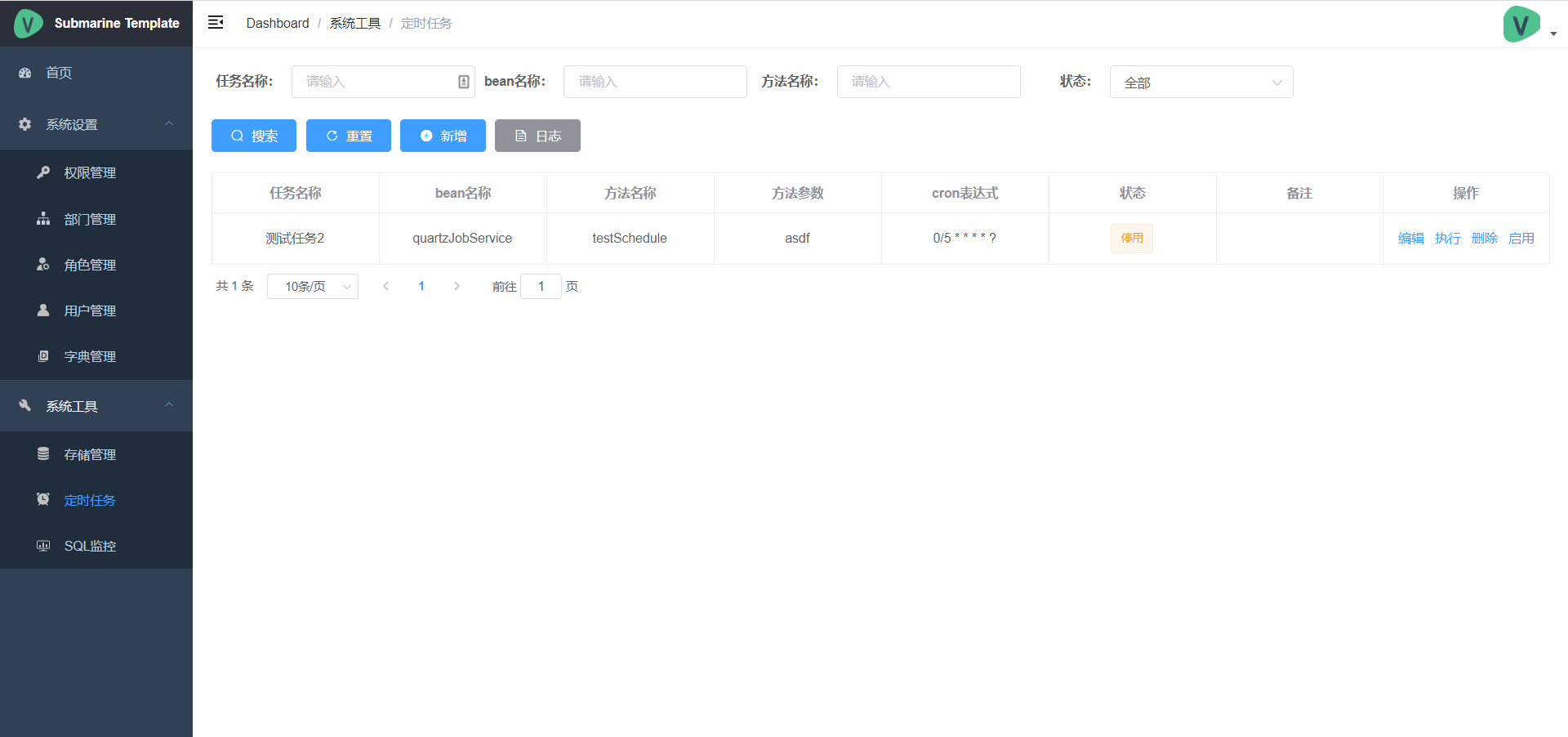
- 定时任务
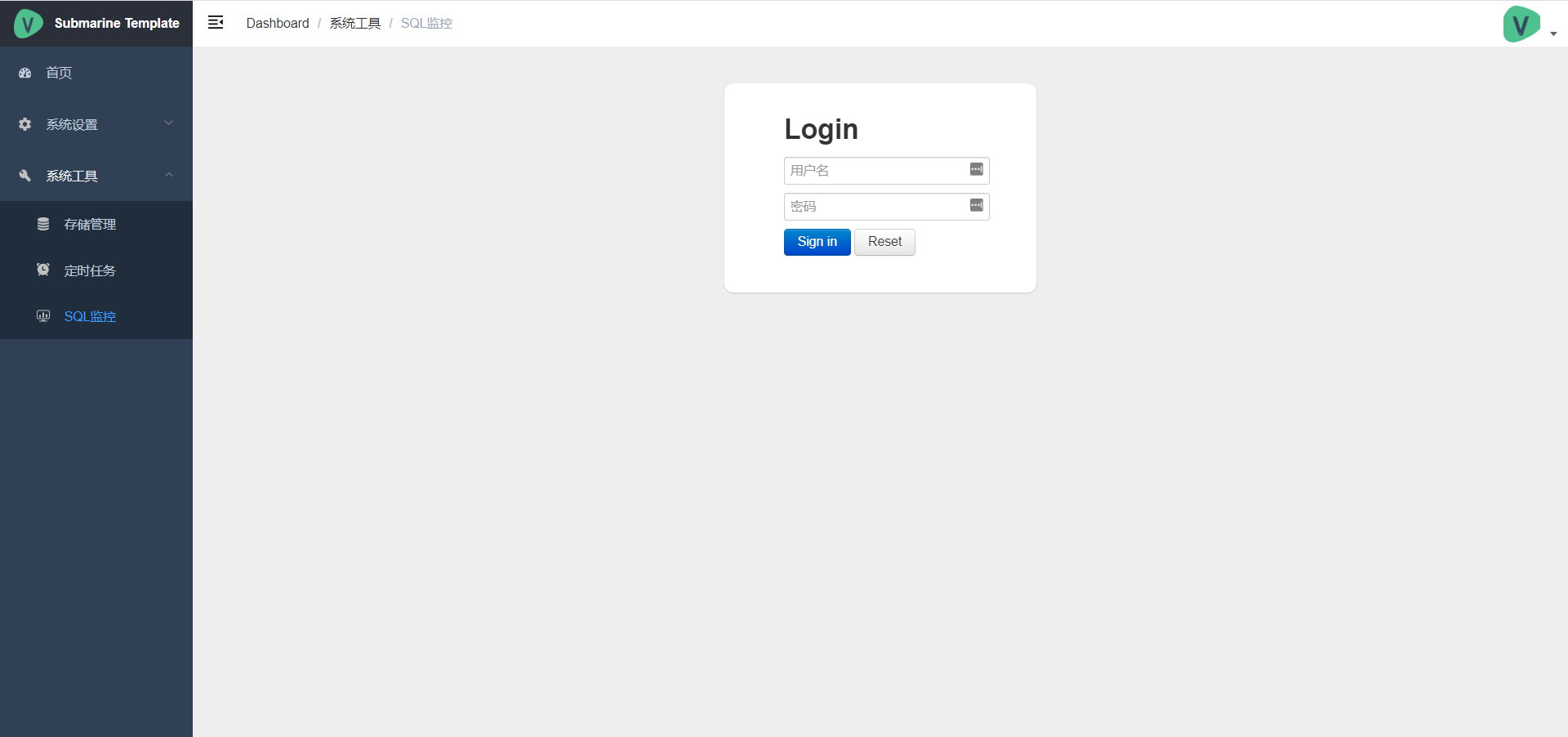
- SQL监控
 |
 |
 |
 |
 |
 |
 |
 |
 |
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions |
