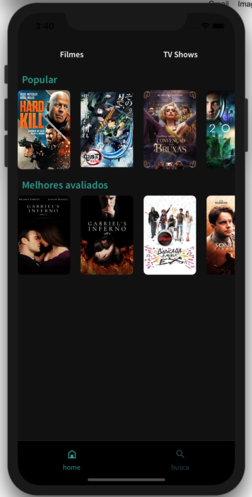
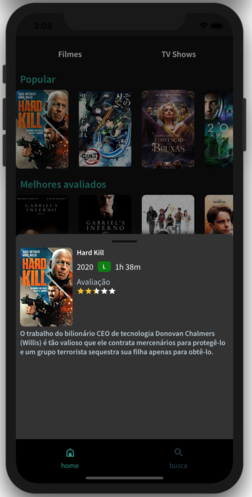
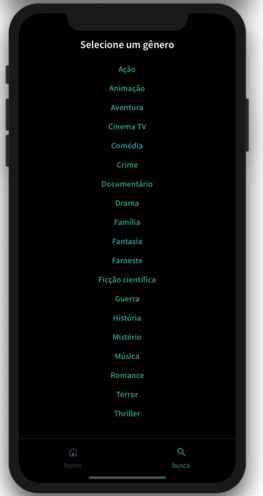
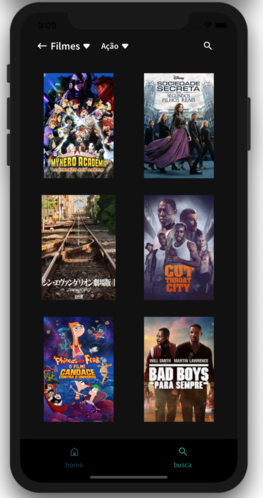
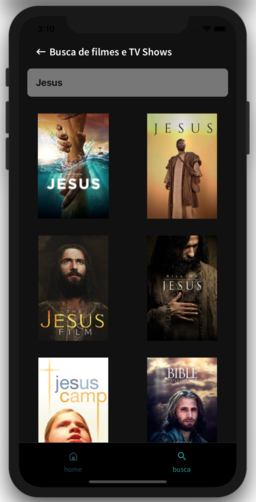
Este aplicativo permite que você consulte filmes e tv shows. O appMovie utiliza a api do the movie database.
É necessário instalar as dependências requeridas pelo React Native:
Supondo que você tenha todos os requisitos instalados, você pode configurar e executar o projeto executando:
yarn installpara instalar as dependências do projeto- Seguir as etapas abaixo para cada plataforma.
- somente na primeira vez que estiver rodando o projeto, será necessário gerar uma debug key:
cd android/appkeytool -genkey -v -keystore debug.keystore -storepass android -alias androiddebugkey -keypass android -keyalg RSA -keysize 2048 -validity 10000cd ../..Volte para a raiz do projeto
yarn startPara iniciar o serveryarn androidPara buildar o app (o emulador deve estar aberto)
cd iosEntrar na pasta do IOSpod installPara instalar as dependências nativas
yarn startPara iniciar o serveryarn iosPara buildar o app (o emulador deve estar aberto)
yarn testPara executar os testes unitários
👤 Charley Oliveira
- Website: https://charleycesar.github.io
- Github: @charleycesar
- LinkedIn: @charleydev
Copyright © 2020 Charley Oliveira.