+Emoji
一个简单、可靠、纯粹、中文语义化的 Emoji 扩展
名字:
+Emoji 灵感来源于 文字 + Emoji 之意
下载:
Chrome 应用商店 · Firefox 附加组件 · 更多版本
功能:
-
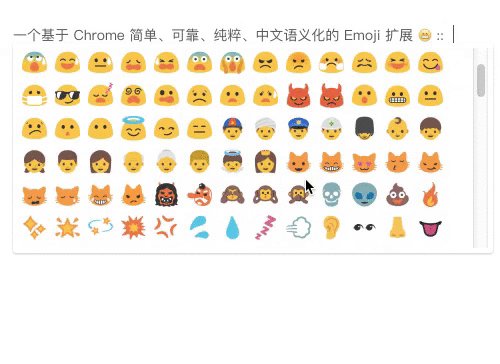
使用了最基本的 Emoji 集合,支持任何 App;
均不会出现乱码情况 -
支持
中文语义并具有多种插入模式: -
复制到剪切板并支持多个复制;
-
支持快捷键呼出;
默认快捷键 command / ctrl + Shift + Y
-
可作为独立窗口存在;
-
个性化定制,包括:可定义触发条件、插入规则,黑名单(支持 minimatch 模糊匹配)等;
截图:
附一段使用视频:
投票:
+Emoji 是一个免费并开源的项目,如果觉得不错,请帮忙好评 Chrome 应用商店 · Firefox 附加组件 ,你的认可是对我最大的鼓励
已知问题:
-
iFrame 无法使用
插入模式; -
非标准
<input> / <textarea>类标签无法使用快捷键::呼出插入模式;
下一步:
- 导入/导出配置;
- 同步配置文件;
相关链接:
感谢:
+Emoji使用了 Emoji-Extension-for-Chrome 部分代码;中文语义字典由 apple-emoji-dict 提供来源。
+Emoji的诞生离不开它们:
- Emoji 来源于 Google Android 7.0
- LOGO 来源于 ShareIcon
- Node.js · NPM
- Webpack
- ES6 · Babel
- PostCSS · cssnext
- jQuery · Velocity.js · minimatch
- Visual Studio Code
- Sketch · [Pixelmator](http://www.pixelma
- 咖啡 · 网易音乐 · Google Chrome · rMBP
请杯咖啡:
如果你找不到适合的 Emoji 扩展,并觉得 +Emoji 还不错的话,请我喝杯咖啡也是件惬意的事情