A Chassis extension to install and configure Webgrind on your Chassis server.
- Add this extension to your extensions directory
git clone [email protected]:Chassis/webgrind extensions/webgrind - Run
vagrant provision. - Open your web browser of choice and head to
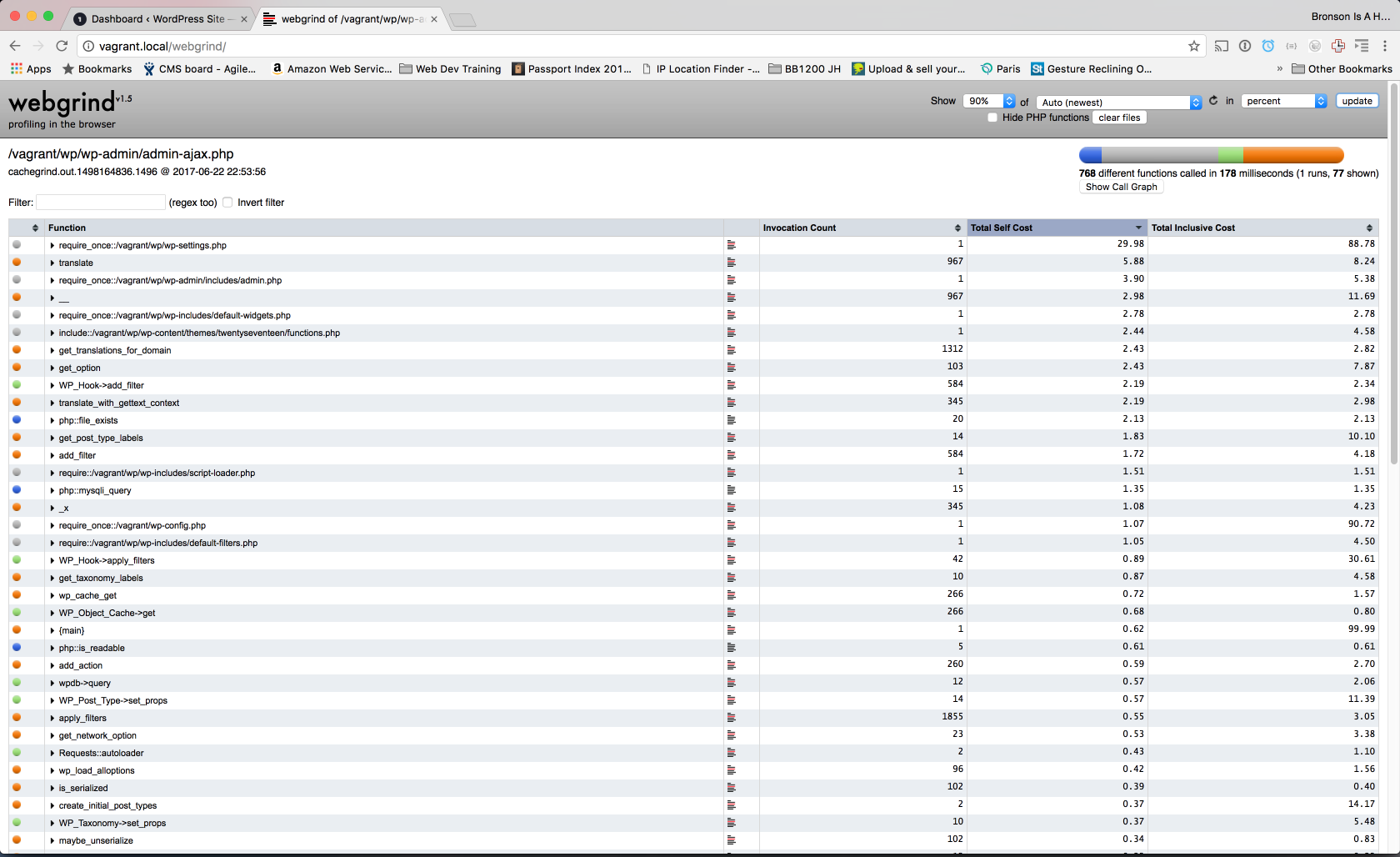
http://vagrant.local/webgrindor if you have a custom domain go tohttp://yourdomain.local/webgrind
- Install Xdebug Helper.
- Go to
Settings -> More Tools -> Extensionsin Google Chrome. - Scroll down to
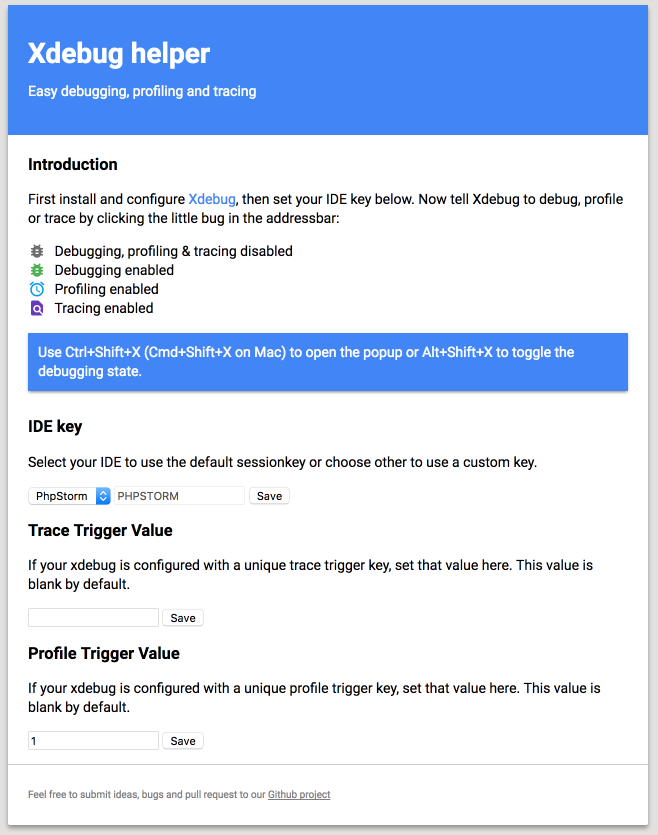
Xdebug helperand click Options. - Change the
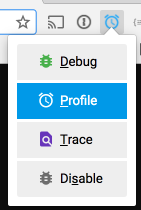
Profile Trigger Valueto1e.g. - Enable Xdebug Profiling e.g.