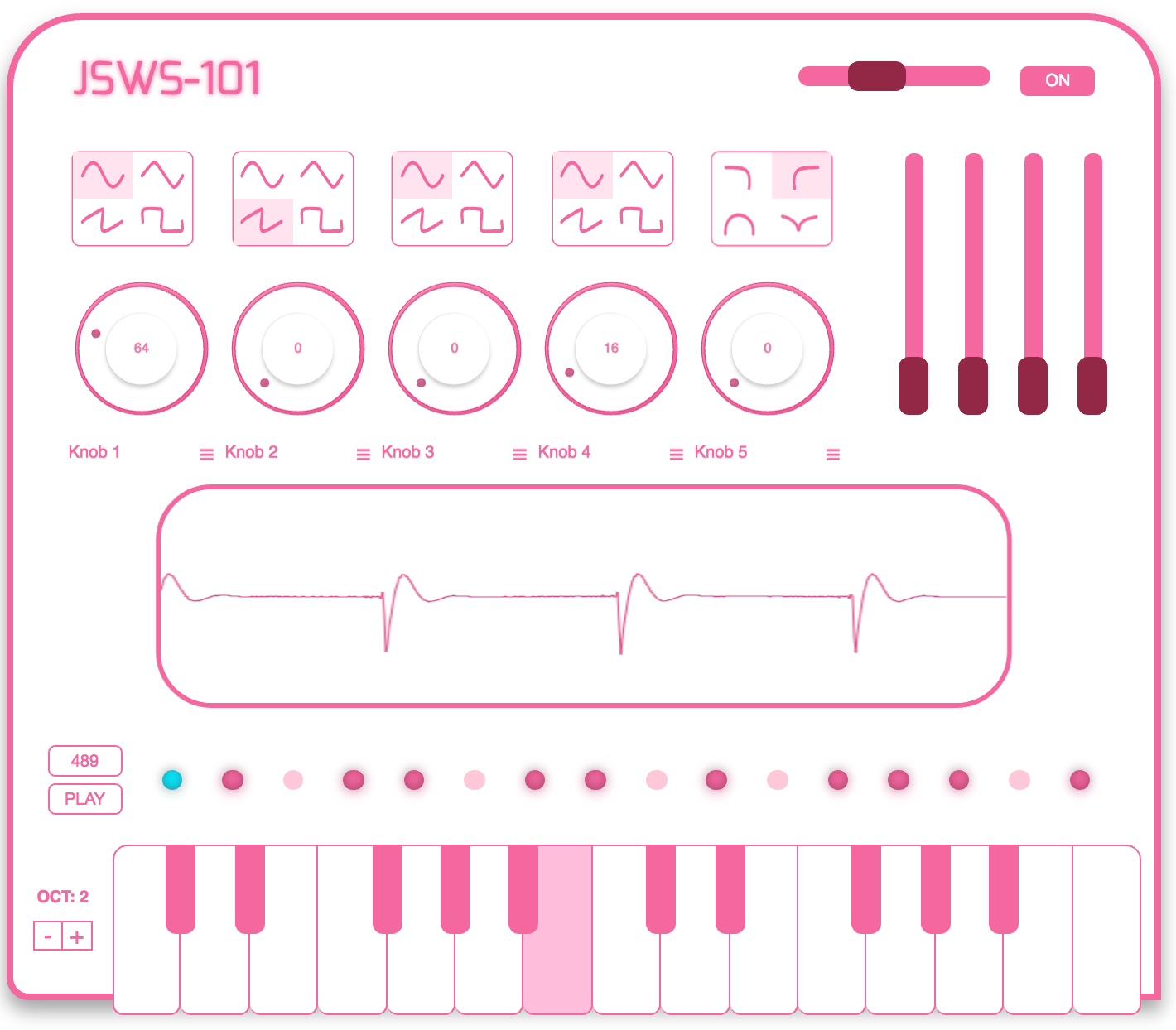
A user interface with all of the fixins of a typical synthesizer--knobs, toggles, sliders, oh my!
It's your job to write the code that generates the sound and hooks into the UI to shape your synth's output into something beautiful (or chaotic, if that's your thing).
- Required: NodeJS >=4.0.0 - nvm aka Node Version Manager recommended for osx / linux
- Optional yarn - highly recommended!
git checkout blank
yarn:
make yarn
npm:
make npm
Open http://localhost:3000 in your browser.
Already installed? Just run:
npm start
The Synth function is called when the page is loaded and it returns an object with two listener functions that will be called whenever the UI is updated, or the next sequencer step fires.
let Synth = () => {
// Your synth code
return {
onUIChange(UI) {
// Listen to UI changes!
},
onSequencerEvent(UI) {
// Listen to sequencer steps!
},
}
}
export default Synth
The Oscilloscope function returns an analyzer node that will draw the waveform of the nodes that connect to it.
import Oscilloscope from './Oscilloscope'
let ctx = new AudioContext()
...
node.connect(Oscilloscope(ctx))
danigb's tonal library is included and is very helpful for converting pitches to frequencies among other things. Check out the repository for more details
https://github.com/danigb/tonal
import { toFreq } from 'tonal'
toFreq(`C3`) // 130.8127826502993