django-tinymce4-lite is a reworked fork of django-tinymce4. It provides a fully functional TinyMCE 4 editor widget that can be used in Django forms and models.
The application can use django-filebrowser-no-grappelli as a file manager for TinyMCE 4 to insert images and file links into edited text.
Warning: TinyMCE 4 is incompatible with TinyMCE 3. Read TinyMCE docs for more information about how to configure TimyMCE 4 editor widget.
Note: This package includes the latest available version of TinyMCE 4 -4.9.2. Currently there are no concrete plans to support TinyMCE 5, and if it happens, it will be in a separate package with a different name.
- Python: 3.5+
- Django: 1.11+
Install django-tinymce4-lite:
$ pip install django-tinymce4-liteAdd tinymce to INSTALLED_APPS in settings.py for your Django project:
INSTALLED_APPS = (
...
'tinymce',
)Add tinymce.urls to urls.py for your project:
urlpatterns = [
...
path('tinymce/', include('tinymce.urls')),
...
]Or with old-style regex url:
urlpatterns = [
...
url(r'^tinymce/', include('tinymce.urls')),
...
]In your code:
from django.db import models
from tinymce import HTMLField
class MyModel(models.Model):
...
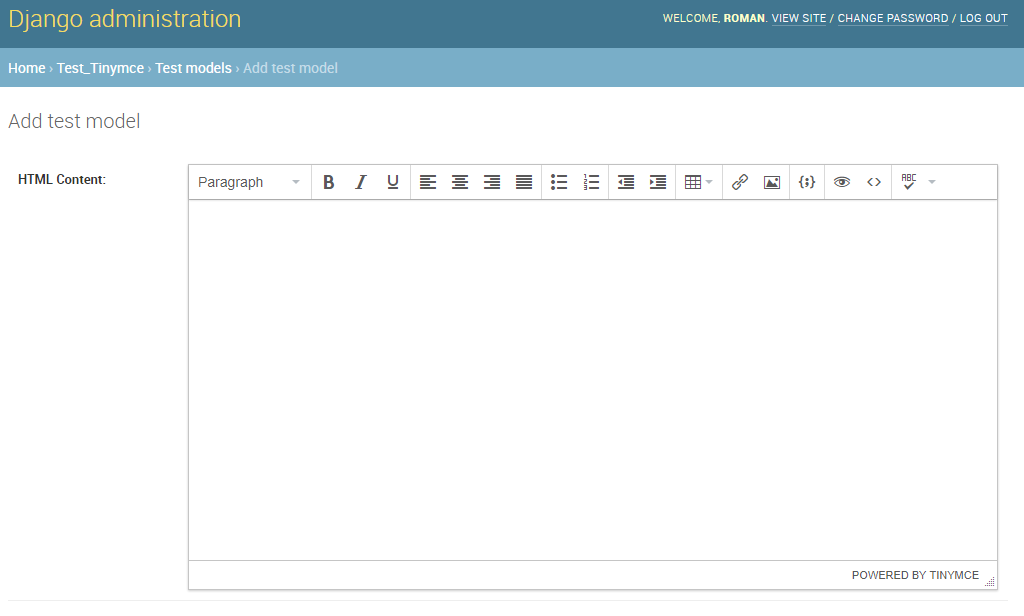
content = HTMLField('Content')In Django Admin the widget is used automatically for all models that have HTMLField fields. If you are using TinyMCE 4 in your website forms, add form.media variable into your templates:
<!DOCTYPE html>
<html>
<head>
...
{{ form.media }}
</head>
<body>
...
</body>
</html>http://romanvm.github.io/django-tinymce4-lite
MIT license. See LICENSE.txt