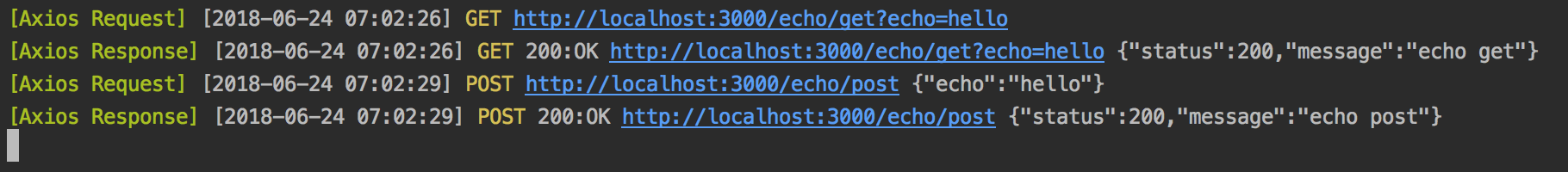
Beautify Axios Logging Messages.
When you send a request in nodejs, you need to show the log to the console. This library display the necessary information while communicating with the server.
Basically This package is working as Axios's interceptors.
$ npm install axios-logger --save-dev
You can use various loggers through the axios's interceptor API.
import axios from 'axios';
import * as AxiosLogger from 'axios-logger';
const instance = axios.create();
instance.interceptors.request.use(AxiosLogger.requestLogger);If you want to use your own interceptor, you can compose(mixin) with requestLogger.
instance.interceptors.request.use((request) => {
// write down your request intercept.
return AxiosLogger.requestLogger(request);
});import axios from 'axios';
import * as AxiosLogger from 'axios-logger';
const instance = axios.create();
instance.interceptors.response.use(AxiosLogger.responseLogger);Also if you want to use your own interceptor, you can compose(mixin) with responseLogger.
instance.interceptors.response.use((response) => {
// write down your response intercept.
return AxiosLogger.responseLogger(response);
});You can inject errorLogger right after requestLogger or responseLogger.
import axios from 'axios';
import * as AxiosLogger from 'axios-logger';
const instance = axios.create();
instance.interceptors.request.use(AxiosLogger.requestLogger, AxiosLogger.errorLogger);
instance.interceptors.response.use(AxiosLogger.responseLogger, AxiosLogger.errorLogger);Also if you want to use your own interceptor, you can compose(mixin) with errorLogger.
instance.interceptors.response.use(AxiosLogger.responseLogger, (err) => {
// write down your error intercept.
return AxiosLogger.errorLogger(err);
});You can adjust several features as desired through configuration file.
If you want to set config globally, using setGlobalConfig method.
setGlobalConfig({
prefixText: 'your prefix',
dateFormat: 'HH:MM:ss',
status: false,
headers: true,
});Or it can also be passed on as a second argument and applied locally.
instance.interceptors.request.use((request) => {
// write down your request intercept.
return AxiosLogger.requestLogger(request, {
prefixText: 'your prefix',
dateFormat: 'HH:MM:ss',
status: false,
headers: true,
});
});- url: boolean (default true)
- method: boolean (default true)
- data: boolean (default true)
- status: boolean (default true)
- prefixText: string | false (default Axios)
- dateFormat: dateformat | false (default isoDateTime)
- headers: boolean (default false)
I always welcome Feedback and Pull Request :)