Documentation for v2 | Cloudimage v6
Docs • Demo • Code Sandbox • Why?
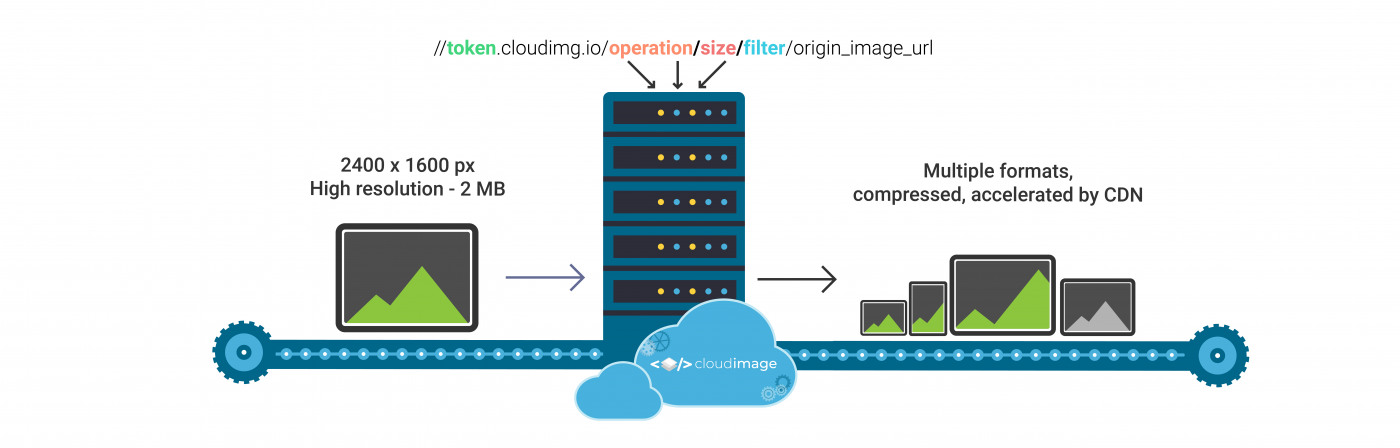
This plugin detects the width of any image container as well as the device pixel ratio density to load the optimal image size needed. Images are resized on-the-fly via the Cloudimage service, thus offering a comprehensive automated image optimization service.
When an image is first loaded on your website or mobile app, Cloudimage's resizing servers will download the origin image from the source, resize it for the client's screen size and deliver to your users through one or multiple Content Delivery Networks (CDNs). The generated image formats are cached in the CDN and will be delivered rocket fast on any subsequent request.
NOTE: Your original (master) images should be stored on a server or storage bucket (S3, Google Cloud, Azure Blob...) reachable over HTTP or HTTPS by Cloudimage. If you want to upload your master images to Cloudimage, contact us at [email protected].
powered by Cloudimage (Watch the video here)
- Demo
- Requirements
- Step 1: Installation
- Step 2: Initialize
- Step 3: Implement
- Configuration
- Image properties
- Lazy loading
- Process dynamically loaded images
- Browser support
- Filerobot UI Family
- Contributing
- License
To see the Cloudimage Responsive plugin in action, please check out the Demo page. Play with your browser's window size and observe your Inspector's Network tab to see how Cloudimage delivers the optimal image size to your browser, hence accelerating the overall page loading time.
To use the Cloudimage Responsive plugin, you will need a Cloudimage token to deliver your images over CDN. Don't worry, it only takes seconds to get one by registering here. Once your token is created, you can configure it as described below. This token allows you to use 25GB of image cache and 25GB of worldwide CDN traffic per month for free.
Add script tag with CDN link to js-cloudimage-responsive
<script src="https://cdn.scaleflex.it/plugins/js-cloudimage-responsive/3.2.4/js-cloudimage-responsive.min.js"></script>You may also use major version number instead of fixed version to have the latest version available.
<script src="https://cdn.scaleflex.it/plugins/js-cloudimage-responsive/3/js-cloudimage-responsive.min.js"></script>or using npm
$ npm install --save js-cloudimage-responsive
After adding the js-cloudimage-responsive lib, simply iniatialize it with your token and the baseUrl of your image storage:
<script>
const ciResponsive = new window.CIResponsive({
token: 'demo',
baseUrl: 'https://cloudimage.public.airstore.io/demo/' // optional
});
</script>or in new style with npm:
import 'js-cloudimage-responsive';
const ciResponsive = new window.CIResponsive({
token: 'demo',
baseUrl: 'https://cloudimage.public.airstore.io/demo/' // optional
});Finally, just use the ci-src instead of the src attribute in image tag:
<img ci-src="magnus-lindvall.jpg" ci-ratio="1.5"/>NOTE: "ci-ratio" is recommended to prevent page layout jumping. The parameter is used to calculate image height to hold the image position while image is loading.
Use the ci-bg-url instead of CSS background-image property background-image: url(...):
<div ci-bg-url="magnus-lindvall.jpg"></div>Your Cloudimage customer token. Subscribe for a Cloudimage account to get one. The subscription takes less than a minute and is totally free.
Use your custom domain.
Your image folder on server, this alows to shorten your origin image URLs.
Only images close to the client's viewport will be loaded, hence accelerating the page loading time. If set to true, an additional script must be included, see Lazy loading
Applies a nice interlacing effect for preview transition
Applies default Cloudimage operations/ filters to your image, e.g. brightness, contrast, rotation...
Multiple params can be applied, separated by "&" e.g. wat_scale=35&wat_gravity=northeast&wat_pad=10&grey=1
{
...,
params: 'org_if_sml=1'
}{
...,
params: {
org_if_sml: 1,
grey: 1,
...
}
}Full cloudimage v7 documentation here.
Placeholder colored background while the image is loading
Forces to load exact size of images. By default the plugin rounds container width to next possible value which can be divided by 100 without the remainder. It’s done for cache reasons so that not all images are cached by 1px, but only 100px, 200px, 300px …
Default:
<script>
const ciResponsive = new window.CIResponsive({
token: 'demo',
baseUrl: 'https://cloudimage.public.airstore.io/demo/',
presets: {
xs: '(max-width: 575px)', // up to 575 PHONE
sm: '(min-width: 576px)', // 576 - 767 PHABLET
md: '(min-width: 768px)', // 768 - 991 TABLET
lg: '(min-width: 992px)', // 992 - 1199 SMALL_LAPTOP_SCREEN
xl: '(min-width: 1200px)' // from 1200 USUALSCREEN
}
});
ciResponsive.init();
</script>Breakpoints shortcuts to use in image size property, can be overwridden.
Cloudimage responsive plugin will make image on your page responsive if you replace the src with ci-src attribute in the <img> tag:
Original image hosted on your web server. You can use absolute path or relative to baseUrl in your config.
NOTES:
The plugin uses a special algorithm to detect the width of image container and set the image size accordingly. This is the recommended way of using the Cloudimage Responsive plugin.
Images where ci-src is not used will be delivered in a standard, non-responsive way.
You can apply any Cloudimage operations/ filters to your image, e.g. brightness, contrast, rotation...
Multiple params can be applied, separated by "&" e.g. wat_scale=35**&wat_gravity=northeast&wat_pad=10&**grey=1
ci-params="gray=1&bright=10"ci-params="{
bright: 10,
grey: 1,
...
}"Full cloudimage v7 documentation here.
{preset breakpoint (xs,sm, md,lg,xl) or media query + ' ' + image params}:
<img
ci-src="dino-reichmuth-1.jpg"
ci-sizes="{
sm: { w: 400, h: 200 },
'(min-width: 620px)': { w: 200, h: 60 },
md: { w: 250, h: 350 },
lg: { w: 350, h: 300 },
xl: { w: 400, h: 250 }
}"/>You can drop some breakpoints, for example:
<img
ci-src="dino-reichmuth-1.jpg"
ci-sizes="{
sm: { w: 400, h: 200 },
'(min-width: 620px)': { w: 200, h: 60 }
}"/>NOTE: if size is not set, the plugin uses a special algorithm to detect the width of image container and set the image size accordingly. This is the recommended way of using the Cloudimage Responsive plugin.
It is recommended to prevent page layout jumping. The parameter is used to calculate image height to hold the image position while image is loading.
To see the full cloudimage documentation click here
Lazy loading is not included into js-cloudimage-responsive by default. If you enable lazy loading in the configuration, you need to add an additional library.
The example below uses lazysizes library using Intersection Observer API.
add the following scripts right after js-cloudimage-responsive script
<script>
window.lazySizesConfig = window.lazySizesConfig || {};
window.lazySizesConfig.init = false;
</script>
<script src="https://cdn.scaleflex.it/plugins/js-cloudimage-responsive/3/js-cloudimage-responsive.min.js"></script>
<script src="https://cdn.scaleflex.it/filerobot/js-cloudimage-responsive/lazysizes.min.js"></script>the initialization script
<script>
const ciResponsive = new window.CIResponsive({
token: 'demo',
baseUrl: 'https://cloudimage.public.airstore.io/demo/', // optional
lazyLoading: true // optional
});
window.lazySizes.init();
</script>In case you load some images dynamically you need to trigger ciResponsive.process() manually.
<script>
const ciResponsive = new window.CIResponsive({
token: 'demo',
baseUrl: 'https://cloudimage.public.airstore.io/demo/', // optional
lazyLoading: true // optional
});
window.lazySizes.init();
ciResponsive.process(); -> call when you need to process dynamically loaded images
</script>All contributions are super welcome!
In case you load some images dynamically you need to trigger ciResponsive.process() manually.
<script>
const ciResponsive = new window.CIResponsive({
token: 'demo',
baseUrl: 'https://cloudimage.public.airstore.io/demo/', // optional
lazyLoading: true // optional
});
window.lazySizes.init();
ciResponsive.process(); // -> call when you need to process dynamically loaded images
</script>Tested in all modern browsers and IE 11,10,9.
If you want to address the use case where your visitors disable JS. You have to add noscript tag.
<noscript><img src="path-to-original-image"/></noscript>NOTE: If you use lazy loading with IntersectionObserver, you must manually add the IntersectionObserver polyfill for cross-browser support.
- React Cloudimage Responsive
- Angular Cloudimage Responsive
- JS Cloudimage 360 view
- Image Editor
- Uploader
All contributions are super welcome!
JS Cloudimage Responsive is provided under the MIT License