© Copyright 2019 Mathew Sachin
🔗 https://mathewsachin.github.io/Captura/
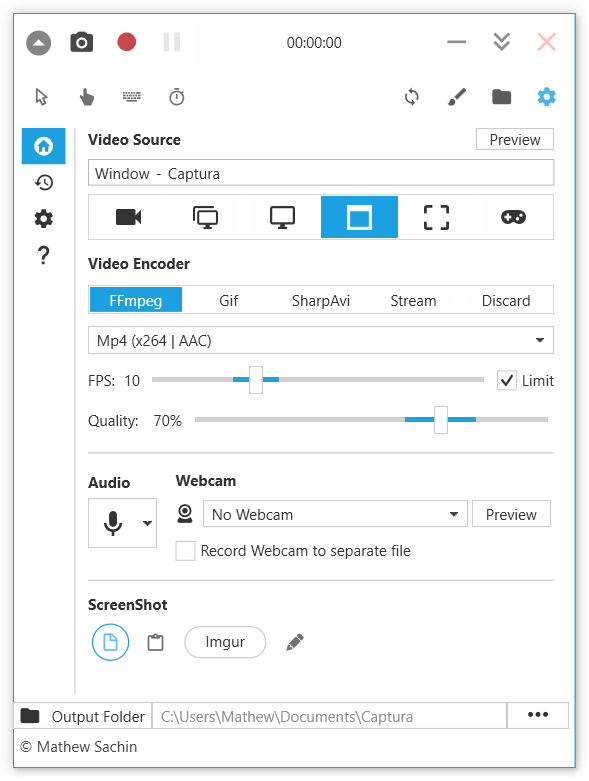
Capture Screen, WebCam, Audio, Cursor, Mouse Clicks and Keystrokes.
- Take ScreenShots
- Capture ScreenCasts (Avi/Gif/Mp4)
- Capture with/without Mouse Cursor
- Capture Specific Regions, Screens or Windows
- Capture Mouse Clicks or Keystrokes
- Mix Audio recorded from Microphone and Speaker Output
- Capture from WebCam.
- Can be used from Command-line (BETA).
- Available in multiple languages
- Configurable Hotkeys
- Installation
- Build Notes
- System Requirements
- FFmpeg
- Other Links
- License
Portable and Setup builds for the latest release can be downloaded from here.
The settings are stored in
%APPDATA%/Capturafolder by default. You might want to customize this for the portable build using the--settingscommand-line argument.
choco install captura -yDev builds can be unstable and should be used for testing purposes only.
-
Go to AppVeyor project page.
-
Select Build Configuration: Debug or Release.
-
Open Artifacts tab.
-
Download Zip package.
- Visual Studio 2017 or greater is required.
- .Net Framework v4.6.1 is required.
- For detailed information, see Building.
- Verified on Windows 10. Atleast Windows 7 is required.
- If you are on Windows 7 or earlier, make sure Aero is enabled.
- Desktop Duplication API is only available on Windows 8 and above.
- 2 GHz CPU (Recommended).
- 4 GB RAM (Recommended).
- .Net Framework v4.6.1 is required. You will be prompted to install if it is not already present on your system.
- Using the FFmpeg Intel QSV HEVC encoder requires the processor to be Skylake (6th generation) or later.
- For using
SharpAvi | Lagarithcodec, the Lagarith codec should be installed on your system and configured to use RGB mode with Null Frames disabled.
It is recommended to always download the latest version of FFmpeg using FFmpeg Downloader. Older versions of FFmpeg can cause unexpected behaviour.
FFmpeg is an open-source cross-platform solution to record, convert and stream audio and video. It adds support for more output formats like H.264 for Video and Mp3, AAC etc. when capturing Only Audio.
FFmpeg is configured on the FFmpeg section in the Configure tab.
Due to its large size (approx. 30MB), it is not included in the downloads. If you already have FFmpeg on your system, you can just set the path to the folder containing it. If it is installed globally (available in PATH), you don't have to do anything. If you don't have FFmpeg or want to update, use the inbuilt FFmpeg Downloader. FFmpeg needs to be downloaded only once.
In cases where the FFmpeg Downloader fails, please download manually from https://ffmpeg.zeranoe.com/builds/ and set FFmpeg folder in Configure | FFmpeg.
If you don't want to use FFmpeg, you can switch to SharpAvi.
Check here for licenses of dependencies.