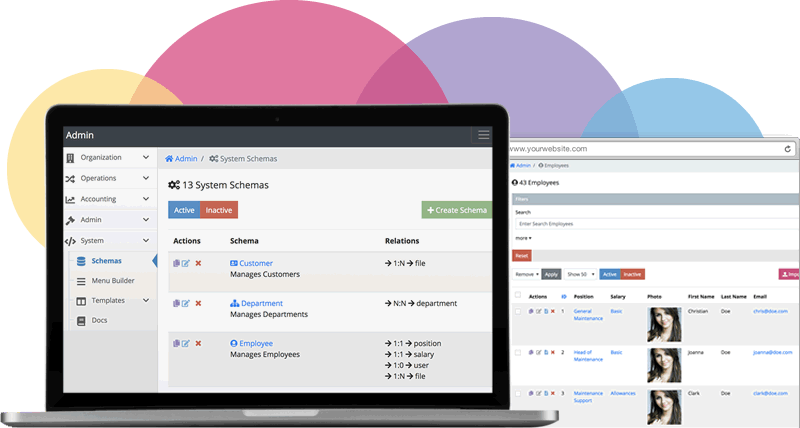
Cradle is a feature rich, modern Content Management System. Build apps faster. Developer friendly. Open Source.
We compiled a list of feature requirements based on over 10 years of backend system development.
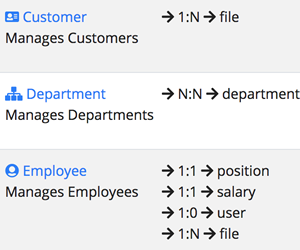
Most, if not all, applications deal with objects and relations to other objects. If you can't find an out of box solution for what you want to build, ususally these things need to be custom developed. The time it takes to develop depends on how many objects and relations you have. It's really this gray area without proper planning can fail. At its core, Cradle provides a way to create, manage and dynamically generate an admin for all of your objects and relations.
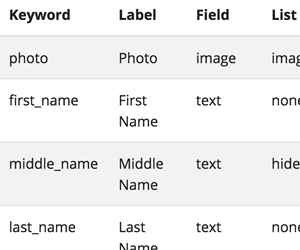
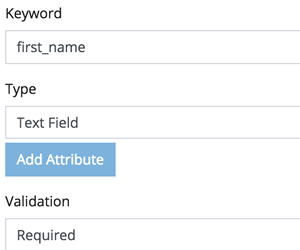
Create fields on the fly, make mistakes and change fields, re-order fields; Skies are the limits! Clone objects to make creating objects even faster. Relate objects in one-to-zero, one-to-one, one-to-many and many-to-many. You can even relate external tables not defined in our system.
On top of form submissions, we need to also consider field validation and final output formats. Cradle supports any kind of validation (required, empty, less, greater, regexp, etc.) and output formats (capital, lower, date, relative, link, email, image, formulas, etc.). Activate searchable, filter and sortable features per field and it will be dynamically rendered in your admin.
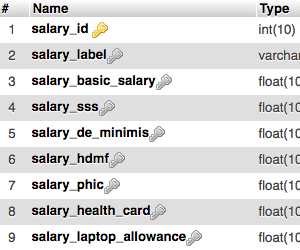
We compared against many popular CMS libraries to determine a proper database structure and concluded that none fit what we wanted in terms of raw flexibility. Our fields translates into proper SQL-3NF and ElasticSearch schemas without any fuss. You can create, update, sort fields even after creating an object. Just turn on Redis to take advantage of data caching and RabbitMQ to take advantage of queues.
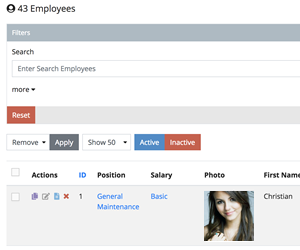
Developers usually miss out on some of the basic features of a general search because it is just so tedious to build out all the time. Cradle takes care of these for you. Featuring search queries, dynamic filters, relations, bulk actions, importing and exporting. Define searchable, filterable and sortable fields in your schema and watch the search page match your specifications.
Developing form submissions is a very tedious process starting from creating the front end form and validating fields to creating or updating into the database, provide a success message and redirect to another page. With Cradle, no more! Forms are dynamically created, validated and processed based on your defined objects and relations.
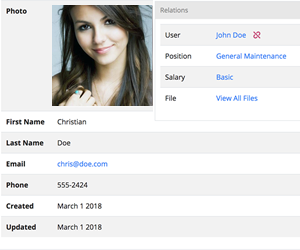
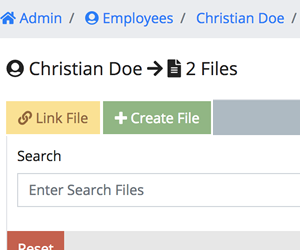
Easy navigation to object relations and do further filters, bulk actions, importing and exporting. Create objects and have it automatically linked to its parent. Link existing objects together easily.
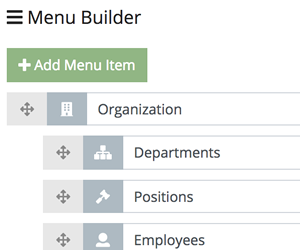
Create menu items on the fly. Create menu groups and drag items and groups in any order you want. Choose any icon from the FontAwesome 5 library or none at all. Use any link you want, even not in the system. Menu items automatically will show on relative active pages and show counts on schema search menu items.
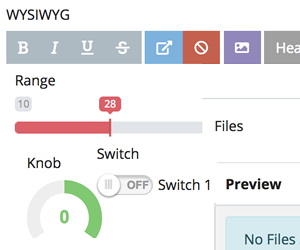
Supporting all HTML5 fields, mask, WYSIWYG, Markdown, Code Editors, Date Fields, Range Sliders, Switches, Dials & Knobs, Files & Images Tag and Meta fields. All fields accept an arbitrary amount of HTML attributes incase you want to add a placeholder or number min-max for example. You can also free add your own custom fields, use any JavaScript and CSS. Anything you like.
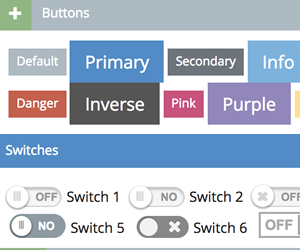
We considered all UI elements in our admin to be flexible and usable anywhere including the front end. Built on top of jQuery, Bootstrap 4, and Font Awesome 5 and Handlebars to reduce the learning curve and for easier manipulation.
- Import/Export
- 4 Themes
- Roles and Permissions
- Package Management with Packagist
- Dynamic OAuth 2, REST and Webhooks
- Multi Language Support (i18n)
- Admin Action Logs
Carefully chosen agnostic technologies that can be used with any major server stack.
Thank you for considering to contribute to Cradle. Before contributing, please read the CradlePHP docs.
Bug fixes will be reviewed as soon as possible. Minor features will also be considered, but give me time to review it and get back to you. Major features will only be considered on the master branch.
- Fork the Repository.
- Fire up your local terminal and switch to the version you would like to contribute to.
- Make your changes.
- Always make sure to sign-off (-s) on all commits made (git commit -s -m "Commit message")
- Please ensure to run phpunit and phpcs before making a pull request.
- Push your code to your remote forked version.
- Go back to your forked version on GitHub and submit a pull request.
- All pull requests will be passed to Travis CI to be tested. Also note that Coveralls is also used to analyze the coverage of your contribution.