A plugin for improving the experience of using table in Obsidian.
点击这里查看中文文档。
Please Refer: How to install Obsidian Plugins
-
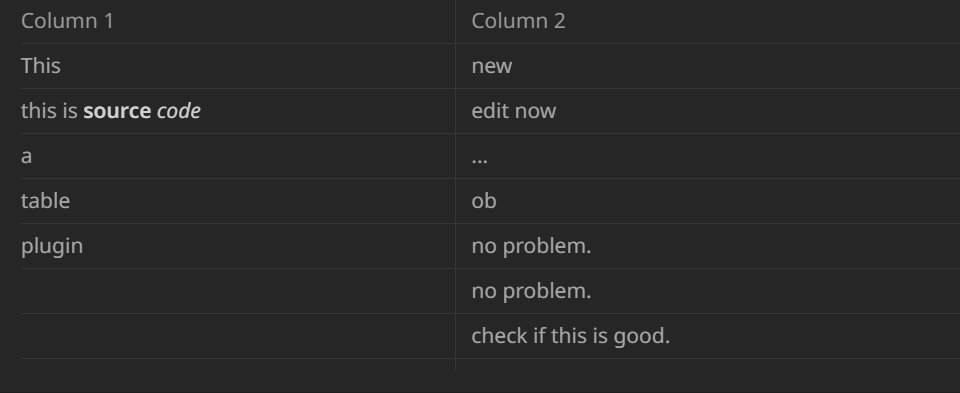
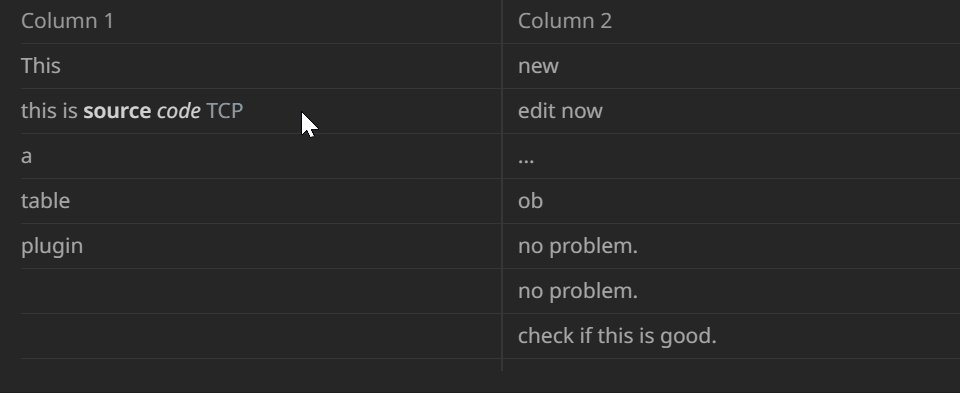
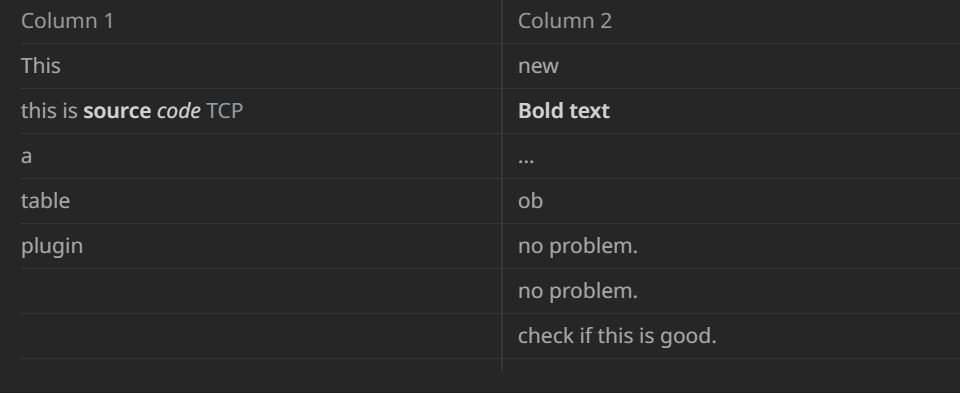
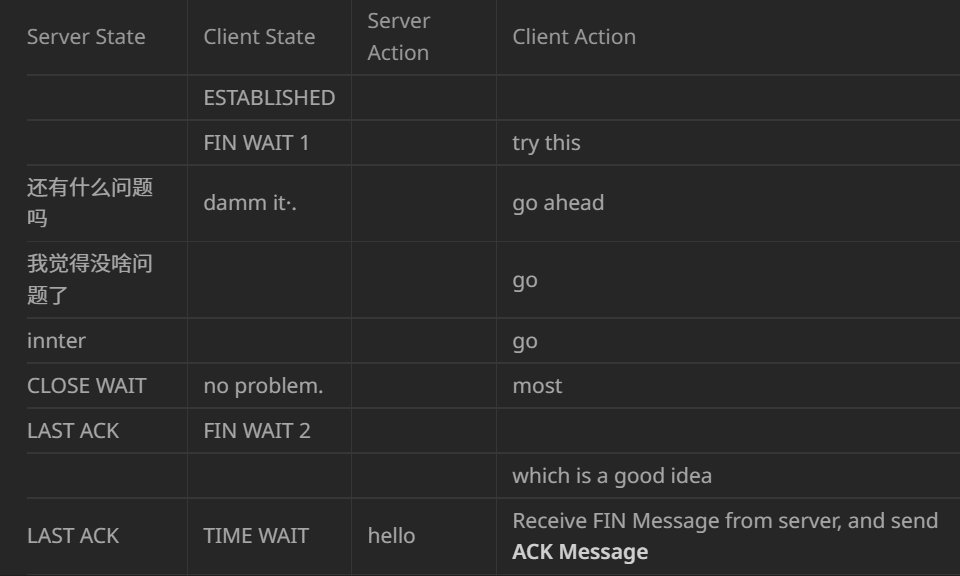
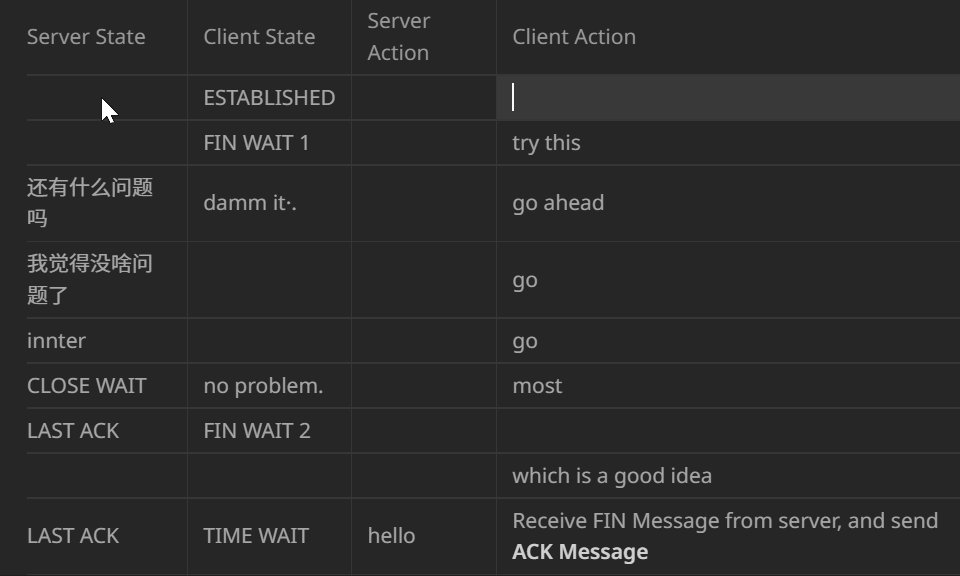
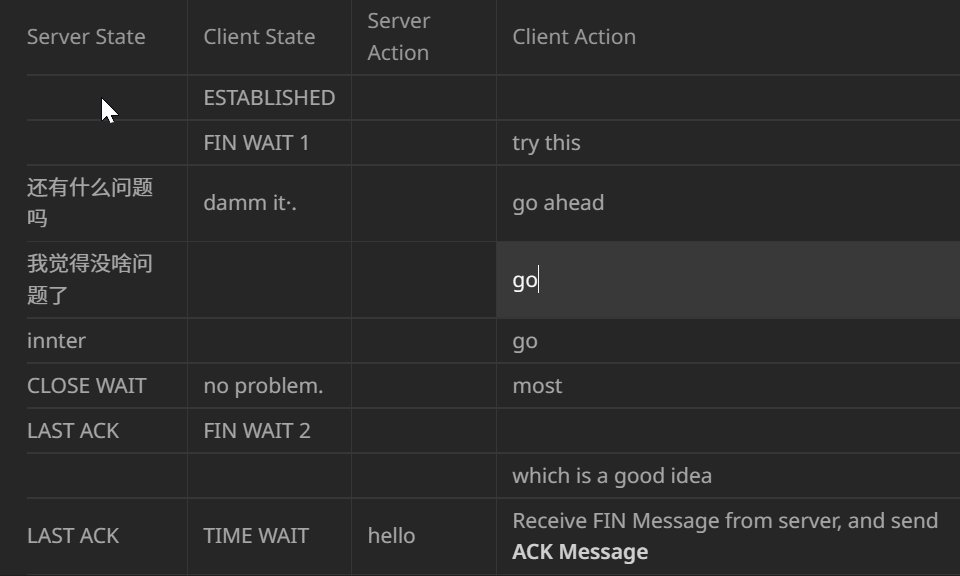
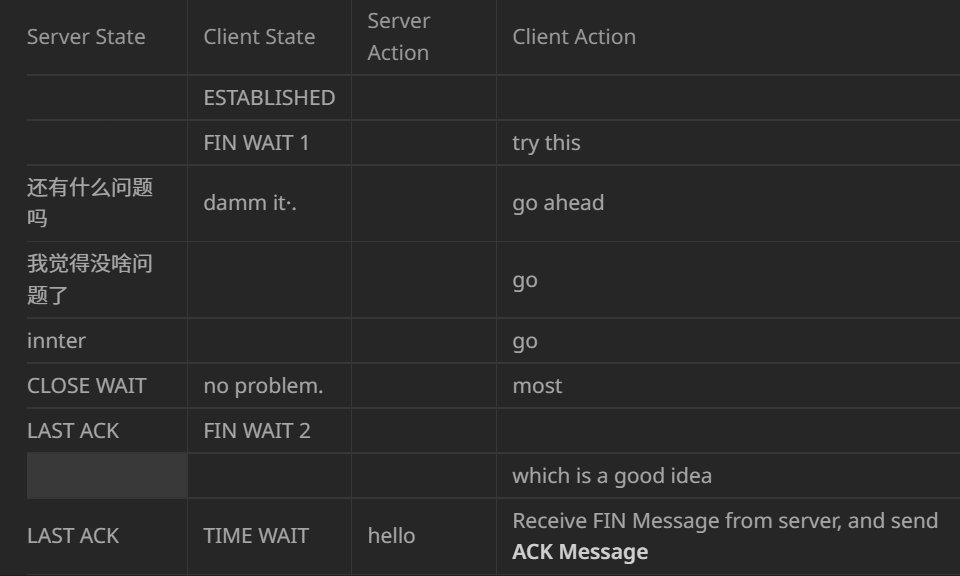
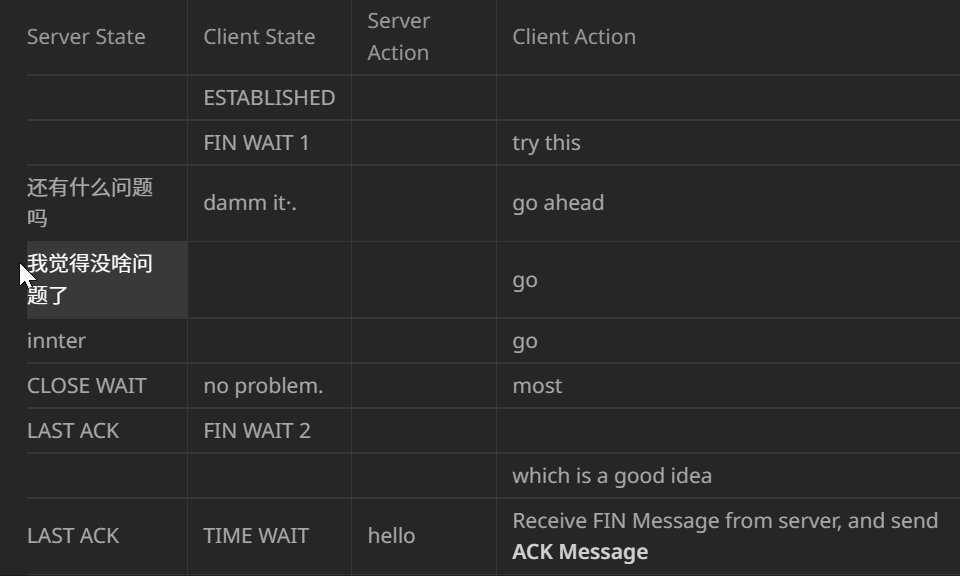
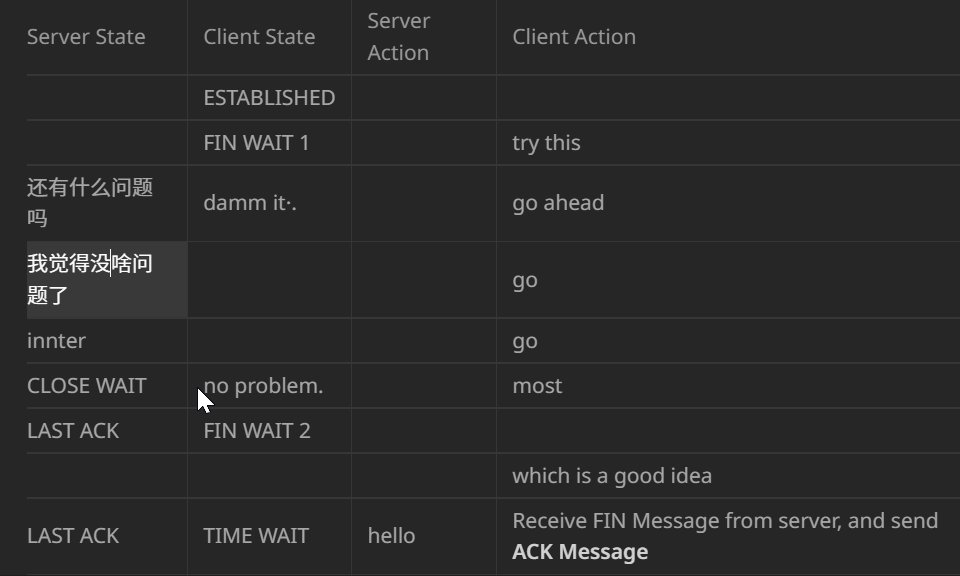
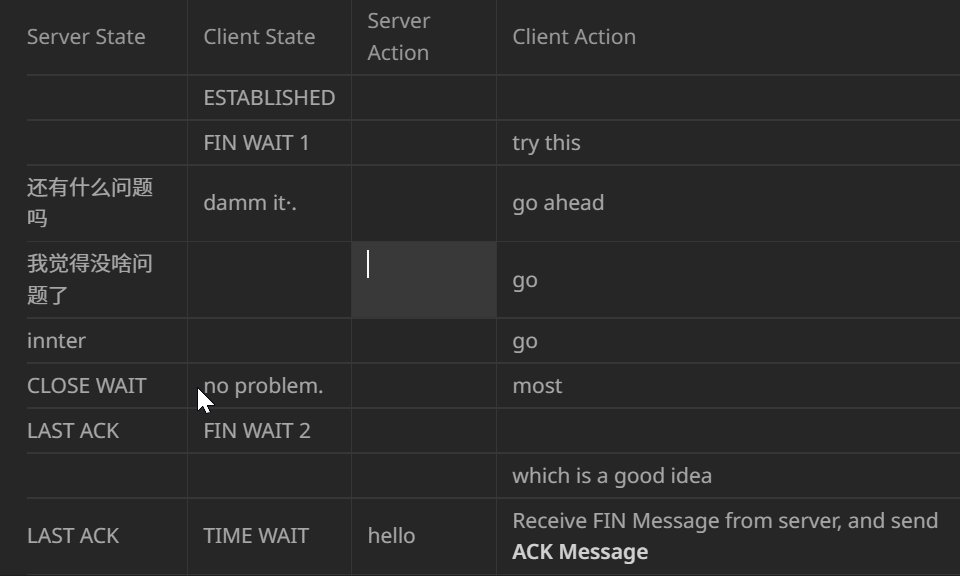
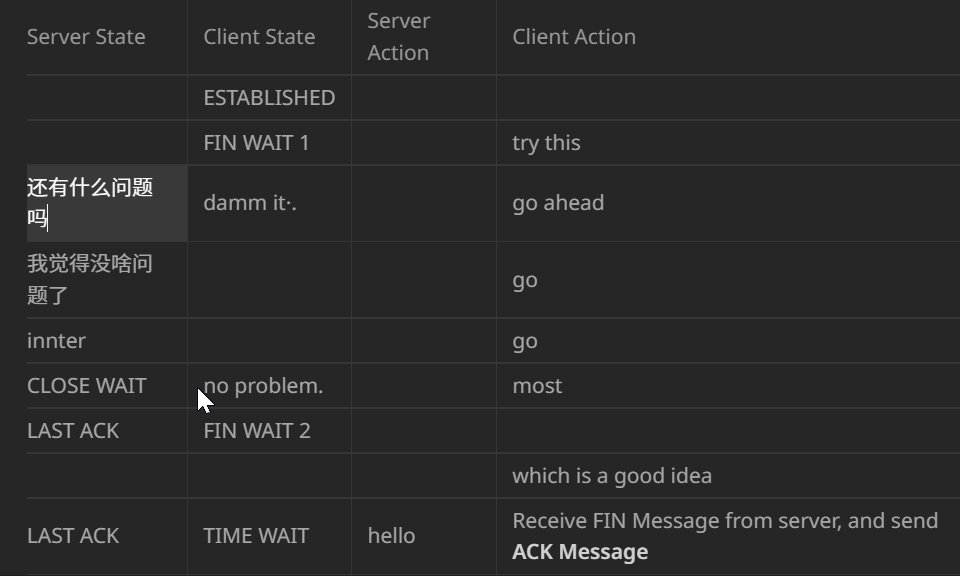
You can click a table cell to edit it directly, and the cell being edited will be highlighted. You can press
EnterorEscor click anywhere outside the table to exit the edit mode. -
When editing a table cell, content in the table cell will be converted to original Markdown code, and it will be rendered when you exit the edit mode.
-
In the table cell, you can write anything except the format conflicting with Markdown, such as
|. Try to add HTML\Tags\Img to it. -
Use
upanddownarrow keys to move between cells. Andtabkey can be used to move between cells, whileshift + tabcan be used to move between cells in the opposite direction. -
Use
leftandrightarrow keys to move between characters in the cell. And when your cursor is on the front of the table cell or the end of the table cell, you can useleftandrightarrow keys to move between cells. -
In any table cell, you can double-click
[to call the autocomplete function for files. -
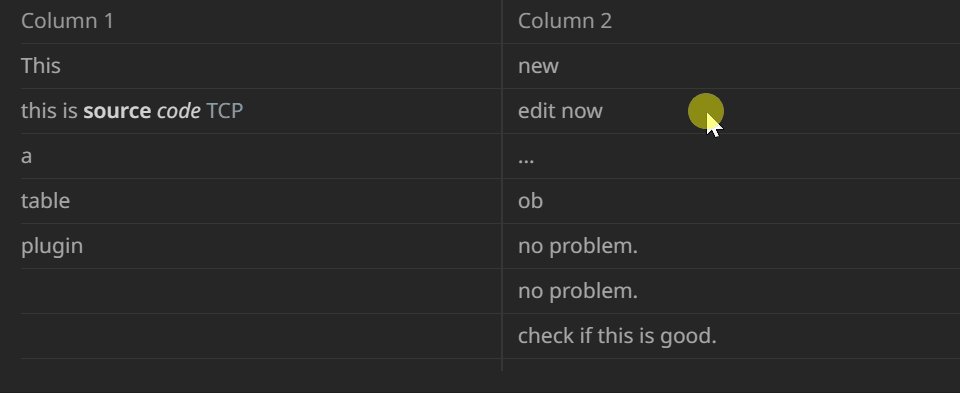
When mouse float on the table cell, a toolbar will be displayed on the top side of the cell. You can use the toolbar to insert a row or column before or after the current cell. And also center\left\right align the current cell.
-
You can write JS function in table cell, and it will be executed when you exit the edit mode. The function will receive the table cell content as a parameter, and the return value will be used as the new content of the table cell.
You can access the content of table using following variables easily:
c: Get the current column (excluding the header and the cell itself), return a character arraync: Get the current column (excluding the header and the cell itself), return a number arrayt: Get the current table (seeconsole.logfor specific content)
sum: Sum of a number arrayavg: Average of a number arraymin: Minimum of a number arraymax: Maximum of a number array
| Code | Description |
|---|---|
>>> sum(nc) |
Sum of all numbers in the current column |
>>> sum(nc.filter(e=>e>0)) |
Sum of all positive numbers in the current column |
>>> avg(nc) |
Average of the current column |
>>> min(nc) |
Minimum of the current column |
>>> c.filter(e=>e.contains('TODO')).length |
Sum of all cells in the current column contains TODO task |