- The next version is out
- Note After v1.1.0
- Major update in 2019-11-10
- Intro
- Documentation
- Installation
- Example
- Tutorials from community
- Publish
If you still want to use the old version, you can check out the branch to
release-1.6.
The new version brings some new design elements and bug fixes. When it stabilizes, it will be released as v2.0.0.
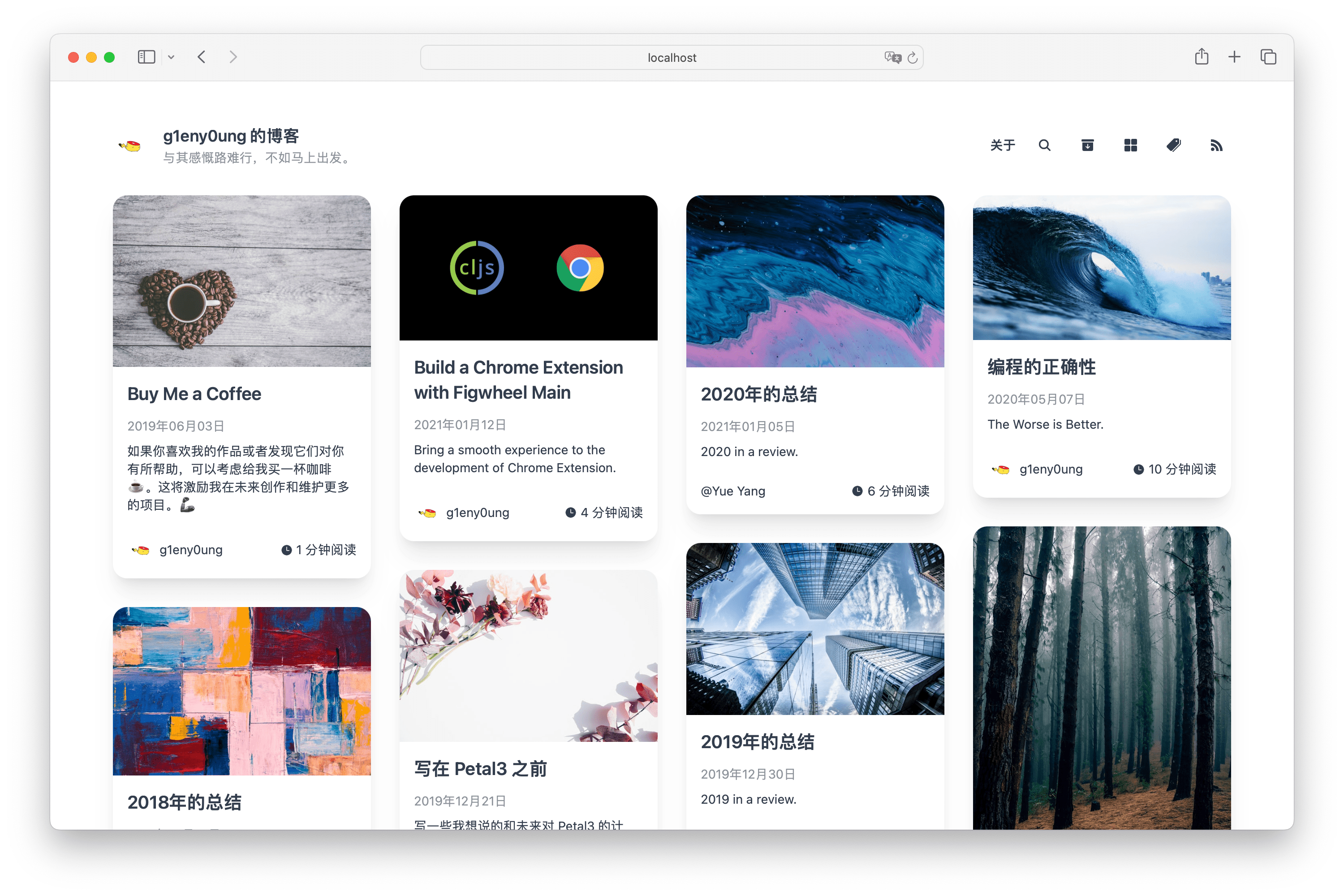
All changes will be committed to the master branch. You can check the screenshot below to see the rough interface changes.
For more detail, please refer to the Release v2.0.0-beta.
It's needed to set the
aboutfolder toHeadless Bundle.
Related docs:
https://g1en.site/hugo-theme-dream/#/quick-start?id=add-quotabout-mequot
https://g1en.site/hugo-theme-dream/#/about-page
https://gohugo.io/content-management/page-bundles/#headless-bundle
I completely rewrite the page layout to masonry layout.
Correspondingly, the configuration (config.toml) also has some breaking changes.
Please refer to the documentation for details.
If you have other problems, you can also ask in the issues.
Dream is a Hugo theme. I build it for my blog.
The main features are full page flip and masonry layout views.~
Dream also support light mode and dark mode out of the box.
demo: https://themes.gohugo.io/theme/hugo-theme-dream/
All tags of this theme:
- flip
- masonry layout
- i18n
- blog
- google-analytics
- disqus
- responsive
- copyright
- avatar
- motto
- social links
- creative
- personal
- light mode
- dark mode
- search
https://g1en.site/hugo-theme-dream
Go into your blog folder and:
cd themes
git clone https://github.com/g1eny0ung/hugo-theme-dream.git dreamThen open your config.toml and edit to theme = "dream" and save.
View Hosting & Deployment.
MIT © g1eny0ung